QShop商城-多开商城(SAAS)
QShop商城-多开商城(SAAS)
多开商城可以实现只部署一套程序代码,同时使用多套商城,每个商城的数据独立互不影响(类似于Sass),每个商城拥有独立的会员、订单、商品,以及客户端(小程序 h5等)
一、登录超管后台
平台后台地址:https://你的域名.com
账号密码默认为:admin qshop
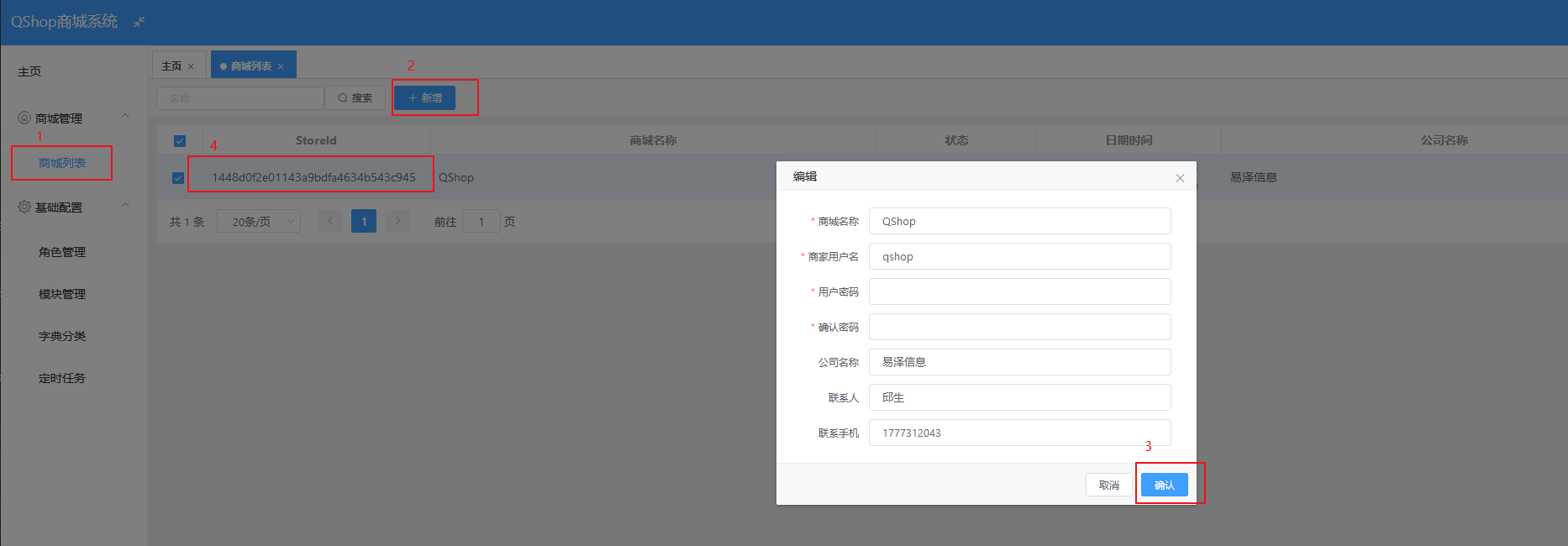
二、新增一个商城

三、记录新增的StoreId
此处为StoreId为 1448d0f2e01143a9bdfa4634b543c945
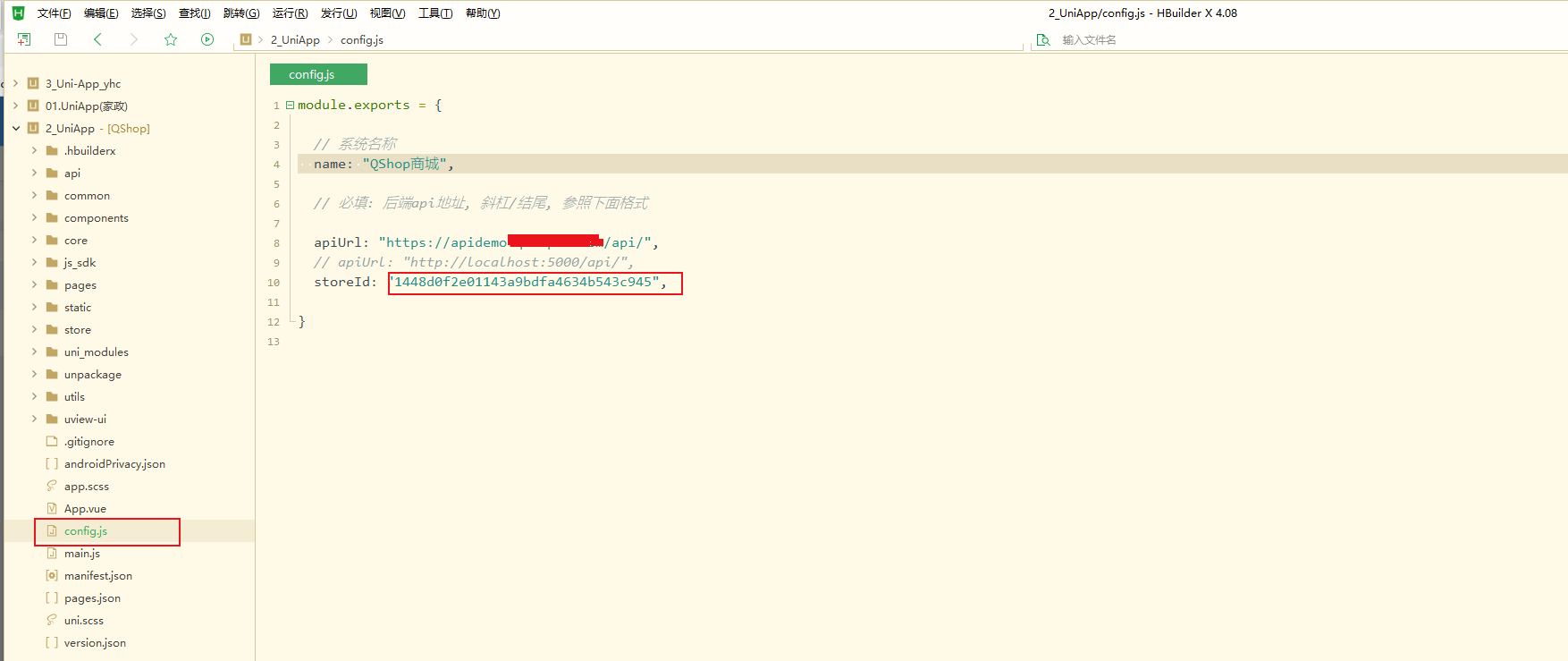
四、打开HBuilderX开发工具
