VueRouter路由嵌套
配置嵌套路由
要配置嵌套路由,我们需要在配置的参数中使用 children 属性:
{
path: '路由地址',
component: '渲染组件',
children: [
{
path: '路由地址',
component: '渲染组件'
}
]
}
基本使用
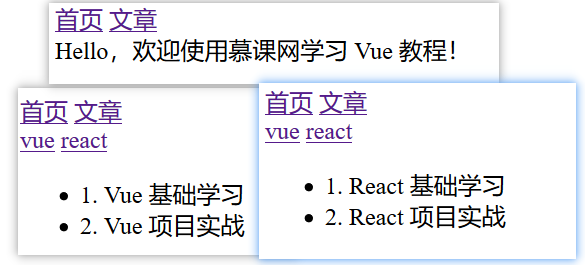
接下来我们对上一小节的例子来做一个改造:在文章页面,我们对文章进行分类,提供两个链接按钮 vue、react,点击可以跳转到对应的文章列表,具体代码示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="app">
<div>
//义了两个跳转链接。
<router-link to="/index">首页</router-link>
<router-link to="/article">文章</router-link>
</div>
//使用 <router-view></router-view> 组件来渲染匹配组件。
<router-view></router-view>
</div>
</body>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script src="https://unpkg.com/vue-router/dist/vue-router.js"></script>
<script type="text/javascript">
//定义了组件 Index
const Index = Vue.component('index', {
template: '<div>Hello,欢迎使用慕课网学习 Vue 教程!</div>',
})
//义了组件 Article,组件内部使用 <router-link></router-link> 定义来两个跳转链接,使用 <router-view></router-view> 来渲染匹配组件
const Article = Vue.component('myArticle', {
template: `<div>
<div>
<router-link to="/article/vue">vue</router-link>
<router-link to="/article/react">react</router-link>
</div>
<router-view></router-view>
</div>`,
})
//定义了组件 VueArticle.
const VueArticle = Vue.component('vueArticle', {
template: `<ul><li>1. Vue 基础学习</li><li>2. Vue 项目实战</li></ul>`,
})
//定义了组件 ReactArticle。
const ReactArticle = Vue.component('reactArticle', {
template: `<ul><li>1. React 基础学习</li><li>2. React 项目实战</li></ul>`,
})
//定义了路由数组,在 ‘/article’ 中配置来嵌套路由 children
const routes = [
{ path: '/index', component: Index },
{
path: '/article',
component: Article ,
children: [
{
path: 'vue',
component: VueArticle ,
},
{
path: 'react',
component: ReactArticle ,
}
]
}
]
//创建 router 实例,然后传 routes 配置。
const router = new VueRouter({
routes: routes
})
//通过 router 配置参数注入路由
var vm = new Vue({
el: '#app',
router,
data() {
return {}
}
})
</script>
</html>

定义路由地址
在上述的例子中,我们通过 ‘/article/vue’ 来访问嵌套路由,但是有时候你可能不希望使用嵌套路径,这时候我们可以对上面例子中的配置信息做一点修改:
const routes = [
{ path: '/index', component: Index },
{
path: '/article',
component: Article ,
children: [
{
path: '/vueArticle',
component: VueArticle ,
},
{
path: '/reactArticle',
component: ReactArticle ,
}
]
}
]
以 ‘/’ 开头的嵌套路径会被当作根路,因此,我们访问 ‘/vueArticle’ 就相当于访问之前的 ‘/article/vue’。

