20.职称管理前端页面设计
输入框和下拉框的制作

<div>
<el-input size="small" v-model="jl.name" style="width: 300px" prefix-icon="el-icon-plus" placeholder="添加职称..."></el-input>
<el-select v-model="jl.titleLevel" placeholder="职称等级" size="small" style="margin-left: 5px;margin-right: 5px">
<el-option
v-for="item in titleLevels"
:key="item"
:label="item"
:value="item">
</el-option>
</el-select>
<el-button icon="el-icon-plus" type="primary" size="small">添加</el-button>
</div>
el-input size=“small” v-model=“jl.name” style=“width: 300px” prefix-icon=“el-icon-plus” placeholder=“添加职称…”
创建一个输入框
size使用统一small格式
数据绑定name方便后续传值给输入框
prefix-icon="el-icon-plus" 加号
el-select v-model=“jl.titleLevel” placeholder=“职称等级” size=“small” style="margin-left: 5px;margin-right: 5px"
创建一个下拉选择框
绑定datatitleLevel
灰色字职称等级
统一使用small格式
style调整空间位置
以下是通过一个数据源,填充可选项
el-option
v-for="item in titleLevels"
:key="item"
:label="item"
:value="item">
</el-option
data(){
return{
jls:[],
jl:{
name:'',
titleLevel:''
},
titleLevels:[
'正高级',
'副高级',
'中级',
'初级',
'员级'
]
}
}
表单
<div style="margin-top: 10px">
<el-table
:data="jls"
size="small"
border
style="width: 80%">
<el-table-column
prop="id"
label="编号"
width="55">
</el-table-column>
<el-table-column
prop="name"
label="职称名称"
width="150">
</el-table-column>
<el-table-column
prop="titleLevel"
label="职称级别">
</el-table-column>
<el-table-column
prop="createDate"
label="创建时间">
</el-table-column>
<el-table-column
laber="操作"
label="创建时间">
<template slot-scope="scope">
<el-button size="small">编辑</el-button>
// 统一small的size type是红色的危险按钮。
<el-button size="small" type="danger">删除</el-button>
</template>
</el-table-column>
</el-table>
</div>
完整代码
<template>
<div>
<div>
<el-input size="small" v-model="jl.name" style="width: 300px" prefix-icon="el-icon-plus" placeholder="添加职称..."></el-input>
<el-select v-model="jl.titleLevel" placeholder="职称等级" size="small" style="margin-left: 5px;margin-right: 5px">
<el-option
v-for="item in titleLevels"
:key="item"
:label="item"
:value="item">
</el-option>
</el-select>
<el-button icon="el-icon-plus" type="primary" size="small">添加</el-button>
</div>
<div style="margin-top: 10px">
<el-table
:data="jls"
size="small"
border
style="width: 80%">
<el-table-column
prop="id"
label="编号"
width="55">
</el-table-column>
<el-table-column
prop="name"
label="职称名称"
width="150">
</el-table-column>
<el-table-column
prop="titleLevel"
label="职称级别">
</el-table-column>
<el-table-column
prop="createDate"
label="创建时间">
</el-table-column>
<el-table-column
laber="操作"
label="创建时间">
<template slot-scope="scope">
<el-button size="small">编辑</el-button>
<el-button size="small" type="danger">删除</el-button>
</template>
</el-table-column>
</el-table>
</div>
</div>
</template>
<script>
export default {
name: "JobLevelMana",
data(){
return{
jls:[],
jl:{
name:'',
titleLevel:''
},
titleLevels:[
'正高级',
'副高级',
'中级',
'初级',
'员级'
]
}
}
}
</script>
<style scoped>
</style>
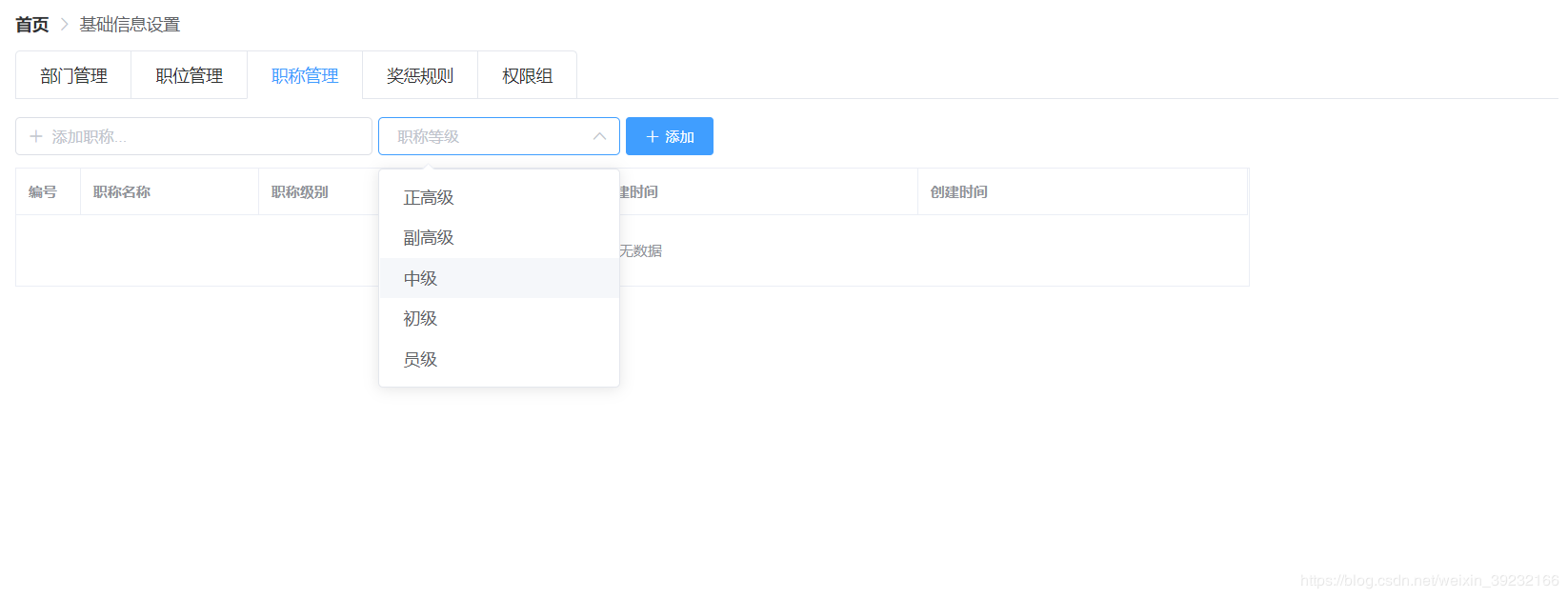
效果图