vue中的适配:px2rem
这应该是vue项目在适配移动端时候,最简单的方法之一
下面是基本步骤(使用cnpm)
1.下载并引入lib-flexible
cnpm install --save lib-flexible
在main.js中 :import 'lib-flexible/flexible'
2.引入px2rem-loader
cnpm install --save px2rem-loader
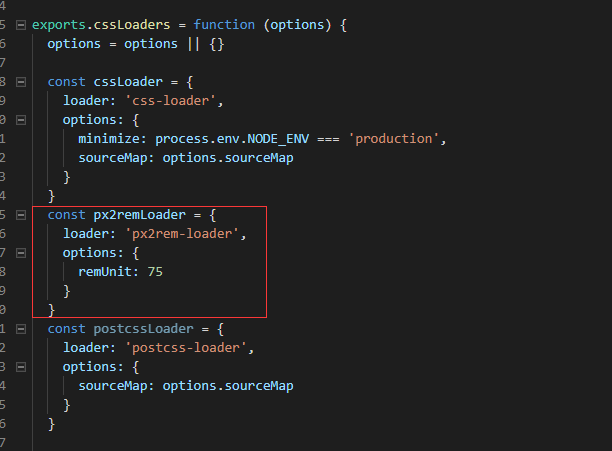
3.将px2rem-loader添加到cssLoaders
在build/util.js中
添加如下配置


代码如下
const px2remLoader = {
loader: 'px2rem-loader',
options: {
remUnit: 75//这个是重点,设计稿是750px
}
}
const loaders = [cssLoader,px2remLoader]
完了就可以直接用px做单位按照750的设计稿撸代码了,



