CSS盒子模型学习记录2
参考:http://www.blueidea.com/tech/web/2007/4545_2.asp
代码试验:
html代码:
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>无标题文档</title> 6 <link rel="stylesheet" type="text/css" href="2.css"> 7 </head> 8 9 <body> 10 <div id="header"></div> 11 <div id="nav"> 12 <li><a>111</a></li> 13 <li><a>222</a></li> 14 <li><a>333</a></li> 15 <li><a>444</a></li> 16 <li><a>555</a></li> 17 <li><a>666</a></li> 18 </div> 19 <div id="content"> 20 <div id="box1"> 21 <div id="box3"></div> 22 </div> 23 <div id="box2"> 24 </div> 25 26 <h3>123</h3> 27 <p>第1章 28 Delphi使用概論 29 30 本書的第一章在內容上力求淺顯,其中甚至有一步接一步的操作說明,即使是從來沒有使用過Delphi的程式設計師,閱讀本章相信也不至於有任何問題。我在這一章中示範性的完成一個簡單的應用程式,除了用以說明典型的Delphi的程式開發流程,並且也以這個實例探討Delphi專案是由哪些檔案所組成,接著是與寫作程式息息相關的工具,包括程式編輯器(Program Editor)、除錯器(Debugger)的使用等等。</p> 31 <p>Delphi程式開發流程</p> 32 <p>典型的Delphi應用程式開發流程大致上可分為以下兩大步驟:</p> 33 <p> 設計包括視窗外觀、主選單、按鈕等等的使用者操作介面。</p> 34 <p> 撰寫使用者操作介面引發的事件處理程序以及其他相關程式。</p> 35 <p>上述的兩大設計工作不論是介面的設計或者程式的撰寫,都是在所謂的整合開發環境(IDE,Integrated Development Environment)中進行的,此環境不僅能在設計階段就對未來成品的外觀擁有立即的視覺效果,其他的開發工具如程式編輯器與除錯器等也都整合在同一個環境中隨手可得。</p> 36 <br /> 37 <br /> 38 <br /> 39 <br /> 40 <br /> 41 </div> 42 <div id="footer"> 43 123company</div> 44 </body> 45 </html>
css代码:
1 @charset "utf-8"; 2 /* CSS Document */ 3 * {margin:0px; padding:0px;} 4 body { 5 font-family: Arial, Helvetica, sans-serif; 6 font-size: 12px; 7 margin: 0px auto; 8 height: auto; 9 width: 1000px; 10 border: 1px solid #006633; 11 } 12 #header { 13 height: 100px; 14 width: 1000px; 15 background:#FFC; 16 background-repeat: no-repeat; 17 margin:0px 0px 3px 0px; 18 } 19 #nav { 20 height: 25px; 21 width: 1000px; 22 font-size: 14px; 23 list-style-type: none; 24 } 25 #nav li { 26 float:left; 27 } 28 #nav li a{ 29 color:#FFFFFF; 30 text-decoration:none; 31 padding-top:4px; 32 display:block; 33 width:97px; 34 height:22px; 35 text-align:center; 36 background-color:#60758C; 37 margin-left:2px; 38 } 39 #nav li a:hover{ 40 background-color:#00A8D5; 41 color:#FFFFFF; 42 } 43 #content { 44 height:auto; 45 width: 980px; 46 line-height: 1.5em; 47 padding: 10px; 48 position:relative; 49 } 50 #content p { 51 text-indent: 2em; 52 } 53 #content h3 { 54 font-size: 16px; 55 margin: 10px; 56 } 57 #box1{ 58 background:#FcF; 59 height:600px; 60 width:300px; 61 float:left; 62 position:relative; 63 64 } 65 #box2{ 66 background:#CCC; 67 height:600px; 68 width:680px; 69 float:left; 70 } 71 #box3{ 72 background:#999; 73 height:200px; 74 width:200px; 75 position:absolute; 76 top:0px; 77 right:0px; 78 79 } 80 #footer { 81 height: 50px; 82 width: 980px; 83 line-height: 2em; 84 text-align: center; 85 background-color:#3FF; 86 padding: 10px; 87 }
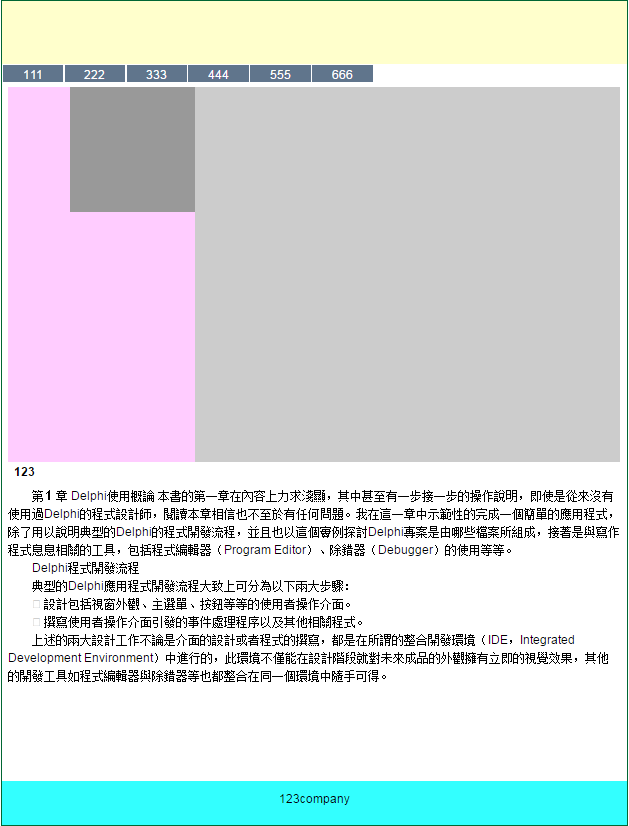
显示结果: