Django简介
一、MVC与MTV模型
MVC
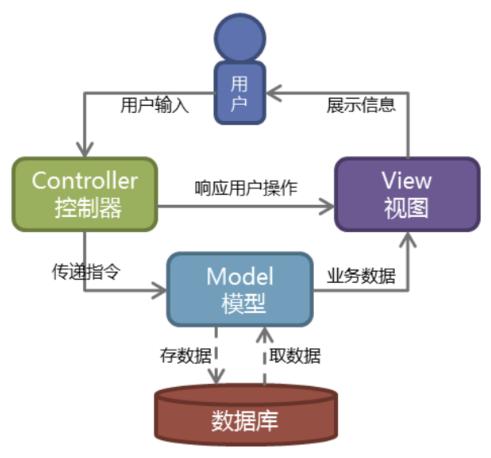
Web 服务器开发领域里著名的 MVC 模式,所谓 MVC 就是把 Web 应用分为模型(M),控制器(C)和视图(V)三层,他们之间以一种插件式的、松耦合的方式连接在一起,模型负责业务对象与数据库的映射(ORM),视图负责与用户的交互页面,控制器接受用户的输入调用模型和视图完成用户的请求,其示意图如下所示:

MTV
Django 的 MTV 模式本质上和 MVC 是一样的,也是为了各组件间保持松耦合关系,只是定义上有些许不同,Django 的 MTV 分别是指:
- M 代表模型(Model):负责业务对象和数据库的关系映射(ORM)。
- T 代表模板 (Template):负责如何把页面展示给用户(html)。
- V 代表视图(View):负责业务逻辑,并在适当时候调用 Model 和 Template。
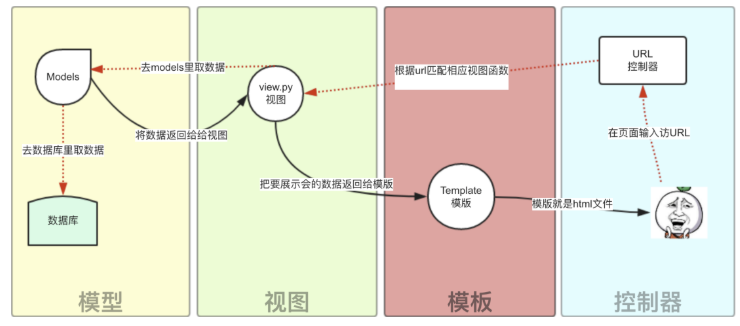
除了以上三层之外,还需要一个 URL 分发器,它的作用是将一个个 URL 的页面请求分发给不同的 View 处理,View 再调用相应的 Model 和 Template,MTV 的响应模式如下所示:


一般是用户通过浏览器向我们的服务器发起一个请求(request),这个请求回去访问视图函数,(如果不涉及到数据调用,那么这个时候视图函数返回一个模板也就是一个网页给用户),视图函数调用模型,模型去数据库查找数据,然后逐级返回,视图函数把返回的数据填充到模板中空格中,最后返回网页给用户。
二、Django的下载与基本命令
1、下载Django
pip install django==1.11.9
本文及以后博客的 Django 版本都为 1.11.9。
2、创建一个django project
django-admin.py startproject 项目名称
django-admin.py startproject mysite
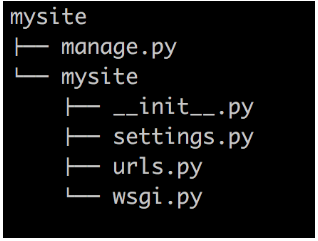
当前目录下会生成 mysite 的工程,目录结构如下:

- manage.py ----- 启动文件( Django项目里面的工具,通过它可以调用django shell和数据库等)。
- settings.py ---- 包含了项目的默认设置,包括数据库信息,调试标志以及其他一些工作的变量。
- urls.py ----- 路径与视图函数的映射关系,负责把URL模式映射到应用程序。
3、在mysite目录下创建应用
python manage.py startapp blog
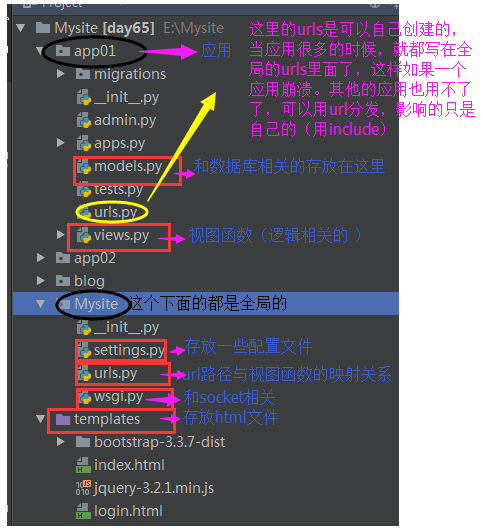
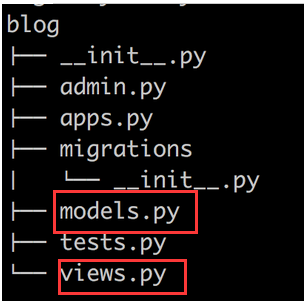
创建成功后会生成这样一个工程。目录结构如下:

4、启动django项目
python manage.py runserver 8080
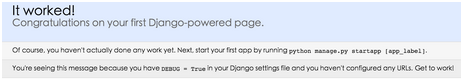
这样django就启动起来了!当访问:http://127.0.0.1:8080/ 时就可以看到:

三、基于Django实现的一个简单示例
1、URL控制器
from django.contrib import admin
from django.urls import path
from app01 import views
urlpatterns = [
path('admin/', admin.site.urls),
path('index/',views.index),
]
2、视图
from django.shortcuts import render
# Create your views here.
def index(request):
import datetime
now = datetime.datetime.now()
ctime = now.strftime("%Y-%m-%d %X")
return render(request, "index.html", {"ctime":ctime})
3、模板
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h4>当前时间:{{ ctime }}</h4>
</body>
</html>
四、Django静态文件配置
在当前项目下新建一个目录叫:static,css文件,js文件,图片文件等都放在这个目录下面,同时在settings.py中要做相关配置
# settings.py
STATIC_URL = '/static/'
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'static'),
]
/* mycss.css */
h4{
color:red;
}
// myjs.js
$('h4').click(function () {
$(this).css("color","green");
})
<!-- index.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="/static/mycss.css">
<script src="/static/jquery-3.3.1.js"></script>
</head>
<body>
<h4>我是红色,点击变绿</h4>
</body>
<script src="/static/myjs.js"></script>
</html>
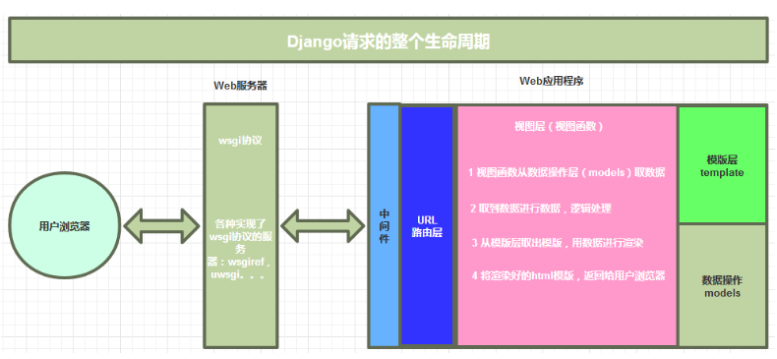
五、Django请求生命周期