序言
最近一直在赶项目,遇到过很多问题,也找到了一些解决的方法,现在准备静下心来整理一下这段时间的成果,完善代码,把遇到的问题和解决方法记下来,备忘。
前几天做统计页面的时候,需求为对在线/离线人员统计,对不同类别统计,需要显示统计信息并能单击某一类别触发事件。
用到的插件当然是强大的echarts了。这里为官方文档案例,最全面的还是官方文档啦。
html
<!-- 统计表 --> <div class="chart" id="leaderchart"></div>
初始化
1 //统计 2 //下面代码中的this和that都是我本地工程里面用的,可以自己定义变量var mychart来代替this.mychart
3 this.mychart = echarts.init(document.getElementById('leaderchart'), "shine");//初始化并绑定html页面中的div显示统计图形,第二个参数为主题
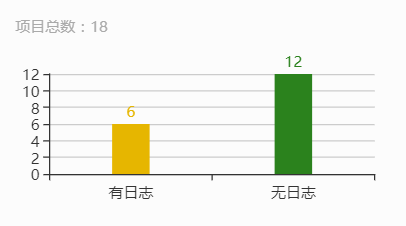
柱状图
效果:

代码:
1 var option = { 2 title: { 3 subtext: '人员总数:' + result.totalUser //标题显示总数 4 }, 5 tooltip: {//设置提示 6 trigger: 'item', 7 formatter: "{b}:{c}", //提示文本为x轴字段:值 8 textStyle: { //提示文本的样式 9 color: '#fff', 10 fontsize: 12 11 } 12 }, 13 xAxis: [ //设置x轴显示字段 14 { 15 type: "category", 16 data: ['在线人员', '离线人员'] 17 } 18 ], 19 yAxis: [ //设置y轴显示字段 20 { 21 type: "value", 22 } 23 ], 24 series: [{ 25 type: 'bar',//统计图类型 26 barWidth: 30,//柱状的宽 27 itemStyle: { 28 normal: { //默认显示样式 29 color: function (params) { //按照顺序循环显示颜色 30 var colorList = ['rgb(230,182,0)', 'rgb(43,130,29)']; 31 return colorList[params.dataIndex]; 32 }, 33 label: { //柱状上部显示value值 34 show: true, 35 position: 'top', 36 formatter: function (params) { 37 return params.value; 38 } 39 } 40 }, 41 emphasis: { //鼠标移入样式 42 shadowBlur: 10, 43 shadowOffsetX: 0, 44 shadowColor: 'rgba(0,0,0,0.4)' 45 } 46 }, 47 data: [result.total, Outline],//绑定'在线人员', '离线人员'数据,即y轴的值 48 // markPoint: {//设置标记点,这里没用到就不显示了。 49 // data: [ 50 // { name: '在线', xAxis: '在线人员', yAxis: result.total }, 51 // { name: '在线', xAxis: '离线人员', yAxis: Outline } 52 // ] 53 // } 54 }] 55 }; 56 this.mychart.setOption(option);//将配置应用到统计图形中
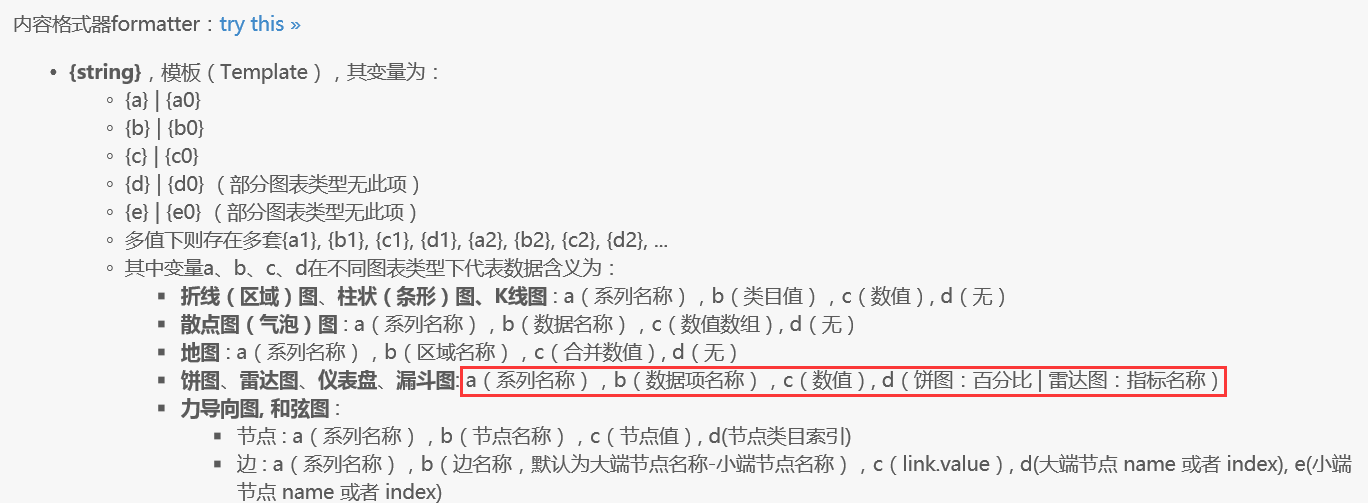
formatter在官网上的定义

