8.Home页的Title制作和下拉菜单
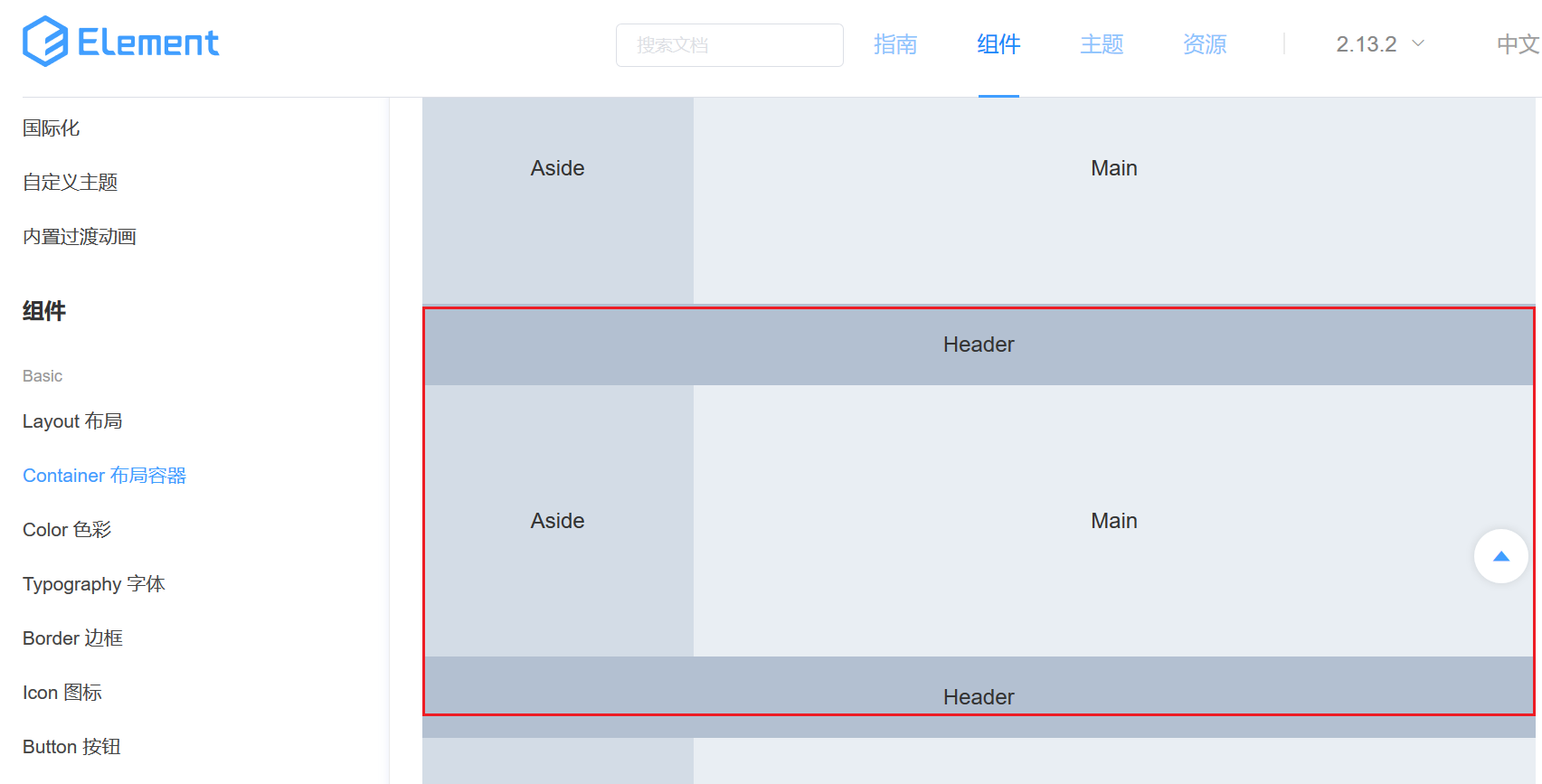
使用Element UI中的Container布局容器

复制的代码如下,把复制的代码放到Home.vue的template标签中,显示效果如下图
<template>
<div>
<el-container>
<el-header>Header</el-header>
<el-container>
<el-aside width="200px">Aside</el-aside>
<el-main>Main</el-main>
</el-container>
</el-container>
</div>
</template>

给Header加上个class属性,然后设置header的背景颜色,浏览器显示效果如下:

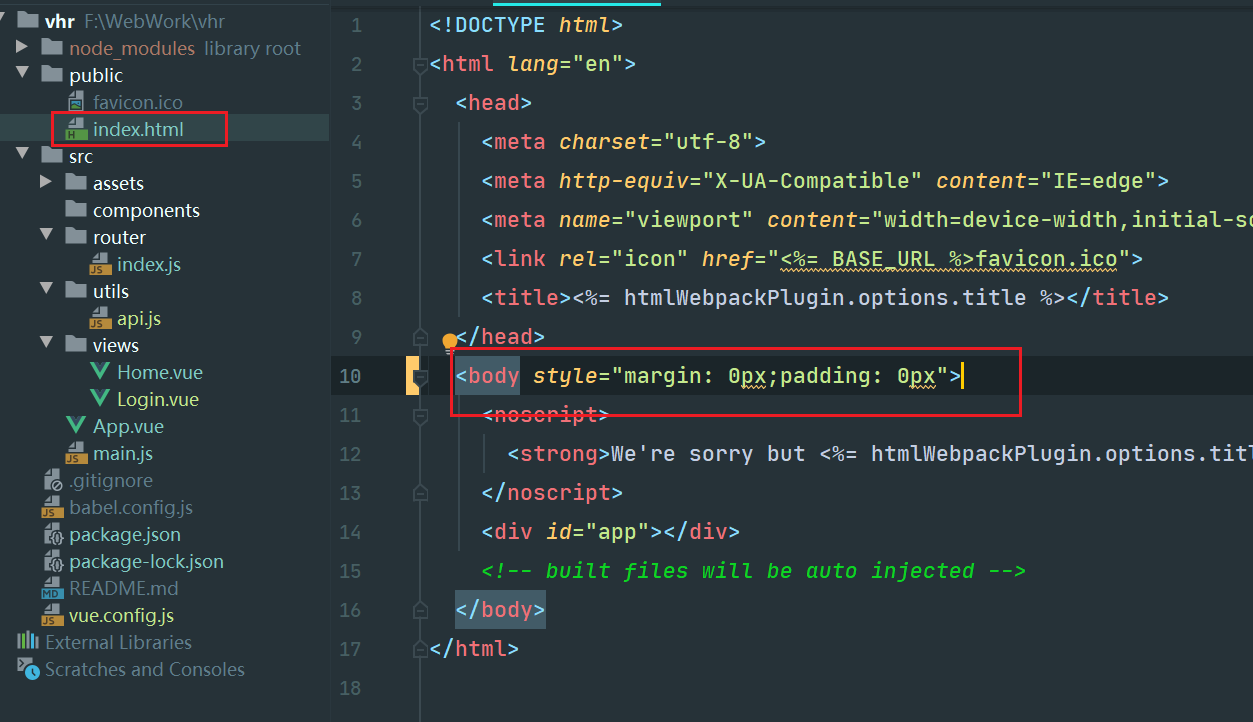
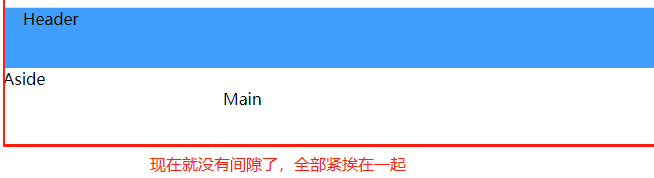
在vuehr项目的public文件夹里面的index.html页面的body标签上加上style="margin:0px;padding:0px;";显示效果如下图


配置下拉菜单

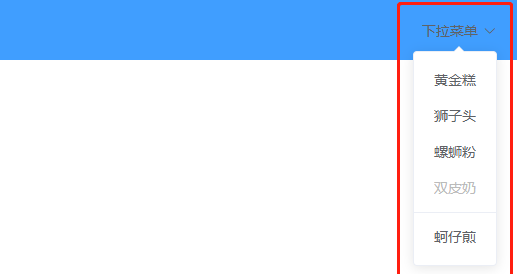
把下拉菜单的代码复制到微人事字体的下面,效果如下
<template>
<div>
<el-container class="homeHeader">
<el-header class="title">微人事</el-header>
<template>
<div>
<el-container>
<el-header class="homeHeader">
<div class="title">微人事</div>
<el-dropdown>
<span class="el-dropdown-link">
下拉菜单<i class="el-icon-arrow-down el-icon--right"></i>
</span>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>黄金糕</el-dropdown-item>
<el-dropdown-item>狮子头</el-dropdown-item>
<el-dropdown-item>螺蛳粉</el-dropdown-item>
<el-dropdown-item disabled>双皮奶</el-dropdown-item>
<el-dropdown-item divided>蚵仔煎</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</el-header>
<el-container>
<el-aside width="200px">Aside</el-aside>
<el-main>Main</el-main>
</el-container>
</el-container>
</div>
</template>
<el-container>
<el-aside width="200px">Aside</el-aside>
<el-main>Main</el-main>
</el-container>
</el-container>
</div>
</template>

把这个下拉菜单和下拉菜单下面的改一下
<template>
<div>
<el-container>
<el-header class="homeHeader">
<div class="title">微人事</div>
<el-dropdown class="userInfo" @command="commandHandler"> <!--@command="commandHandler" 点击菜单项触发的事件回调-->
<span class="el-dropdown-link">
{{user.name}}<i class="el-icon-arrow-down el-icon--right"></i>
</span>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item command="userInfo">个人中心</el-dropdown-item>
<el-dropdown-item command="setting">设置</el-dropdown-item> <!--disabled:禁用的 divided:有分隔线-->
<el-dropdown-item command="logout" divided>注销登录</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</el-header>
<el-container>
<el-aside width="200px">Aside</el-aside>
<el-main>Main</el-main>
</el-container>
</el-container>
</div>
</template>
<script>
export default {
name: "Home",
data(){
return{
user:JSON.parse(window.sessionStorage.getItem("user")) //这样得到的数据是字符串,要用JSON.parse方法吧字符串转换成json数据
}
},
methods:{
commandHandler(cmd){ //该方法有一个参数,cmd
if(cmd=='logout'){
}
}
}
}
</script>
<style>
.homeHeader{
background-color:#409eff;
display: flex;
align-items: center; /*竖轴上居中*/
justify-content:space-between; /*空白的地方在中间*/
padding: 0 15px;
box-sizing: border-box;
}
.title{
font-size: 30px;
font-family: 华文行楷;
color: #ffffff;
}
.userInfo{
cursor: pointer;
}
</style>
每个下拉菜单都是一个点击按钮,所以要给下拉菜单添加点击事件,可以使command=" "点击菜单项触发的事件回调
然后在
再带script标签里面加上method方法
<template>
<div>
<el-container>
<el-header class="homeHeader">
<div class="title">微人事</div>
<el-dropdown class="userInfo" @command="commandHandler"> <!--@command="commandHandler" 点击菜单项触发的事件回调-->
<span class="el-dropdown-link">
{{user.name}}<i><img :src="user.userface" alt=""></i> <!--i标签表示目标-->
</span>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item command="userInfo">个人中心</el-dropdown-item>
<el-dropdown-item command="setting">设置</el-dropdown-item> <!--disabled:禁用的 divided:有分隔线-->
<el-dropdown-item command="logout" divided>注销登录</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</el-header>
<el-container>
<el-aside width="200px">
Aside
</el-aside>
<el-main>Main</el-main>
</el-container>
</el-container>
</div>
</template>
<script>
export default {
name: "Home",
data() {
return {
user: JSON.parse(window.sessionStorage.getItem("user")) //这样得到的数据是字符串,要用JSON.parse方法吧字符串转换成json数据
}
},
methods: {
commandHandler(cmd) { //该方法有一个参数,cmd
if (cmd == 'logout') {
this.$confirm('此操作将注销登录, 是否继续?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
this.getRequest("/logout"); //使用封装好的getRequest方法,参数写注销登录的地址
window.sessionStorage.removeItem("user")
this.$router.replace("/");
}).catch(() => {
this.$message({
type: 'info',
message: '已取消操作'
});
});
}
}
}
}
</script>
<style>
.homeHeader {
background-color: #409eff;
display: flex;
align-items: center; /*竖轴上居中*/
justify-content: space-between; /*空白的地方在中间*/
padding: 0 15px;
box-sizing: border-box;
}
.title {
font-size: 30px;
font-family: 华文行楷;
color: #ffffff;
}
.userInfo {
cursor: pointer;
}
.el-dropdown-link img{
width: 48px;
height: 48px;
border-radius: 24px;
margin-left: 8px;
}
.el-dropdown-link{
display: flex;
align-items: center;
}
</style>
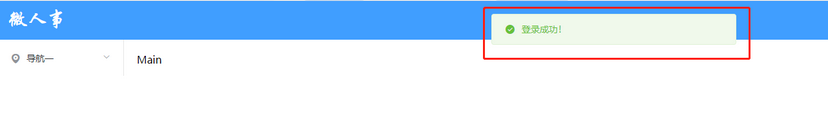
从登录页面点击登录会提示登录成功
在api.js中加入
//登陆成功提示
if(success.data.msg){
Message.success({message:success.data.msg})
}


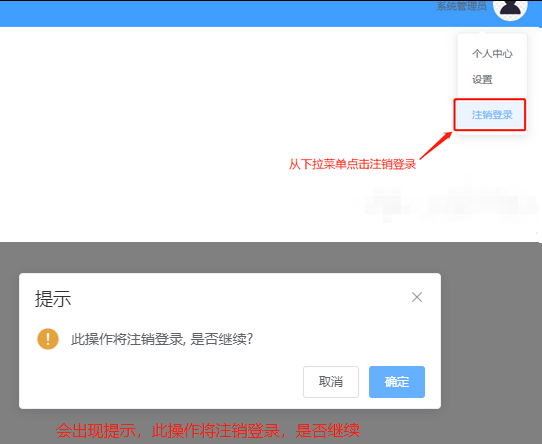
从下拉菜单点击注销登录 ,会出现提示,此操作将注销登录,是否继续?有取消和确定按钮,点击确定会注销成功并跳转到登录页面