用css完成根据子元素不同书写样式
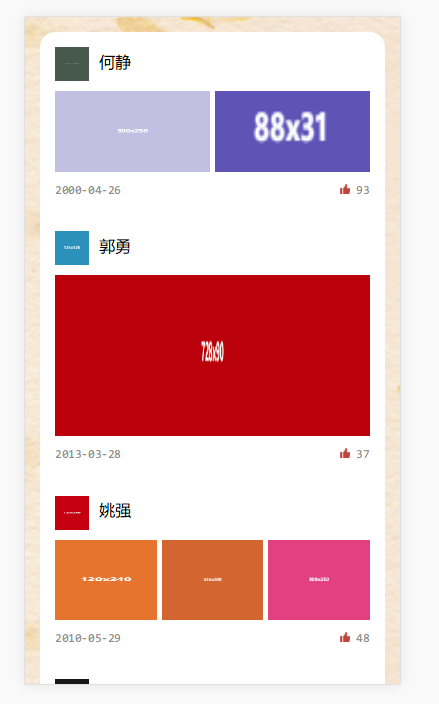
我们需要达到的效果:

需要什么
1张图片的, 2张图片的, 3张图片的样式各不相同。可以使用js完成子元素的判断,但是这里我使用css来完成
核心知识点
使用css选择器完成子元素的判断
例子:
- 用css选择器匹配只有一个元素
div {
&:last-child:nth-child(1) {
// 相关样式
}
}
很好理解:div下面即是最后一个元素也是第一个元素不就是只有一个子元素吗?
- 用css选择器匹配只有两个子元素
div{
&:last-nth-child(2):nth-child(2) {
}
}
依样画瓢:最后第二个元素也是第二个元素不就代表,这个div下只有两个元素吗
完成样式
- html部分
- css部分
.box {
padding: 0.26rem;
.header {
display: flex;
align-items: center;
img {
width: 0.58rem;
height: 0.58rem;
margin-right: 0.17rem;
}
}
.bottom {
display: flex;
justify-content: space-between;
align-items: center;
color: #999999;
font-size: 0.17rem;
img {
width: 0.17rem;
height: 0.17rem;
}
}
.content {
display: flex;
margin: 0.17rem 0;
img {
flex: 1;
height: 1.37rem;
width: 0;
margin-right: 0.09rem;
&:last-child {
margin-right: 0;
}
&:last-child:nth-child(1) {
height: 2.75rem;
}
}
}
}



