表格标签
表格标签
-
在过去表格标签用的非常非常的多,绝大多数的网站都是使用表格标签来制作的,也就是说表格标签是一个时代的代表
-
作用:以表格形式将数据显示出来,当数据量非常大的时候,表格这种展现形式被认为是最为清晰的一种展现形式
-
格式:
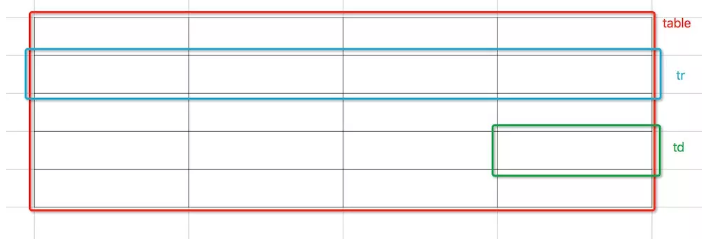
- table定义表格
- tr定义行
- td定义单元格
<!--先定义一个表格, 然后通过tr告诉浏览器这个表格中一共有多少行, 然后再通过td告诉浏览器这一行中一共有多少个元素(一共有多少列)--> <table> <tr> <td></td> <td></td> </tr> <tr> <td></td> <td></td> </tr> </table>
表格中的属性
-
width:默认情况下表格的宽度是由内容自动计算出来的,可以通过width属性指定表格的宽度
-
height:默认情况下表格的高度是由内容自动计算出来的,可以通过height属性指定表格的高度
-
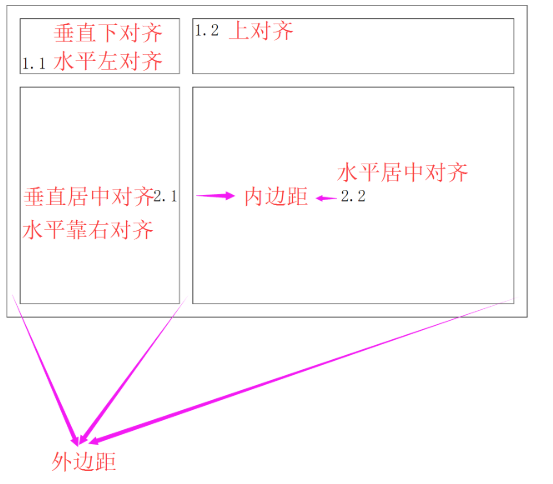
cellspacing:外边距。默认情况下单元格之间有2个像素的间隙,可以通过cellpadding指定表格之间的间隙
-
cellpadding:内边距。默认情况下单元格边缘距离内容有1个像素的内边距,可以通过cellpadding属性指定单元格边缘和内容之间的内边距
-
align:规定表格相对周围元素的对齐方式,它的取值有center、left、right
-
给table设置align属性,是让表格在
浏览器中居左/居右/居中 -
给tr设置align属性,是让当前行中
所有内容居左/居右/居中 -
给td设置align属性,是让当前单元格中
所有内容居左/居右/居中 -
该属性仅仅作为了解,企业开发中用css代替,因为HTML仅仅用于说明语义
-
如果td中设置了align属性,tr中也设置了align属性,那么单元格中的内容会按照td中设置的来对齐
-
valign:规定表格相对周围元素的对齐方式,它的取值有center、left、right
- 给table设置valign属性,无效
- 给tr设置valign属性,是让当前行中
所有内容居上/居中/居下 - 给td设置valign属性,是让当前单元格中
所有内容居上/居中/居下 - 如果td中设置了valign属性,tr中也设置了valign属性,那么单元格中的内容会按照td中设置的来对齐
-
bgcolor:规定表格的背景颜色
- 给table设置bgcolor属性,是给整个表格设置背景颜色
- 给tr设置bgcolor属性,是给当前行设置背景颜色
- 给td设置bgcolor属性,是给当前单元格设置背景颜色
- 该属性仅仅作为了解,企业开发中用css代替,因为HTML仅仅用于说明语义

表格中的其它标签
- 表单中有两种类型的单元格,一种是标准单元格td,一种是表头单元格th
- th标签:给每一列设置标题,单元格中的内容会自动加粗,居中
- caption标签:给整个表格设置标题
- 一定要嵌套在talbe标签内部才有效
<table bgcolor="black" cellspacing="1px" width="800px" align="center">
<caption>
<h2>今日小说排行榜</h2>
</caption>
<tr bgcolor="#a9a9a9">
<th>排名</th>
<th>关键词</th>
<th>趋势</th>
<th>今日搜索</th>
<th>最近七日</th>
<th>相关链接</th>
</tr>
<tr bgcolor="white" align="center">
<td>1</td>
<td align="left">暴走大事件</td>
<td>

</td>
<td>623557</td>
<td>4088311</td>
<td>
<a href="#">贴吧</a>
<a href="#">图片</a>
<a href="#">百科</a>
</td>
</tr>
</table>

表格的结构
- thead标签:用来存放当前列的表头,如果没有加css页面默认将表头中的高度设置变小
- tbody标签:一般用来存放页面中的主体数据,如果不写会自动加上
- tfoot标签:用来存放表格的页脚(脚注或表注),如果没有加css页面默认将表头中的高度设置变小,
一般不会出现
<table>
<caption>表格的标题</caption>
<thead>
<tr>
<th>每一列的标题</th>
</tr>
</thead>
<tbody>
<tr>
<td>数据</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>数据</td>
</tr>
</tfoot>
</table>
- 表格结构的意义主要是用于SEO,便于搜索引擎指定哪部分的内容是需要抓取的重要内容,一般情况下搜索引擎会优先抓取tbody中的内容
- 由于有一部分浏览器对talbe的这种结构支持不是很好,所以在企业开发中一般都不用严格的按照这种结构来编写


