Vue一次性简洁明了引入所有公共组件
使用场景
-在开发过程中,往往会有很多自己定义公用组件,我们通过import 导入,components挂载到实例上就行,项目刚开始还好,但是随着项目迭代,组件越来越多,同一个组件不同的方式用需要重复导入挂载,就显得冗余
这里是通过require.context的一种便捷操作
实例
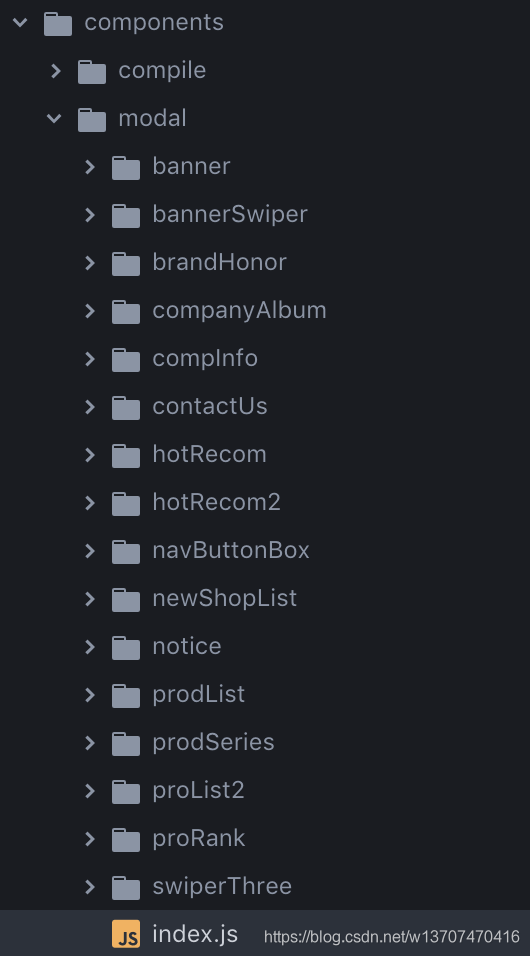
文件结构

component/modal里存放的是我们定义的公共DOM组件
// 导入Vue, 需要使用Vue.component()方法注册组件
import Vue from 'vue'
// let f = r => {
// return r.keys().map(key => r(key));
// }
//
// console.log(f(require.context('./modal', true, /\.vue/)));
// 将 ./modal 下的所有组件全部读取出来
//
//
// requireComponents: ƒ webpackContext(req) {
// return __webpack_require__(webpackContextResolve(req));
// }
/**
* @var requireComponents -- requireComponents保存每个文件的相对路径的集合,可通过keys()返回
* @function requireComponents -- 也是个方法,传入keys()枚举出来的路径可返回组件实例
*/
const requireComponents = require.context('./', true, /\.vue/);
// 打印结果
// requireComponents: ƒ webpackContext(req) {
// return __webpack_require__(webpackContextResolve(req));
// }
//
// 遍历出每个组件的路径
requireComponents.keys().forEach(fileName => {
// 组件实例
const reqCom = requireComponents(fileName)
// 截取路径作为组件名
const reqComName = fileName.split('/')[1]
// 组件挂载
Vue.component(reqComName, reqCom.default || reqCom)
})
具体的只要打印出来就一目了然,这里不做赘述



