echarts柱状图值显示柱子内,当值为0的时候显示粗体的0,解决办法。
在制作echarts图表时,需要让柱子对应的值显示在柱子里,
可以在series里设置:
series:[ { name:'增', type:'bar', barWidth:60, stack: 'one', itemStyle:{ color:'#CC0000' }, data:_zon4_z, label: { show:true, position:'inside' } } ]
设置label: {
show:true,
position:'inside'
}
就可以使值显示在柱子里。
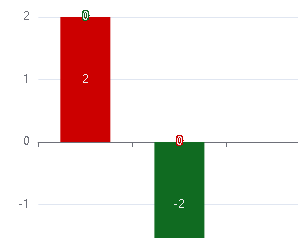
然后又出现了新问题,当值为0时,图里会显示一个粗体0,非常不美观,如图:
解决办法:判断值为0时,显示为空。
label: { show:true, position:'inside', formatter:function(params){ return params.value == 0 ? '':params.value; } }
就可以不在显示粗体0了。
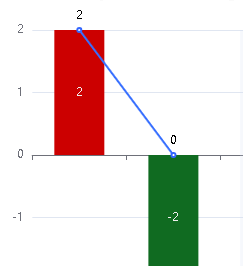
如图:




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人