2.登录页面制作
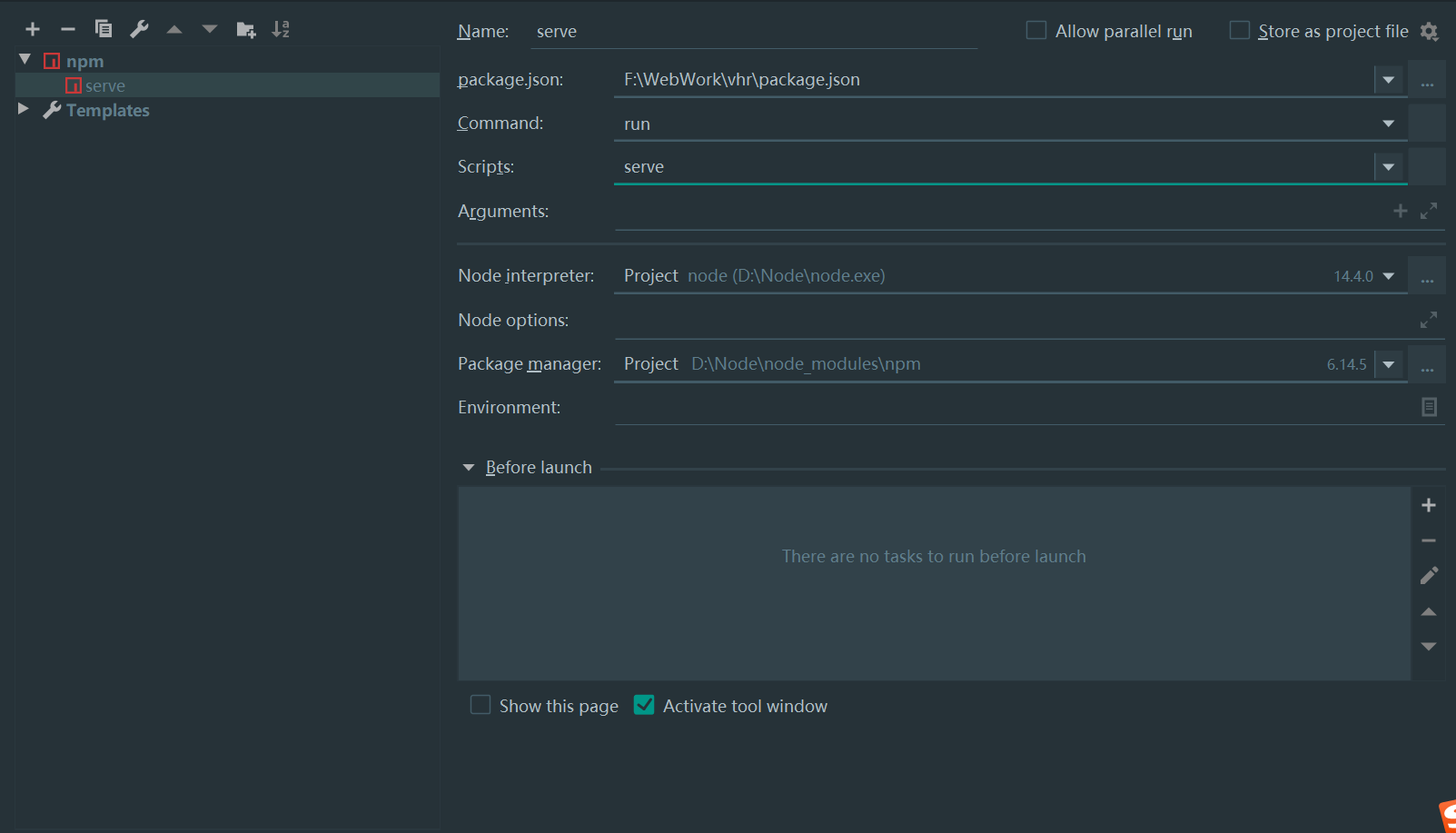
配置启动

安装Element
npm i element-ui -S
i表示 install S表示生产环境
引入 Element
在 main.js 中写入以下内容:
import Vue from 'vue';
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import App from './App.vue';
Vue.use(ElementUI);
new Vue({
el: '#app',
render: h => h(App)
});
登录页面
在views中新建Login.vue组件,并将其余自带的删除
<template>
<div>
Login
</div>
</template>
<script>
export default {
name: "Login"
}
</script>
<style scoped>
</style>
index.js
import Vue from 'vue'
import VueRouter from 'vue-router'
import Login from '../views/Login.vue'
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: 'Login',
component: Login
}
]
const router = new VueRouter({
routes
})
export default router
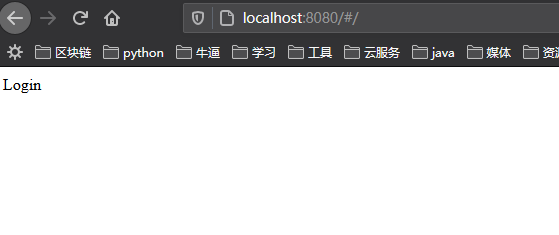
运行如下:

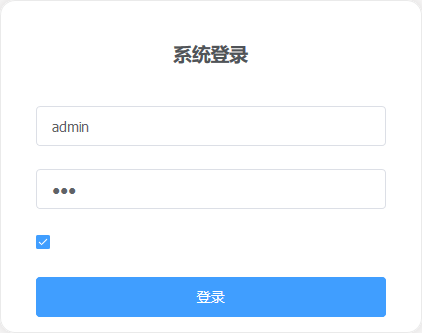
配置rules校验规则,Login.vue如下:
<template>
<div>
<el-form :rules="rules" ref="loginForm" :model="loginForm" class="loginContainer">
<h3 class="loginTitle">系统登录</h3>
<el-form-item prop="username">
<el-input type="text" v-model="loginForm.username" auto-complete="off"
placeholder="请输入用户名"></el-input>
</el-form-item>
<el-form-item prop="password">
<el-input type="password" v-model="loginForm.password" auto-complete="off"
placeholder="请输入密码"></el-input>
</el-form-item>
<el-checkbox class="loginRemember" v-model="checked"></el-checkbox>
<el-button type="primary" style="width:100%">登录</el-button>
</el-form>
</div>
</template>
<script>
export default {
name: "Login",
data(){
return {
loginForm: {
username: 'admin',
password: '123'
},
checked:true,
rules: {
username: [{required: true, message: '请输入用户名', trigger: 'blur'}],
password: [{required: true, message: '请输入密码', trigger: 'blur'}]
}
}
}
}
</script>
<style scoped>
.loginContainer{
border-radius: 15px;
background-clip: padding-box;
margin: 180px auto;
width: 350px;
padding: 25px 35px 15px 35px;
background: #fff;
border:1px solid #eaeaea;
box-shadow: 0 0 25px #cac6c6;
}
.loginTitle{
margin:15px auto 40px auto;
text-align: center;
color:#505458;
}
.loginRemember{
text-align: left;
margin: 0px 0px 25px 0px;
}
</style>
运行效果