小程序项目文件介绍
项目目录
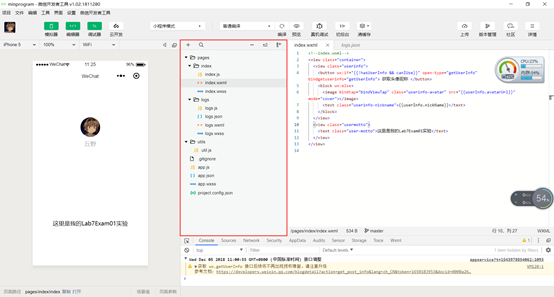
1、 第一次进入小程序开发界面如下

2、 我们关注其中的项目栏

项目文件类型
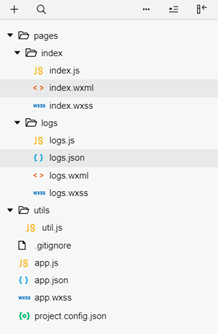
从上图可以了解到这个项目里边生成了不同类型的文件:
1) .json 后缀的 JSON 配置文件
2) .wxml 后缀的 WXML 模板文件
3) .wxss 后缀的 WXSS 样式文件
4) .js 后缀的 JS 脚本逻辑文件
接下来我们分别看看这4种文件的作用。
1、 JSON配置
1) 小程序配置 app.json

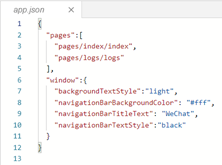
app.json 是当前小程序的全局配置,包括了小程序的所有页面路径、界面表现、网络超时时间、底部 tab 等。QuickStart 项目里边的 app.json 配置.
参考文档 小程序的配置 app.json 。
2) 工具配置 project.config.json
通常大家在使用一个工具的时候,都会针对各自喜好做一些个性化配置,例如界面颜色、编译配置等等,当你换了另外一台电脑重新安装工具的时候,你还要重新配置。
参考文档 开发者工具的配置 。
3) 页面配置 page.json
这里的 page.json 其实用来表示 pages/logs 目录下的 logs.json 这类和小程序页面相关的配置。
参考文档 页面配置 。
2、 WXML模板
在小程序中也有同样的角色,其中 WXML 充当的就是类似 HTML 的角色。
打开 pages/index/index.wxml,你会看到以下的内容:

和 HTML 非常相似,WXML 由标签、属性等等构成。
组件参考 小程序的能力
逻辑参考 WXML
3、 WASS样式
WXSS 具有 CSS 大部分的特性,小程序在 WXSS 也做了一些扩充和修改。
更详细的文档可以参考 WXSS 。
4、 JS交互逻辑
小程序里边通过编写 JS 脚本文件来处理用户的操作。
参考文档 WXML - 事件 。