打开config.js文件,修改storeId为刚才添加的StoreId
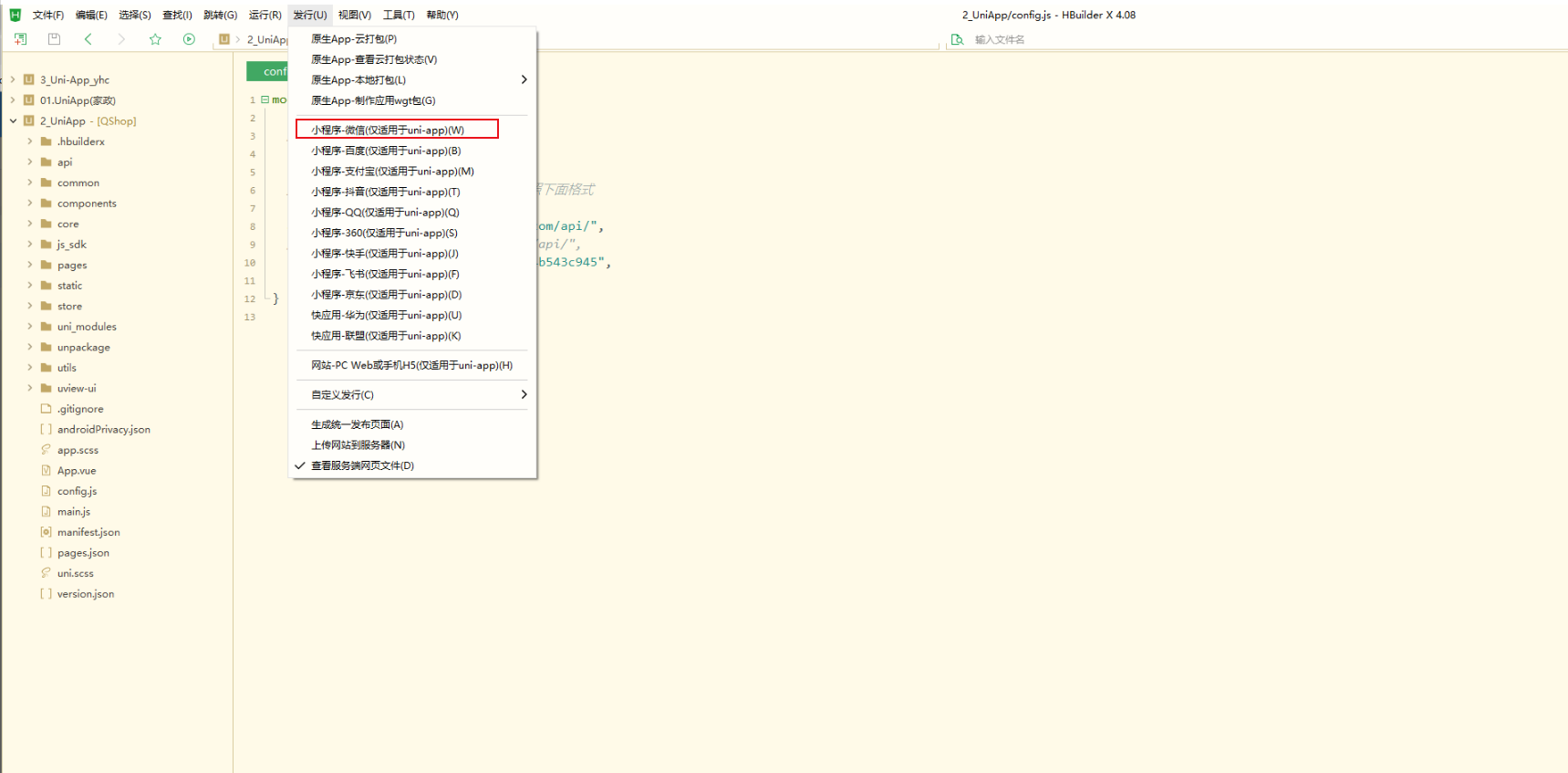
五、重新发行APP、小程序、H5

六、H5端部署多开,可通过子域名的方式动态识StoreId
打开config.js文件,添加 enabledH5Multi 属性为true ,开启H5端动态多开
填写 apiUrl 并发行H5端,参考教程:发布H5端
开启后,将自动识别子域名中的的商城ID,所以需要将子域名绑定到站点中
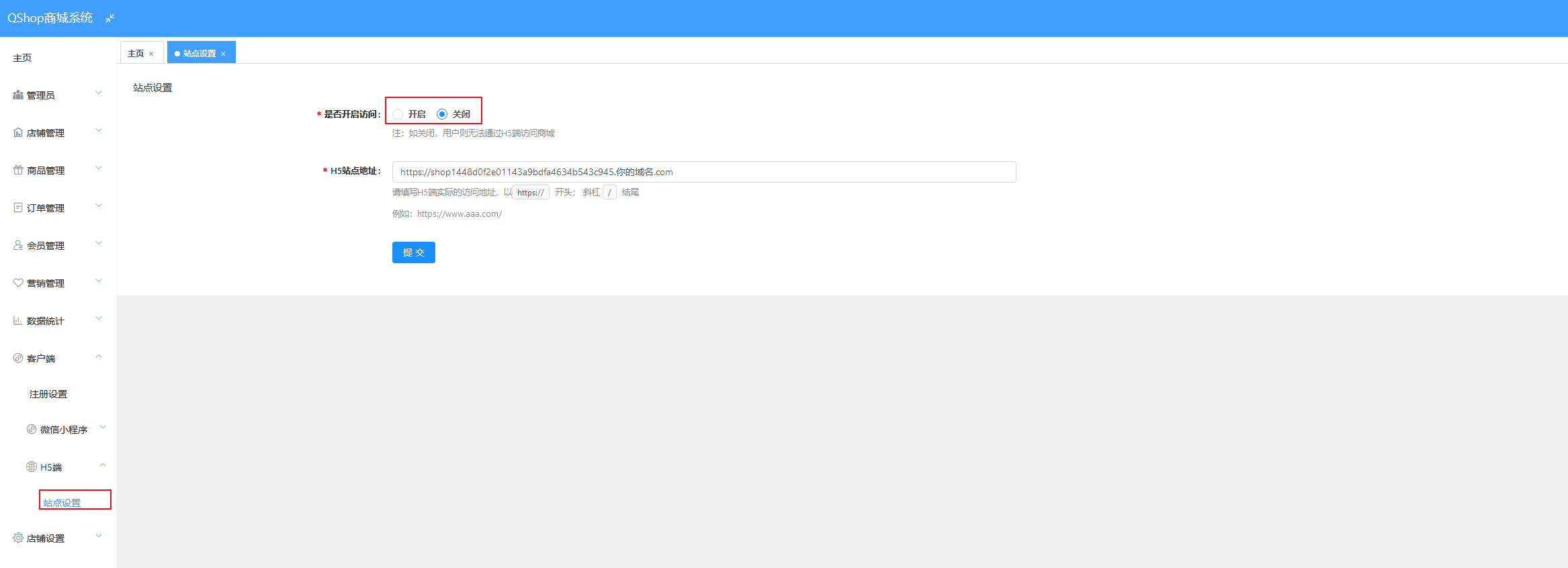
在 商城后台 - 客户端 - H5站点设置,填写 正确的H5站点地址
正确的格式:
https://shop1448d0f2e01143a9bdfa4634b543c945.你的域名.com 

合集:
QShop商城项目介绍快速开始
分类:
QShop商城
posted on 2024-06-07 21:15 qiushuangju1 阅读(207) 评论(0) 编辑 收藏 举报




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek “源神”启动!「GitHub 热点速览」
· 我与微信审核的“相爱相杀”看个人小程序副业
· 上周热点回顾(2.17-2.23)
· 如何使用 Uni-app 实现视频聊天(源码,支持安卓、iOS)
· 微软正式发布.NET 10 Preview 1:开启下一代开发框架新篇章