BOM简介
BOM简介
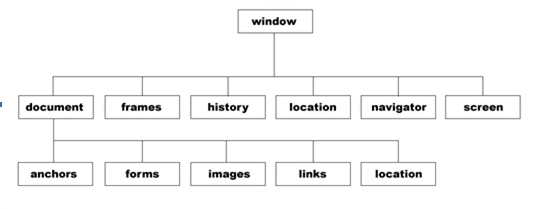
- BOM Browser Object Model
- 浏览器对象模型


// 通过window对象来访问浏览器
console.log(window.document);
// frames:当前文件的框架集合
console.log(window.frames);
// 浏览器环境信息
console.log(window.screen);
console.log(window.history);
// 浏览器及其相关功能的信息
console.log(window.navigator);
// 浏览器本地信息
console.log(window.location);
// href属性 reload() assign() replace() 等方法
window.location.href = 'red.html';
window.location.reload(); //刷新
// 有历史记录
window.location.assign('yellow.html');
// 替换页面 无历史记录
window.location.replace('yellow.html')
window.history.forward();
window.history.back();
// go(num): num大于0 向后跳转num个界面
window.history.go(2);
onload
onload:是windows的属性 本身是函数类型的属性,赋值时需要接受一个函数,当页面加载完毕才会执行
window.onload = function(){
alert('页面加载完毕')
}
onscroll
<body style="height: 2000px;">
<button onclick="goTop()" style="position: fixed;bottom: 50px; right: 50px;">回到顶部</button>
<script type="text/javascript">
window.onscroll = function(){
// console.log('页面滚动')
var height = document.documentElement.scrollTop || document.body.scrollTop;
console.log(height);
}
function goTop(){
document.documentElement.scrollTop = 0;
//document.body.scrollTop = 0;
}
</script>
</body>
onresize
<script type="text/javascript">
// onresize 浏览器更改大小时会执行
window.onresize = function(){
console.log('大小更改');
}
</script>
定时器
<button onclick="clearTime()">清除定时器</button>
<button onclick='create()'>创建定时器</button>
<script type="text/javascript">
// 创建定时器
function create () {
timer = window.setInterval(function(){
console.log("666");
}, 2000)
}
//window.setInterval(func, 2000)
function clearTime () {
window.clearInterval(timer);
}
</script>
延时器
<button onclick='clearTimer()'>清除定时器</button>
<script type="text/javascript">
var timer = window.setTimeout(func, 5000);
function func () {
console.log('您很好');
}
function clearTimer(){
window.clearTimeout(timer);
}
</script>


