npm 启动项目遇到的问题2
OK~ 这篇又是关于npm 项目启动的问题:(我觉得我就是个BUG,想用eclipse写毕设吧,项目跑不起来,全是错;现在想用vs code 吧,他又报错了,无语~ 废话不多说,开整!!!)
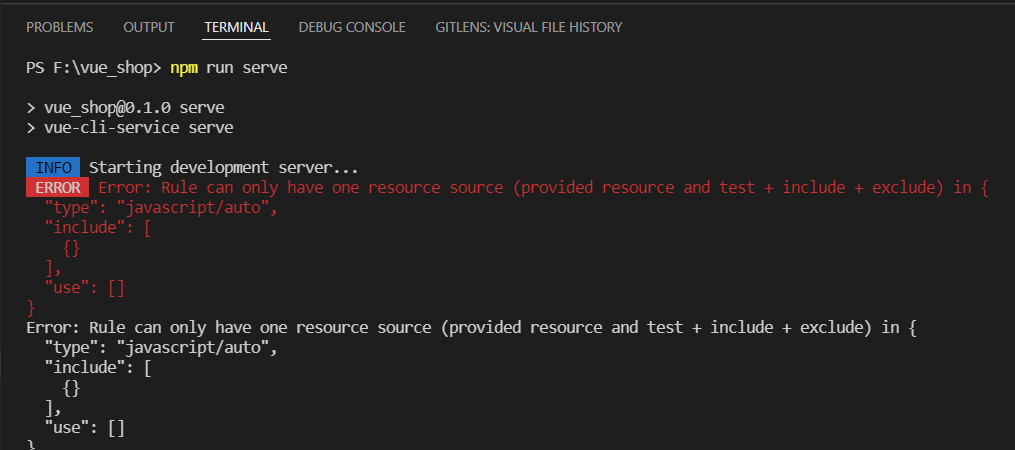
我npm run serve 之后报错:

查了资料 得以解决:(引用地址:https://blog.csdn.net/weixin_43862596/article/details/122850154)
问题原因:
webpack版本冲突问题。
某些新版本的库要求 webpack@5,更新依赖时,根据依赖选择的规则,就以 webpack@5 作为主依赖安装。然而 @vue/cli 依赖 webpack@4,它自带的 webpack 配置无法兼容 webpack@5 ,于是就报错,不能继续编译。如果你也在使用 @vue/cli,那么请不要贸然升级 webpack@5。摘自https://blog.csdn.net/Amnesiac666/article/details/113929302
按照其解决方式处理发现webpack 和之前安装的less,less-loader版本有冲突似的
总的解决方案如下:
//卸载webpack
npm uninstall webpack
//安装指定版本的webpack
npm install webpack@4.0.0 --save-dev
npm uninstall less-loader
npm uninstall less
//安装符合版本的less和less-loader
npm install less@3.9.0 less-loader@4.1.0 --save-dev
over~ 我就是这么解决的



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?