npm 启动项目遇到的问题
因疫情原因 在家办公
下面分享一下 如何启动项目:
①(我是连接的公司内网 克隆的项目 但是 项目却一直跑不起来)
(之前报错我就先不整理了,太多!!! 从这里开始吧)
项目启动时,一般都是npm install 但是报这个错误:

然后有朋友建议:
输入:npm cache clean --force(清除缓存)
显示》》npm WARN using --force Recommended protections disabled
一查 出现上面显示的那句话,需要降低npm版本,
使用命令: npm install npm@6.14.10 -g
② 之后再次输入 :npm cache clean --force
显示》》 npm WARN using --force I sure hope you know what you are doing.
③ 然后再次 npm install
又出现如下问题:

那咋整 百度继续查呗~(真是头大)
④ node-sass 的数据源没设置 (正常情况下)
npm config set sass_binary_site=https://npm.taobao.org/mirrors/node-sass
再重新 npm install
⑤ 那内网怎么解决呢 (跳过步骤四)
https://www.cnblogs.com/jdWu-d/p/13594721.html# (看这个解决的--感谢大佬!!!)
下载node-sass包再移到内网进行安装
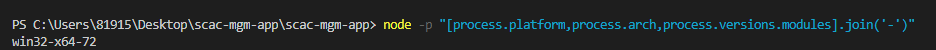
(1)命令行查看需要下载的node-sass安装包,如图1所示。
node -p "[process.platform,process.arch,process.versions.modules].join('-')"

我需要的是win32-x64-72的包
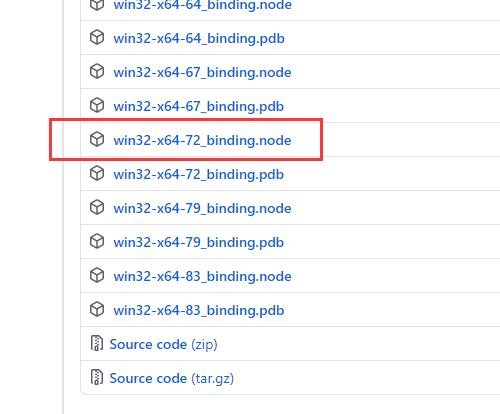
(2)去到node-sass的官方github库下载release包。传送门:https://github.com/sass/node-sass/releases。找到自己相对应的release包名,如图2所示,下载好之后拷到内网某个文件夹下。

下载自己需要的release包,以图中红框为例,node为后缀的文件
(3)设置环境变量
在用户变量里配置SASS_BINARY_PATH,值为所下载的releases包的内网文件存放路径。
配置path,在已有的值后面添加一个所下载的releases包的内网文件存放路径(不要忘记了加个分号)。
(4)npm install
如果还是安装有问题的话,请注意是否环境变量路径配置的有问题或者可能需要重启电脑后环境变量才会生效。
我解决了!!!
耶耶耶~



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?