freeswitch verto communicator客户端

概述
我们在web客户端使用sip协议时用的比较多的是sipml5库和jssip库。
但是sip协议比较重,又复杂,所以freeswitch内部就自定义了一个verto协议,方便在web页面上使用音视频服务。
verto协议通过websocket传输信令,协议内部数据格式为json,这样比较符合互联网开发人员的习惯,同时比sip协议更加轻量化。
freeswitch有一个endpoint模块叫做mod_verto,是用来作为服务端的协议适配器。
freeswitch的源码中有几个支持verto协议的web客户端实现,分别是verto demo、video_demo和verto communicator等,都是基于js实现的。
verto客户端的源码在freeswitch-1.8.7_master\html5\verto目录下,用户可以自行查看。
今天我们主要介绍一下verto communicator的安装部署过程。
verto communicator
verto communicator的官方介绍页面:https://freeswitch.org/confluence/display/FREESWITCH/Verto+Communicator 。
verto communicator是基于nodejs安装部署的,源代码目录中已经有nodejs相关的工具配置文件,可以快速的安装、部署、构建和运行verto communicator客户端。
但是呵呵,这玩意用的人少,所以维护更新也少,安装过程中大坑小坑很多。
坑一,nodejs不熟悉。先去学习nodejs的教程和基本使用方法。
坑二,npm的包安装要区分全局和本地。先去学习npm工具的基本教程。
坑三,bower安装依赖库时,git链接各种问题。拆分命令,多次尝试。
坑四,grunt对nodejs版本有要求。centos7默认的nodejs版本最高只有6.17,需要使用至少8+的版本。
唯一欣慰的一点就是,在verto communicator目录下安装成功过一次,再把整个目录拷贝到其他地方,就可以直接使用了。
环境
centos:CentOS release 7.0 (Final)或以上版本
freeswitch:v1.8.7
GCC:4.8.5
安装部署
进入verto communicator目录
cd /root/freeswitch-1.8.7_master/html5/verto/verto_communicator
安装npm工具
yum install npm
安装nodejs版本管理工具n,安装nodejs的8+版本并选定
npm install -g n
n 8
n lts
n
使用n选定nodejs8版本后,重启ssh终端
安装工具bower和grunt
npm install -g bower grunt
使用npm安装依赖库
npm install
使用bower安装依赖库,这一步巨坑无比
方法一,默认方法,但是无限失败
bower --allow-root install
方法二,拆分依赖库安装步骤,最后再合并
诀窍是。。。多试几次,然后祈祷。。。因为我第2次重装的时候,怎么都是失败
mv bower.json bower.json.back
bower --allow-root init
bower install --allow-root moment/moment@~2.9.0 --save
bower install --allow-root jquery@~2.1.4 --save
bower install --allow-root js-cookie/js-cookie@~1.4.1 --save
bower install --allow-root jquery-json@~2.5.1 --save
bower install --allow-root angular@~1.3.15 --save
bower install --allow-root angular-gravatar@~0.4.1 --save
bower install --allow-root bootstrap@~3.3.4 --save
bower install --allow-root angular-toastr@~1.4.1 --save
bower install --allow-root angular-sanitize@~1.3.15 --save
bower install --allow-root angular-route@~1.3.15 --save
bower install --allow-root bower-angular@~1.2.16 --save
bower install --allow-root angular-prompt@~1.1.1 --save
bower install --allow-root angular-animate@~1.3.15 --save
bower install --allow-root angular-cookies@~1.3.15 --save
bower install --allow-root angular-directive.g-signin@~0.1.2 --save
bower install --allow-root angular-fullscreen@~1.0.1 --save
bower install --allow-root ngstorage@~0.3.9 --save
bower install --allow-root humanize-duration#~3.10.0 --save
bower install --allow-root angular-timer@~1.3.3 --save
bower install --allow-root angular-tooltips@~0.1.21 --save
bower install --allow-root datatables@~1.10.8 --save
bower install --allow-root angular-bootstrap@~0.14.3 --save
bower install --allow-root mdbootstrap/bootstrap-material-design@~0.3.0 --save
bower install --allow-root angular-translate@~2.10.0 --save
bower install --allow-root angular-translate-loader-static-files@~2.10.0 --save
bower install --allow-root angular-click-outside@~2.9.2 --save
mv bower.json.back bower.json
修改bower.json文件:
"bootstrap-material-design": "~0.3.0"修改为 "bootstrap-material-design": "mdbootstrap/bootstrap-material-design#~0.3.0"
bower --allow-root install
使用grunt构建
grunt build --force
配置启动
在安装部署的所有步骤都成功的情况下,直接启动
[root@localhost verto_communicator]# grunt serve
Running "serve" task
Running "wiredep:app" (wiredep) task
Running "concurrent:server" (concurrent) task
Running "copy:styles" (copy) task
Copied 1 file
Done, without errors.
Execution Time (2021-09-16 09:19:36 UTC+8)
loading tasks 372ms ▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇ 95%
loading grunt-contrib-copy 6ms ▇ 2%
copy:styles 13ms ▇▇ 3%
Total 391ms
Running "postcss:dist" (postcss) task
>> 1 processed stylesheet created.
Running "browserSync:livereload" (browserSync) task
[Browsersync] Access URLs:
------------------------------------
Local: https://localhost:9001
External: https://192.168.0.152:9001
------------------------------------
[Browsersync] Serving files from: ../js/src/
[Browsersync] Serving files from: ./js
[Browsersync] Serving files from: .
[Browsersync] Watching files...
Running "watch" task
Waiting...
测试
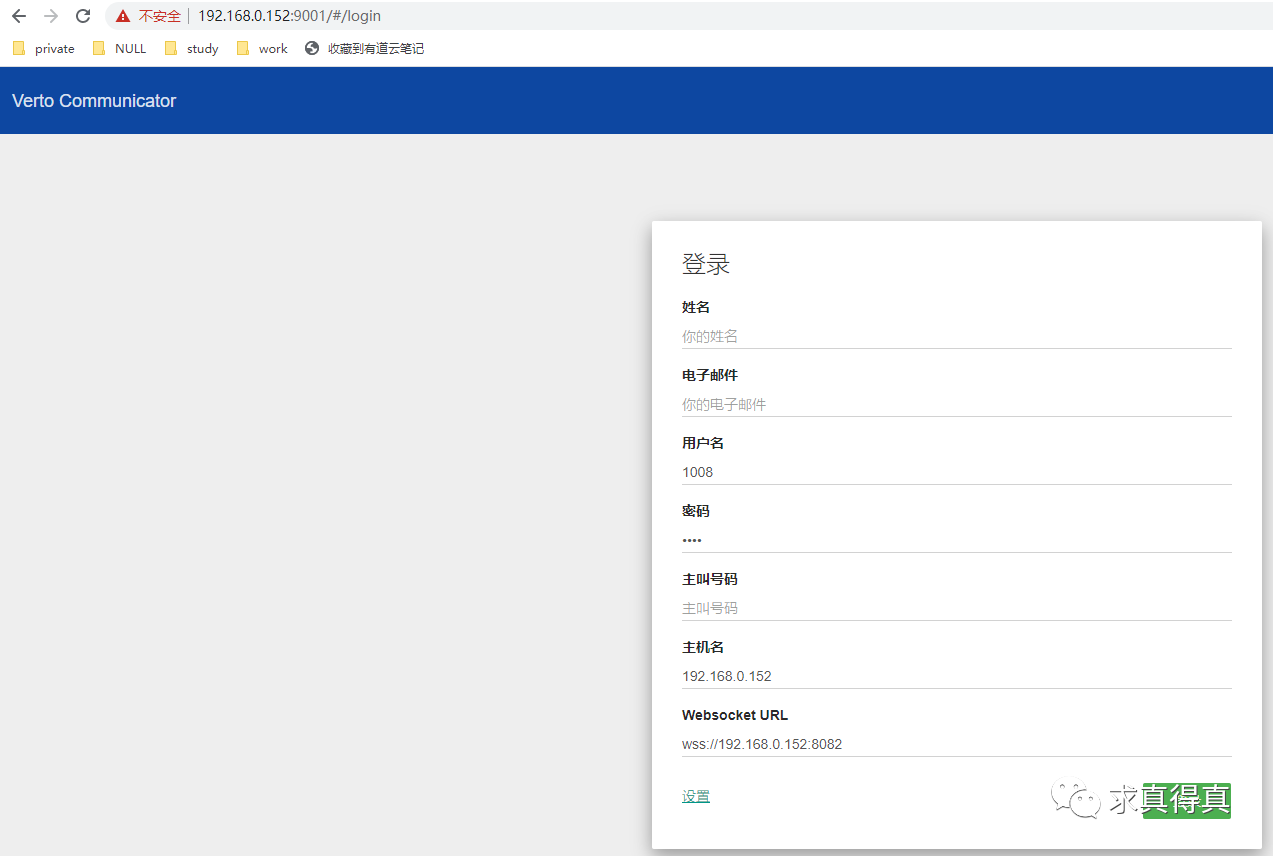
浏览器打开URL:https://192.168.0.152:9001

按照freeswitch server的注册信息配置字段。
其中,websocket URL地址必须使用域名方式才能正常登陆,可以通过修改本地host,将域名直接指向fs注册服务器地址的方式来实现。
总结
verto协议是基于json的轻量化协议,在web应用中使用和实现都非常方便。
其中verto communicator在nodejs环境的安装部署过程中问题太多,而且难以解决,不推荐使用。(也可能是因为本人对nodejs不熟悉,如果有更好的解决方案,请留言,多谢)
空空如常
求真得真





