网页的缩放,适配以及移动的适配!
从布局出发:宽度自适应,常用百分比的方式。由于父级元素采用百分比的布局方式,随着屏幕的拉伸,它的宽度会无限的拉伸。而子元素由于采用了浮动,那么它们的位置也会固定在两端。该宽度自适应在新的时代有了新的方法,随着弹性布局的普及,它经常被flex或者box这样的伸缩性布局方式替代,
1.rem
rem属性指的是相对于根元素设置某个元素的字体大小。它同时也可以用作为设置高度等一系列可以用px来标注的单位。
浏览器的默认字体高度一般为16px,即1em:16px,但是 1:16 的比例不方便计算,为了使单位em/rem更直观,CSS编写者常常将页面跟节点字体设为62.5%,比如选择用rem控制字体时,先需要设置根节点html的字体大小,因为浏览器默认字体大小16px*62.5%=10px。
html {
font-size: 10px;
}
div {
font-size: 1rem;
height: 2rem;
width: 3rem;
border: .1rem solid #000;
}
```
采用以上写法,div继承到了html节点的font-size,为本身定义了一系列样式属性,此时1em计算为10px,即根节点的font-size值。所以,这时div的高度就是20px,宽度是30px,边框是1px,字体大小则是10px;一旦有了这样的方法,我们自然可以根据不同的屏幕宽度设置不同的根节点字体大小。假设我们现在设计的标准是iphone5s,iphone5系列的屏幕分辨率是640。为了统一规范,我们将iphone5 分辨率下的根元素font-size设置为100px;
html {
font-size: 100px;
}
/*
数据计算公式 640/100 = device-width / x 可以设置其他设备根元素字体大小
ihone5: 640 : 100
iphone6: 750 : 117
iphone6s: 1240 : 194
*/
var deviceWidth = window.documentElement.clientWidth;
document.documentElement.style.fontSize = (deviceWidth / 6.4) + 'px';
```
接下来我们可以根据根元素的字体大小用rem设置各种属性的相对值。当然,如果是移动设备,屏幕会有一个上下限制,我们可以控制分辨率在某个范围内,超过了该范围,我们就不再增加根元素的字体大小了.
一般的情况下,你是不需要考虑屏幕动态地拉伸和收缩。当然,假如用户开启了转屏设置,在网页加载之后改变了屏幕的宽度,那么我们就要考虑这个问题了。解决此问题也很简单,监听屏幕的变化就可以做到动态切换元素样式。
var deviceWidth = document.documentElement.clientWidth > 1300 ? 1300 : document.documentElement.clientWidth;
document.documentElement.style.fontSize = (deviceWidth / 6.4) + 'px';
window.onresize = function(){
var deviceWidth = document.documentElement.clientWidth > 1300 ? 1300 : document.documentElement.clientWidth;
document.documentElement.style.fontSize = (deviceWidth / 6.4) + 'px';
};
//为了提高性能,让代码开起来更加完美,可以为它加上节流阀函数:
window.onresize = _.debounce(function() {
var deviceWidth = document.documentElement.clientWidth > 1300 ? 1300 : document.documentElement.clientWidth;
document.documentElement.style.fontSize = (deviceWidth / 6.4) + 'px';
}, 50);
```
2.css--media query(媒体查询)
运用css新属性media query 特性也可以实现我们上说到过的布局样式。为尺寸设置根元素字体大小,但灵活性不高,取每个设备的精确值需要自己去计算,所以只能取范围值。考虑设备屏幕众多,分辨率也参差不齐,把每一种机型的css代码写出来是不太可能的。
常用于pc端的适配,比如常见的1024,1366等分辨率。此种自适应布局一般常用在兼容PC和手机设备,由于屏幕跨度很大,界面的元素以及远远不是改改大小所能满足的。这时候需要重新设计整界面的布局和排版了,与rem相比,最明显的特点是直接可以改变布局。
许多css框架经常用到这样的多端解决方案,著名的bootstrap就是采用此种方式进行栅格布局的。
@media screen and (device-width: 640px) { /*iphone4/iphon5*/
html {
font-size: 100px;
}
}
@media screen and (device-width: 750px) { /*iphone6*/
html {
font-size: 117.188px;
}
}
@media screen and (device-width: 1240px) { /*iphone6s*/
html {
font-size: 194.063px;
}
}
```
小结
1.如果只做pc端,那么静态布局(定宽度)是最好的选择;
2.如果做移动端,且设计对高度和元素间距要求不高,那么弹性布局(rem+js)是最好的选择,一份css+一份js调节font-size搞定;
3.如果pc,移动要兼容,而且要求很高那么响应式布局还是最好的选择,前提是设计根据不同的高宽做不同的设计,响应式根据媒体查询做不同的布局。
场景1:1920的设计稿,需要在1024,1366等等主流分辨率下适配(采用网页等比例缩放)
常见的缩放有zoom和transform:scale两种,两者都具备缩放的功能,他们的区别如下
1.zoom支持的值类型有:
- 百分比值:
zoom:50%,表示缩小到原来的一半。
- 数值:
zoom:0.5,表示缩小到原来的一半。
- normal关键字:
zoom:normal等同于zoom:1.
注意,虽然Chrome/Safari浏览器支持了zoom属性,但是,其实zoom并不是标准属性。
2、CSS3 transform下的scale
而transform下的scale就不一样了,是明明确确写入规范的。从IE9+到其他现代浏览器都支持。语法为:transform: scale(<x> [<y>]). 同时有scaleX, scaleY专门的x, y方向的控制。
和zoom不同,scale并不支持百分比值和normal关键字,只能是数值。而且,还能是负数,没错,负数。而zoom不能是负值!
3、zoom和scale更深层次的差异
控制缩放的值不一样。zoom更全面,但是不能是负数,只能等比例控制;而scale虽然只能是数值,但是能负数,可以只控制1个维度。
- zoom的缩放是相对于左上角的;而scale默认是居中缩放;
- zoom的缩放改变了元素占据的空间大小;而scale的缩放占据的原始尺寸不变,页面布局不会发生变化;
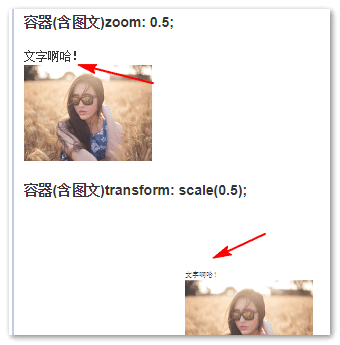
- zoom和scale对元素的渲染计算方法可能有差异(如下截图示意)。
- 对文字的缩放规则不一致。zoom缩放依然受限于最小12像素中文大小限制;而scale就是纯粹的对图形进行比例控制,文字50%原来尺寸。

然后,还有一个肉眼看不见却更重要的差异,渲染的性能差异明显。
由于zoom的缩放会改变元素的真实空间大小,会影响其它的元素,在文档流中zoom加在任意一个元素上都会引起一整个页面的重新渲染,而scale只是在当前的元素上重绘。即scale变化时其原本的尺寸是不变的,但zoom则会改变其原来尺寸。
我们要实现元素的缩放效果,可以使用CSS3 animation, 但是存在这样一种情况,就是元素原本就使用了一些transform属性进行,此时,再使用scale进行animation缩放,就会覆盖原来的值,事情就会变得麻烦。
在移动端,大家也可以使用zoom进行一些静态内容的控制,可以避免为了scale而占有translate, rotate, skew等公用的transform属性。
需要注意的是,Chrome等浏览器下,zoom/scale不要同时使用,因为,缩放效果会累加。
下面是不改变整体布局时进行的笔记本适配。将网页进行整体缩放。效果相当于ctrl+鼠标滚动j进行网页的缩放,只不过这是通过计算比例,然后在具体的分辨率下显示缩放后的网页(无需手动缩放),业务场景应该是希望内容一屏显示,在不同的分辨率下不希望出现滚动条。
function zoomhtml(){
var wid=$(window).width(),len;
if(wid<1600){
len=wid/1600;
$("html").css("zoom",len);
$("html").css({"-moz-transform":"scale("+len+")"},{"-moz-transform-origin":"0 0"});
}
};
zoomhtml();
```
场景2 :经常会遇到一些需求是页面铺满整个屏幕,即:屏幕有多高页面就有多高不能出现滚动条。
可用如下的方式解决
1.设置页面viewport初始缩放为1
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
2.页面结构如下;其中content为目标缩放容器
<body class="container">
<div class="main_content content">
</div>
</body>
3.js脚本如下,需要放在页面最底部
<script>
var clientWidth = parent.document.documentElement.clientWidth;
var clientHeight = parent.document.documentElement.clientHeight;
resize(clientWidth, clientHeight);
window.addEventListener('resize', resize(clientWidth, clientHeight));
function resize(docWidth, docHeight) {
var docScale = docHeight / docWidth,
designWidth = 375, designHeight = 667, els = document.querySelectorAll('.content'),
scale = docWidth / designWidth,
scaleX = docWidth / designWidth,
scaleY = docHeight / designHeight;
convertArray(els).forEach(function (el) {
extend(el.style, {
width: designWidth + 'px',
height: (docScale * designWidth) + 'px',
position: 'absolute',
top: 0,
left: 0,
transformOrigin: '0 0',
webkitTransformOrigin: '0 0',
transform: 'scale(' + scale + ')',
webkitTransform: 'scale(' + scale + ')',
overflow: 'auto',
webkitOverflowScrolling: 'touch'
});
});
}
function convertArray(arrayLike) {
return Array.prototype.slice.call(arrayLike, 0);
}
function extend() {
var args = Array.prototype.slice.call(arguments, 0);
return args.reduce(function (prev, now) {
for (var key in now) {
if (now.hasOwnProperty && now.hasOwnProperty(key)) {
prev[key] = now[key];
}
}
return prev;
});
}
</script>
```
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1, user-scalable=no">
<title>测试页面</title>
<style type="text/css">
div {
width: 600px;
text-align: center;
font-size: 4em;
color: #333;
}
</style>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.11.0.js"></script>
<script type="text/javascript">
$(function() {
var r = document.body.offsetWidth / window.screen.availWidth;
$(document.body).css("-webkit-transform","scale(" + r + ")");
});
$(window).resize(function() {
var r = document.body.offsetWidth / window.screen.availWidth;
$(document.body).css("-webkit-transform","scale(" + r + ")");
});
</script>
</head>
<body>
<div>改变窗口大小试试,你会发现什么?</div>
</body>
</html>
```
最后:
希望你看了文章有所收获,欢迎交流!如有错误,欢迎指正!
来源:https://blog.csdn.net/wuyufa1994/article/details/85143693