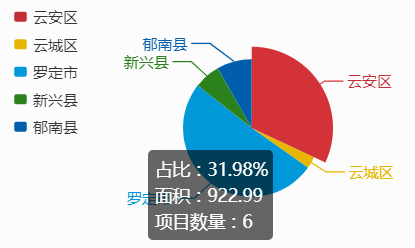
饼状图
效果:

代码:
1 var option = { 2 tooltip: { //提示信息 3 trigger: 'item', 4 formatter: function (params) { //设置提示信息的内容 5 return '<p>占比:' + + params.percent + '%</p><p>面积:' + params.data.value + '</p><p>项目数量:' + params.data.count; 6 }, 7 textStyle: { //设置提示信息的样式 8 color: '#fff', 9 fontsize: 12 10 } 11 }, 12 legend: { //图例 13 orient: 'vertical', 14 x: 'left', 15 itemWidth: 10, // 图例图形宽度 16 itemHeight: 8, // 图例图形高度 17 data: infos //绑定要显示的统计数据,为数组 18 }, 19 series: [{ 20 type: 'pie',//设置统计图的类型 21 radius: "55%",//设置饼状图的大小 22 center: ['60%', '50%'],//设置饼状图的位置 23 data: infos //绑定要显示的统计数据,为数组 24 }] 25 }; 26 this.mychart.setOption(option); //将配置应用到统计图形中
统计的数据
1 //将要传入的参数都定义到里面,name和value为统计的主要参数,其他用作点击事件需要传入的参数,根据自己需要添加。 2 var infos = []; 3 var item = { 4 name: mc,//云城区 5 value: pros[i].sum_acreage,//面积值 6 count: pros[i].pro_count,//数量 7 dm: dm, 8 section: pros[i].pro_section || pros[i].pro_use_type, 9 type: statisticType 10 }; 11 infos.push(item);
注册点击事件
3 this.mychart.on('click', function (params) {//为统计图形添加点击事件 4 if (params.seriesType == "pie") {//当统计图为饼状图的时候 5 var name = params.name; 6 var data = params.data; 7 that.getProInfo(data.type, data.section, data.dm);//调用的方法函数 8 } 9 else if (params.seriesType == "bar") { 10 var name = params.name;//云城区 11 // var date = $("#dateperson").val(); 12 switch (name) { 13 case "在线人员": 14 that.getPersonLeader(1);//调用的方法函数 15 break; 16 case "离线人员": 17 that.getPersonLeader(0);//调用的方法函数 18 break; 19 case "有日志": 20 that.getProfileInfo(1);//调用的方法函数 21 break; 22 case "无日志": 23 that.getProfileInfo(0);//调用的方法函数 24 break; 25 } 26 } 27 });
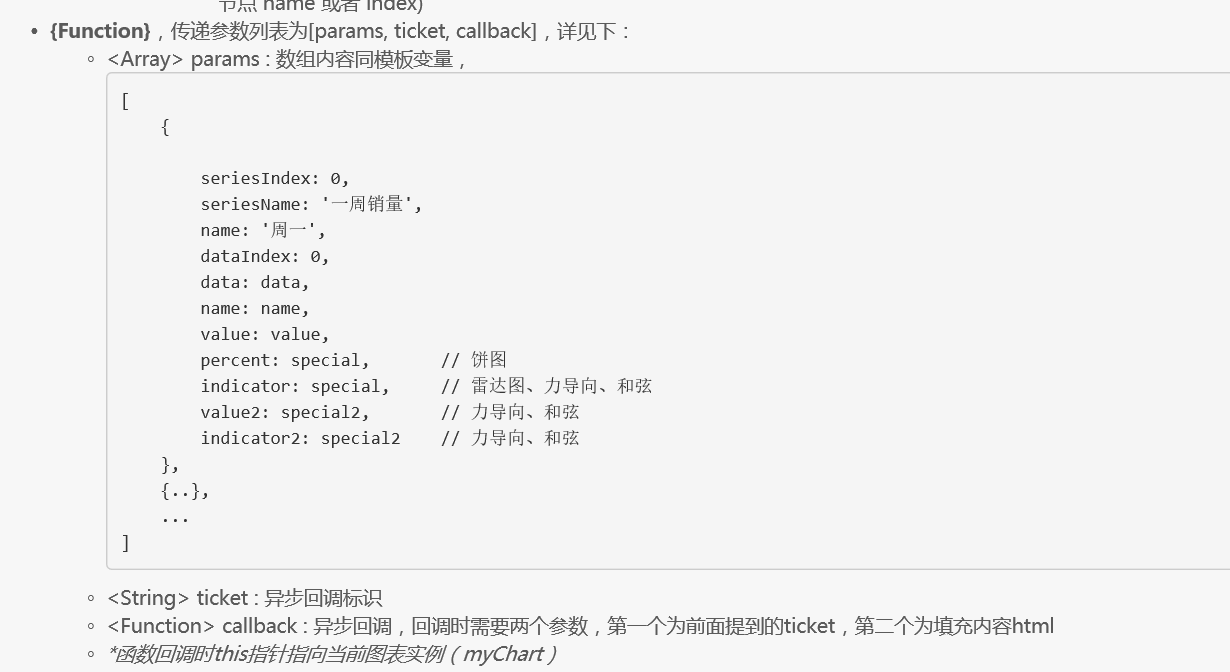
官网上params的定义

实现整个统计图功能使用的代码和知识点差不多就为以上所述,官网上有很多详细的解释,可以多研究参考。

