CSS盒子模型学习记录1
http://www.blueidea.com/tech/web/2007/4545.asp
代码试验:
html代码:
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>无标题文档</title> 6 <link rel="stylesheet" type="text/css" href="mycss.css"> 7 </head> 8 9 <body> 10 <div class="mainBox"> 11 <h3>前言</h3> 12 <p>正文内容</p> 13 </div> 14 <div class="mainBox"> 15 <h3>CSS盒子模式</h3> 16 <p>正文内容 </p> 17 </div> 18 <div class="mainBox"> 19 <h3>转变思想</h3> 20 <p>正文内容 </p></div> 21 <div class="mainBox"> 22 <h3>熟悉步骤</h3> 23 <p>正文内容 </p> 24 </div> 25 </body> 26 </html>
css代码:
1 @charset "utf-8"; 2 /* CSS Document */ 3 * {margin:0px; padding:0px;} 4 body { 5 font-size: 12px; 6 margin: 0px auto; 7 height: auto; 8 width: 805px; 9 } 10 .mainBox { 11 border: 1px dashed #0099aC; 12 margin: 3px; 13 padding: 0px; 14 float: left; 15 height: 300px; 16 width: 192px; 17 } 18 .mainBox h3 { 19 float: left; 20 height: 20px; 21 width: 179px; 22 color: #FFFFFF; 23 padding: 6px 3px 3px 10px; 24 background-color: #0099CC; 25 font-size: 16px; 26 } 27 .mainBox p { 28 line-height: 1.5em; 29 text-indent: 2em; 30 margin: 35px 5px 5px 5px; 31 }
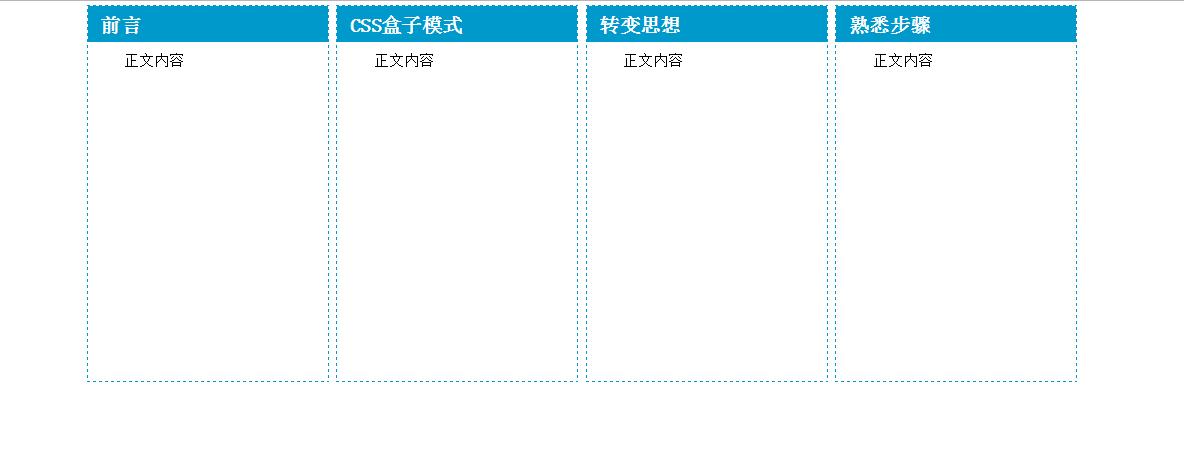
运行效果:
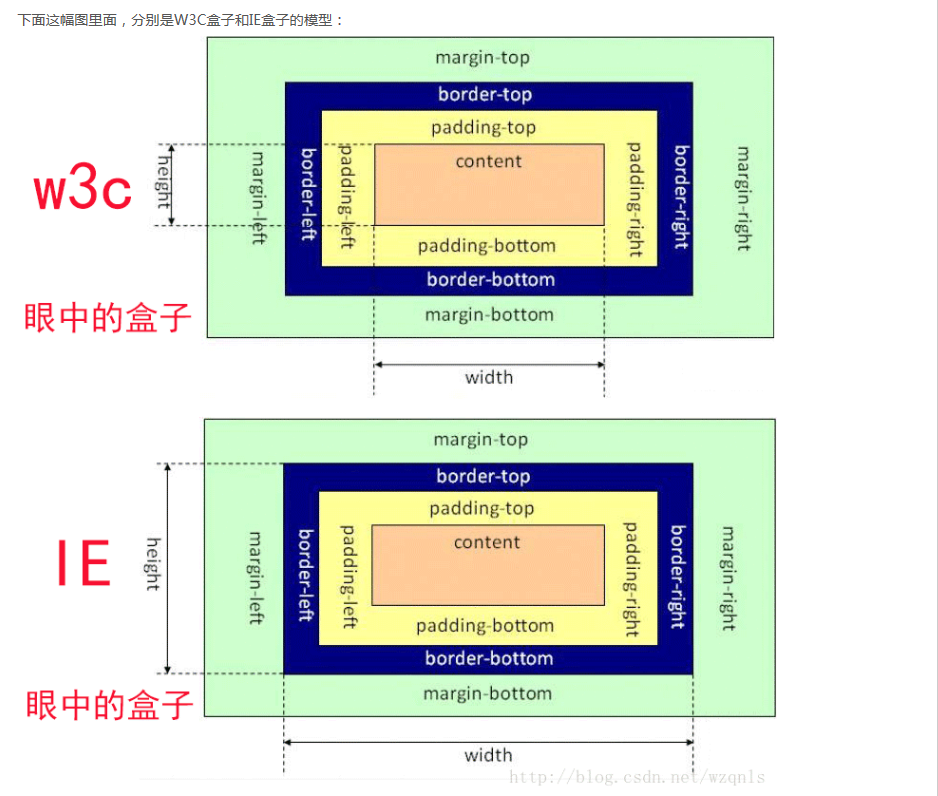
盒子模型的各种属性:

内容(content)、填充(padding)、边框(border)、边界(margin), CSS盒子模式都具备这些属性。
百度百科:




