19.职位批量删除操作
给服务端添加一个批量删除的接口
Controller
因为是删除多个,所以id可以以数组的形式传过来,可以以字符串传过来
@DeleteMapping("/")
public RespBean deletePositionsByIds(Integer[] ids){
if (positionService.deletePositionsByIds(ids) == ids.length) {
return RespBean.ok("删除成功");
}
return RespBean.error("删除失败");
}
Service
public Integer deletePositionsByIds(Integer[] ids) {
return positionMapper.deletePositionsByIds(ids);
}
Mapper
<delete id="deletePositionsByIds">
delete from position
where id in
<foreach collection="ids" item="id" separator="," open="(" close=")">
#{id}
</foreach>
</delete>
前端添加一个批量删除按钮
表格下添加一个danger的按钮
<el-table :data="positions"
border
size="small"
stripe
style="width: 70%">
<el-table-column
type="selection"
width="55">
</el-table-column>
<el-table-column
prop="id"
label="编号"
width="55">
</el-table-column>
<el-table-column
prop="name"
label="职称编号"
width="180">
</el-table-column>
<el-table-column
prop="createDate"
width="120"
label="创建时间">
</el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-button
size="mini"
@click="showEditView(scope.$index, scope.row)">编辑</el-button>
<el-button
size="mini"
type="danger"
@click="handleDelete(scope.$index, scope.row)">删除</el-button>
</template>
</el-table-column>
</el-table>
<div>
<el-button type="danger" size="small" style="margin-top: 8px">批量删除</el-button>
</div>

查看多选表格组件的写法
@selection-change="handleSelectionChange"> 就是多选的回调方法

添加多选回调
@selection-change="handleSelectionChange"
<el-table :data="positions"
border
size="small"
stripe
style="width: 70%"
@selection-change="handleSelectionChange">
<el-table-column
type="selection"
width="55">
</el-table-column>
<el-table-column
prop="id"
label="编号"
width="55">
</el-table-column>
<el-table-column
prop="name"
label="职称编号"
width="180">
</el-table-column>
<el-table-column
prop="createDate"
width="120"
label="创建时间">
</el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-button
size="mini"
@click="showEditView(scope.$index, scope.row)">编辑</el-button>
<el-button
size="mini"
type="danger"
@click="handleDelete(scope.$index, scope.row)">删除</el-button>
</template>
</el-table-column>
</el-table>
script methods 回调函数将选中的数据添加到数组中 所以也需要在data中添加一个空数组
data(){
return{
multipleSelection: []
}
handleSelectionChange(val) {
this.multipleSelection = val;
}
通过数组的长度来判断是否选择了 如果没有选 如果没有选则disabed为true即不可用的。当然必须要加 [ : ] 这是vue的v-bind的缩写 这样后面的字符串就是一个表达式了。
<div>
<el-button @click="deleteMany" type="danger" size="small" style="margin-top: 8px" :disabled="multipleSelection.length == 0">批量删除</el-button>
</div>
最后看批量删除的click事件
要传给批量删除的接口是一个数组
通过对ids多次的等于 ids变成数组
这里的forEach拼接出来的ids是:ids=1&ids=2&ids=3&
这样就表示ids数组有三个元素分别是1,2,3
服务端删除成功后重新加载表格数据
methods:{
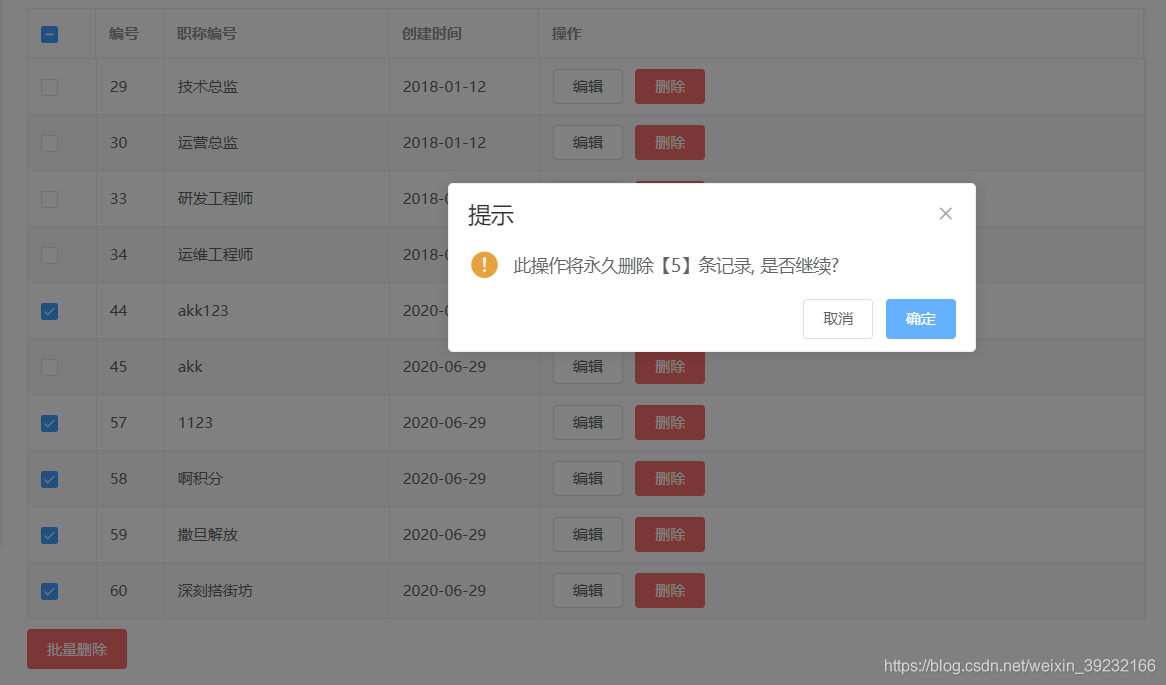
deleteMany(){
this.$confirm('此操作将永久删除【'+ this.multipleSelection.length +'】条记录, 是否继续?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
let ids = '?';
this.multipleSelection.forEach(item=>{
ids += 'ids=' + item.id + '&';
})
this.deleteRequest("/system/basic/pos/" + ids).then(resp => {
if (resp) {
this.initPositions();
}
});
}).catch(() => {
this.$message({
type: 'info',
message: '已取消删除'
});
});
},
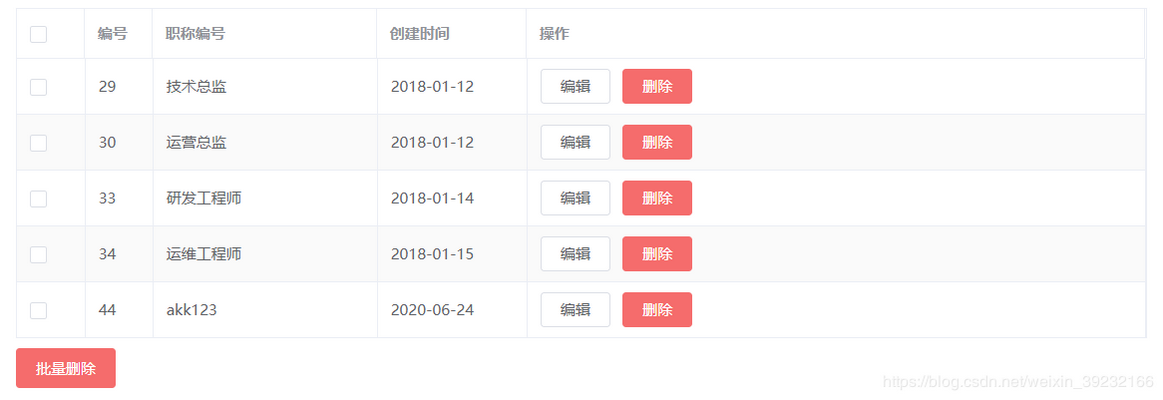
效果图