Eureka搭建
注册中心
Eureka 是 Spring Cloud 中的注册中心,类似于 Dubbo 中的 Zookeeper。那么到底什么是注册中心,我们为什么需要注册中心?
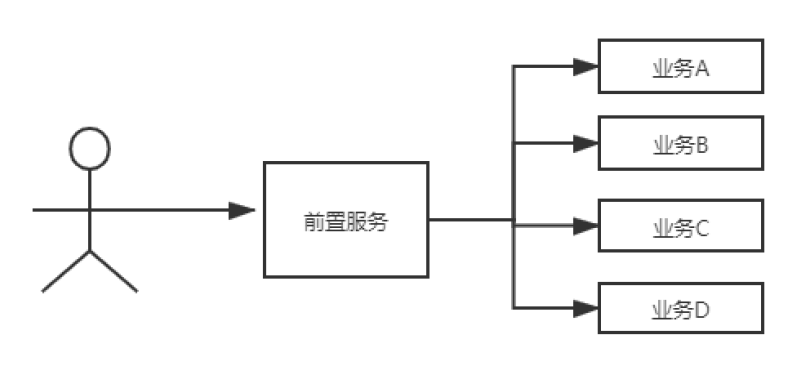
我们首先来看一个传统的单体应用:

在单体应用中,所有的业务都集中在一个项目中,当用户从浏览器发起请求时,直接由前端发起请求给后端,后端调用业务逻辑,给前端请求做出响应,完成一次调用。整个调用过程是一条直线,不需要服务之间的中转,所以没有必要引入注册中心。随着公司项目越来越大,我们会将系统进行拆分,例如一个电商项目,可以拆分为订单模块、物流模
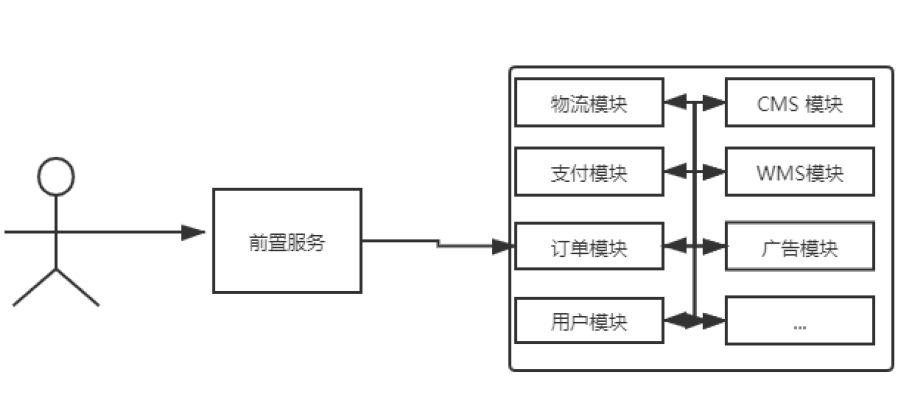
块、支付模块、CMS 模块等等。这样,当用户发起请求时,就需要各个模块之间进行协作,这样不可避免的要进行模块之间的调用。此时,我们的系统架构就会发生变化:

在这里,大家可以看到,模块之间的调用,变得越来越复杂,而且模块之间还存在强耦合。例如 A 调用B,那么就要在 A 中写上 B 的地址,也意味着 B 的部署位置要固定,同时,如果以后 B 要进行集群化部署,A 也需要修改。为了解决服务之间的耦合,注册中心闪亮登场。
Eureka
Eureka 是 Netflix 公司提供的一款服务注册中心,Eureka 基于 REST 来实现服务的注册与发现,曾经,Eureka 是 Spring Cloud 中最重要的核心组件之一。Spring Cloud 中封装了 Eureka,在 Eureka 的基础上,优化了一些配置,然后提供了可视化的页面,可以方便的查看服务的注册情况以及服务注册中心
集群的运行情况。
Eureka 由两部分:服务端和客户端,服务端就是注册中心,用来接收其他服务的注册,客户端则是一
个 Java 客户端,用来注册,并可以实现负载均衡等功能。

从图中,我们可以看出,Eureka 中,有三个角色:
Eureka Server:注册中心
Eureka Provider:服务提供者
Eureka Consumer:服务消费者
Eureka 搭建
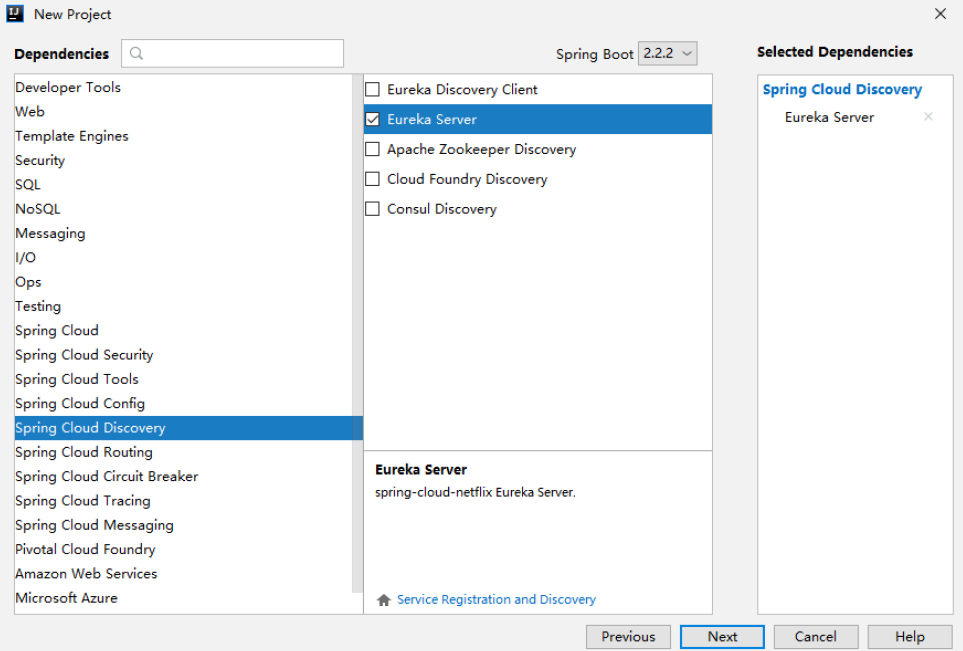
Eureka 本身是使用 Java 来开发的,Spring Cloud 使用 Spring Boot 技术对 Eureka 进行了封装,所以,在 Spring Cloud 中使用 Eureka 非常方便,只需要引入 spring-cloud-starter-netflix-eurekaserver这个依赖即可,然后就像启动一个普通的 Spring Boot 项目一样启动 Eureka 即可。创建一个普通的 Spring Boot 项目,创建时,添加 Eureka 依赖:

项目创建成功后,在项目启动类上添加注解,标记该项目是一个 Eureka Server:
@SpringBootApplication
@EnableEurekaServer
public class EurekaApplication {
public static void main(String[] args) {
SpringApplication.run(EurekaApplication.class, args);
}
}
@EnableEurekaServer 注解表示开启 Eureka 的功能。
接下来,在 application.properties 中添加基本配置信息:
# 给当前服务取一个名字
spring.application.name=eureka
# 设置端口号
server.port=1111
# 默认情况下,Eureka Server 也是一个普通的微服务,所以当它还是一个注册中心的时候,他会有两层
身份:1.注册中心;2.普通服务,即当前服务会自己把自己注册到自己上面来
# register-with-eureka 设置为 false,表示当前项目不要注册到注册中心上
eureka.client.register-with-eureka=false
# 表示是否从 Eureka Server 上获取注册信息
eureka.client.fetch-registry=false
配置完成后,就可以启动项目了。
如果在项目启动时,遇到 java.lang.TypeNotPresentException: Type javax.xml.bind.JAXBContext not present 异常,这是因为 JDK9 以上,移除了 JAXB,这个时候,只需要我们手动引入 JAXB 即可。
<dependency>
<groupId>javax.xml.bind</groupId>
<artifactId>jaxb-api</artifactId>
<version>2.3.0</version>
</dependency>
<dependency>
<groupId>com.sun.xml.bind</groupId>
<artifactId>jaxb-impl</artifactId>
<version>2.3.0</version>
</dependency>
<dependency>
<groupId>org.glassfish.jaxb</groupId>
<artifactId>jaxb-runtime</artifactId>
<version>2.3.0</version>
</dependency>
<dependency>
<groupId>javax.activation</groupId>
<artifactId>activation</artifactId>
<version>1.1.1</version>
</dependency>
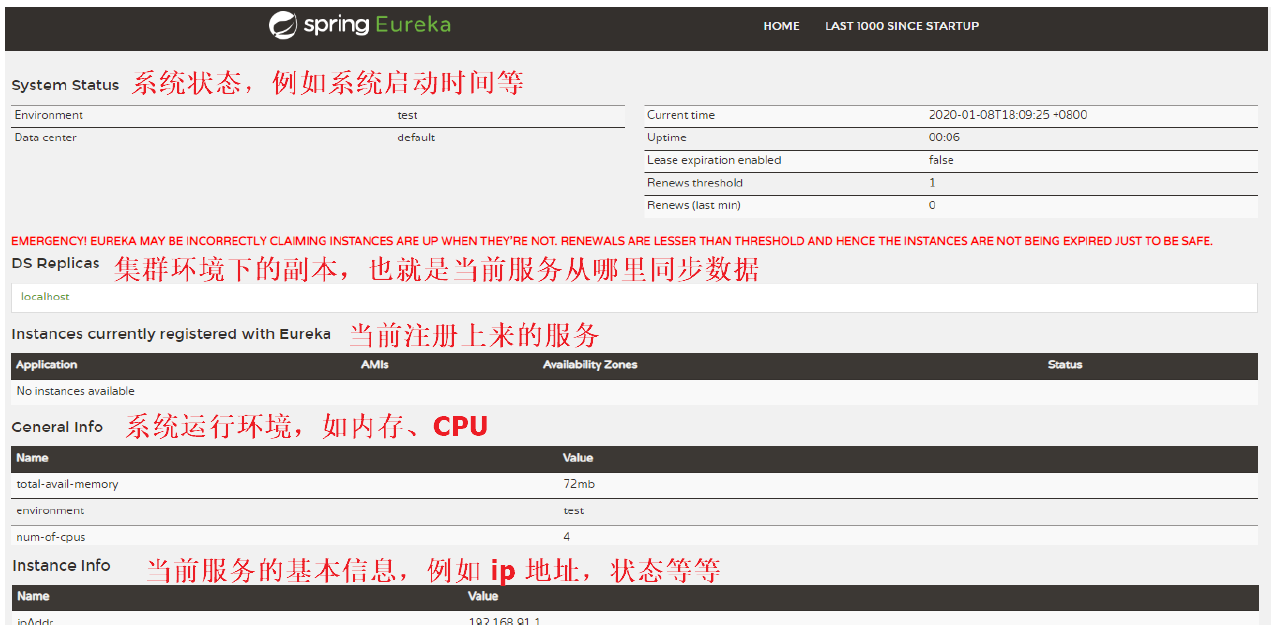
项目启动成功后,浏览器输入 http://localhost:1111 就可以查看 Eureka 后台管理页面了: