QShop商城-添加新模块/页面(CodeSmith代码生成)
QShop商城-添加新模块/页面(CodeSmith代码生成)
工具准备
CodeSmith
当前使用的CodeSmith71,如找不到我已分享至: https://pan.baidu.com/s/1O2Tqg3gnbToAzjH0T5ETcg?pwd=2wcv
下载后按照文档CodeSmith 7 激活教程.doc内容激活CodeSmith
代码生成
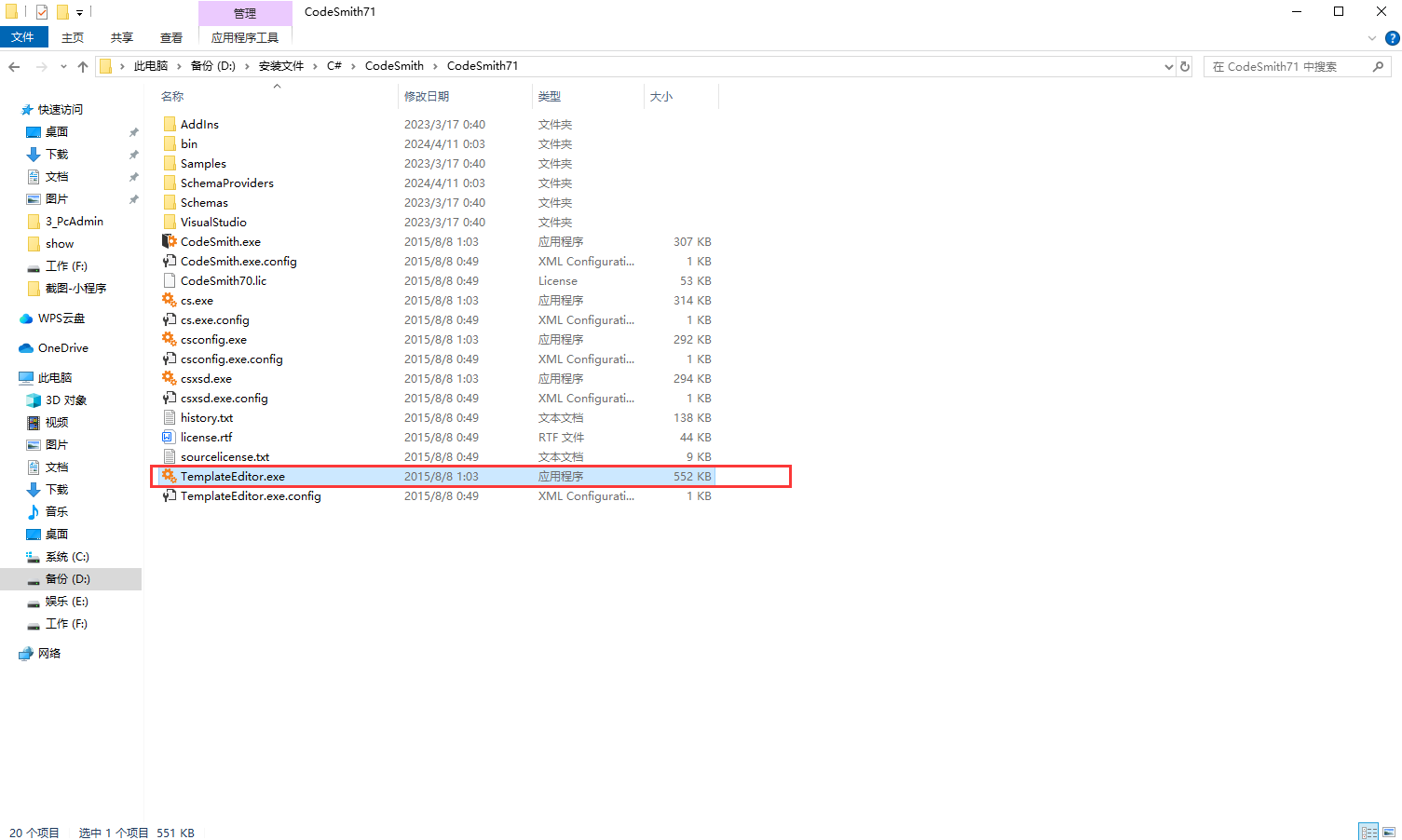
下载激活后,双击TemplateEditor.exe,打开CodeSmith,如图


生成后端代码
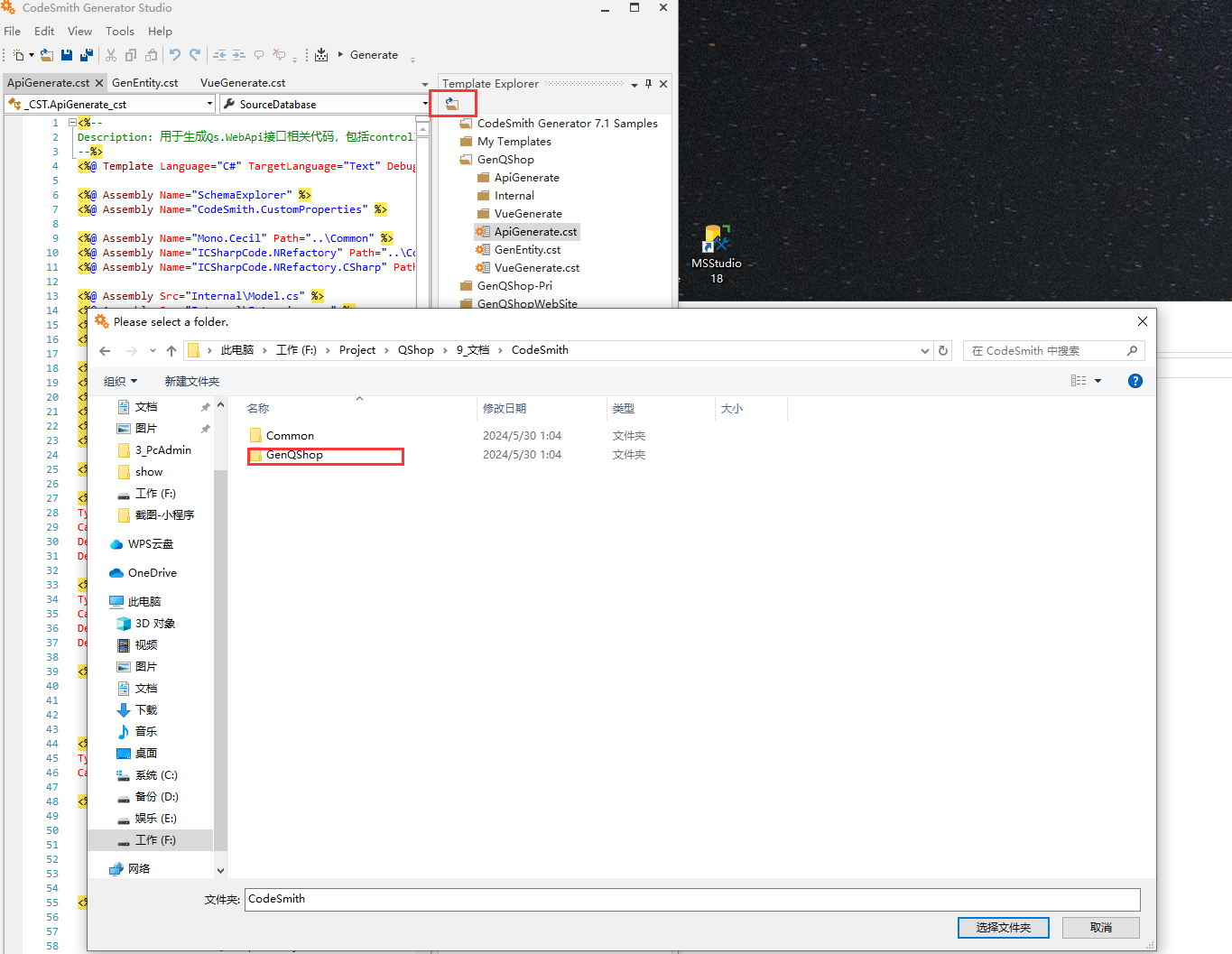
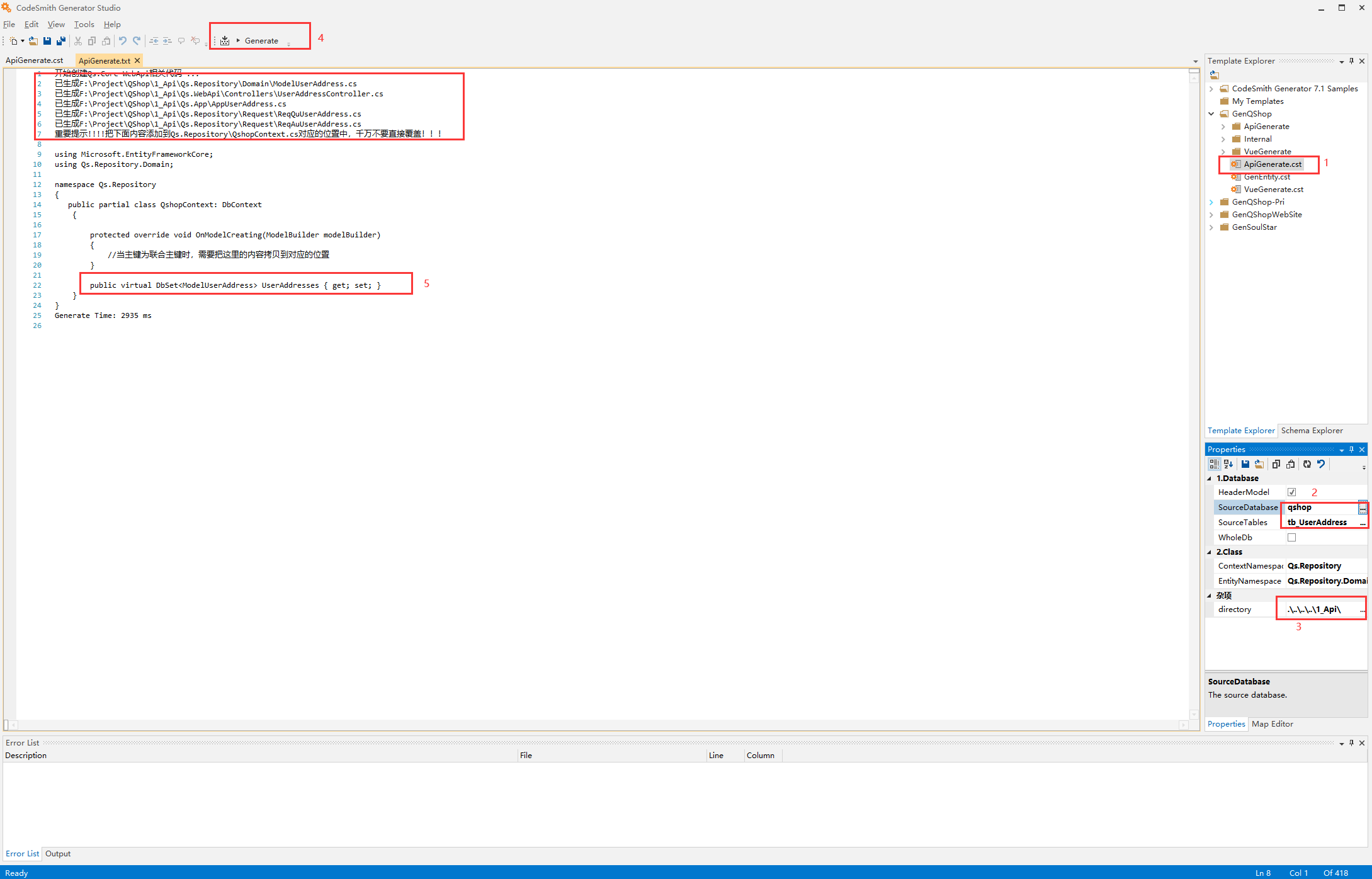
1,双击ApiGenerate.cst文件=>2,选择数据库以及数据表=>3,选择代码文件存放目录=>4,生成代码.此时会生成后端所有代码,包括Controller、App、Model、以及Request参数对象
后端代码生成后,codeSmith输出文件内代码,需要手动拷贝到 Qs.Repository=>QsDBContext 文件内
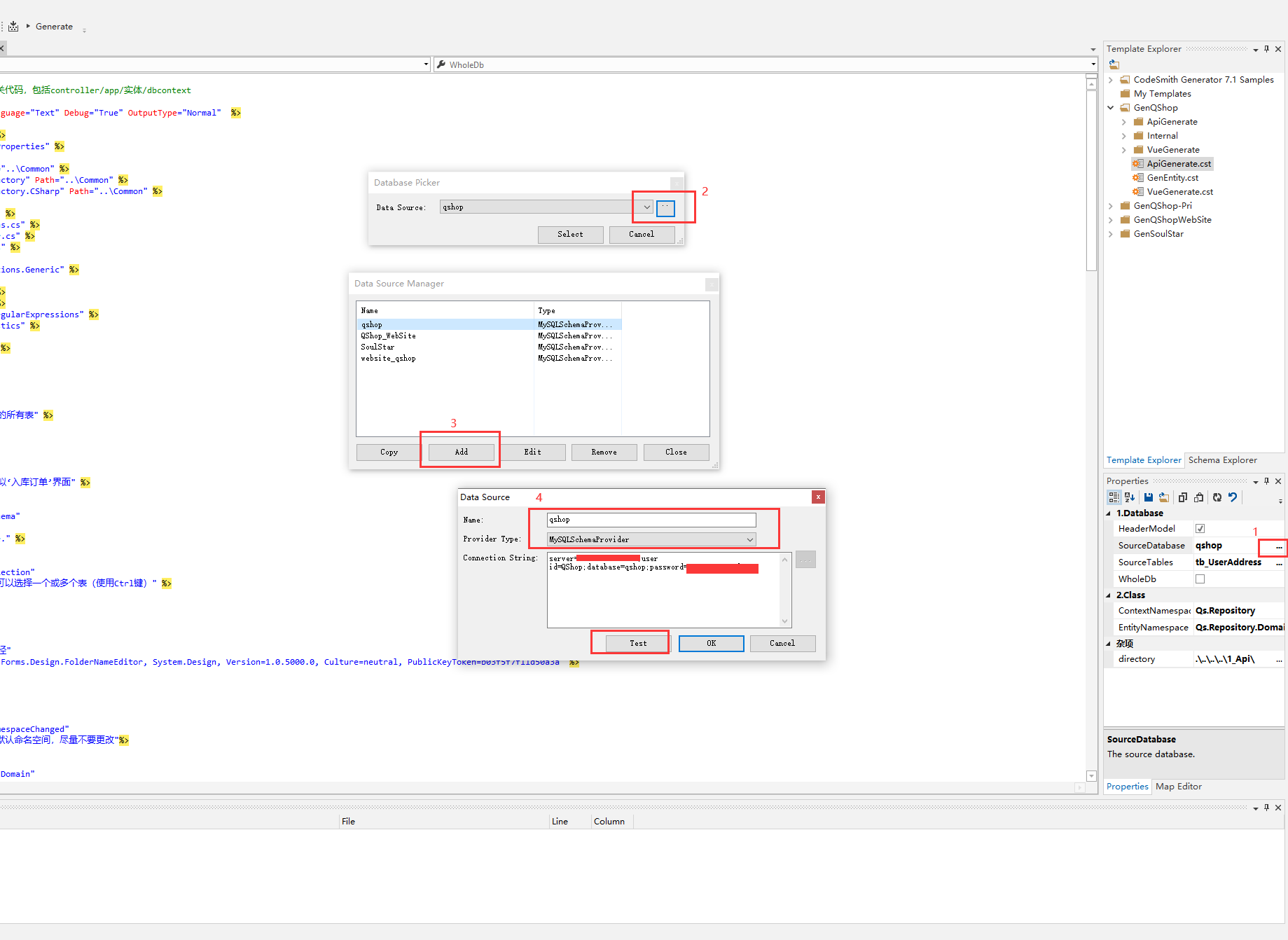
步骤2选择数据库,详细说明见下图2


生成前端代码
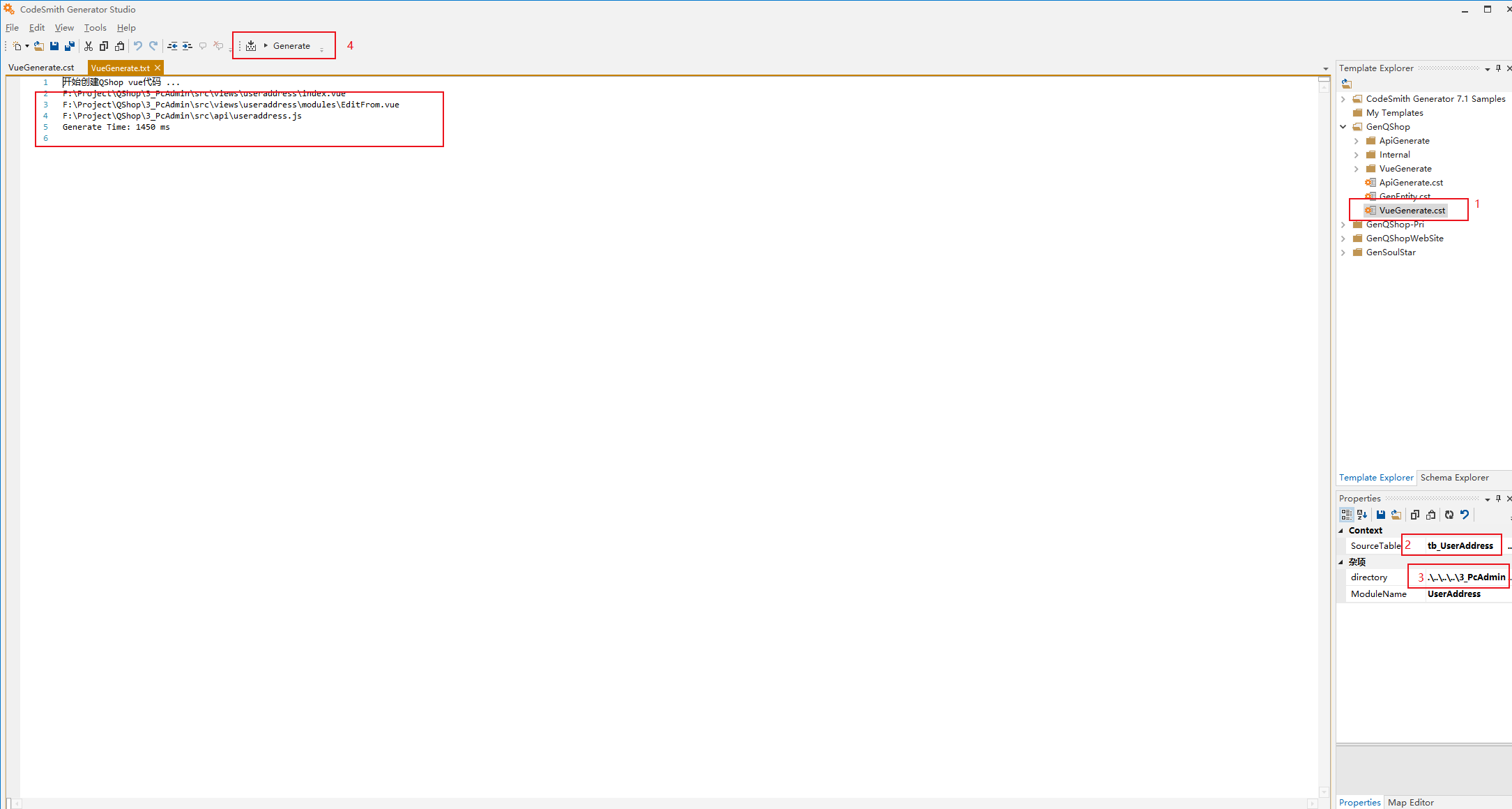
1,双击VueGenerate.cst文件=>2,选择数据表=>3,选择代码文件存放目录=>4,生成代码.此时会生成前端所有代码,包括列表页面、编辑页面、Js文件

单独生成Model实体类
如有时数据表发生修改或者小调整,这时候可以单独生成Model实体
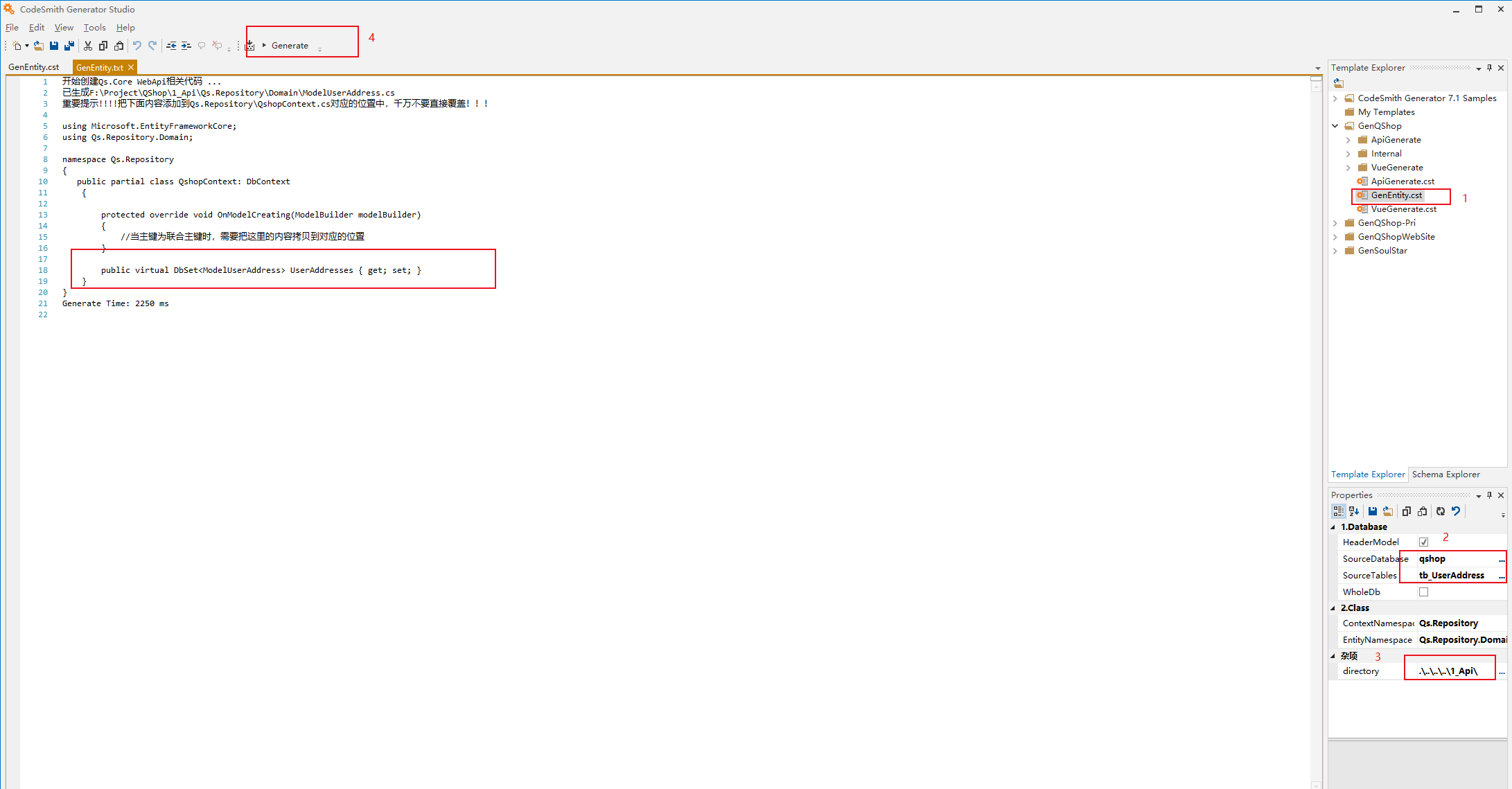
1,双击GenEntity.cst文件=>2,选择数据库以及数据表=>3,选择代码文件存放目录=>4,生成代码.此时会单独生成实体类代码.

添加新模块/页面
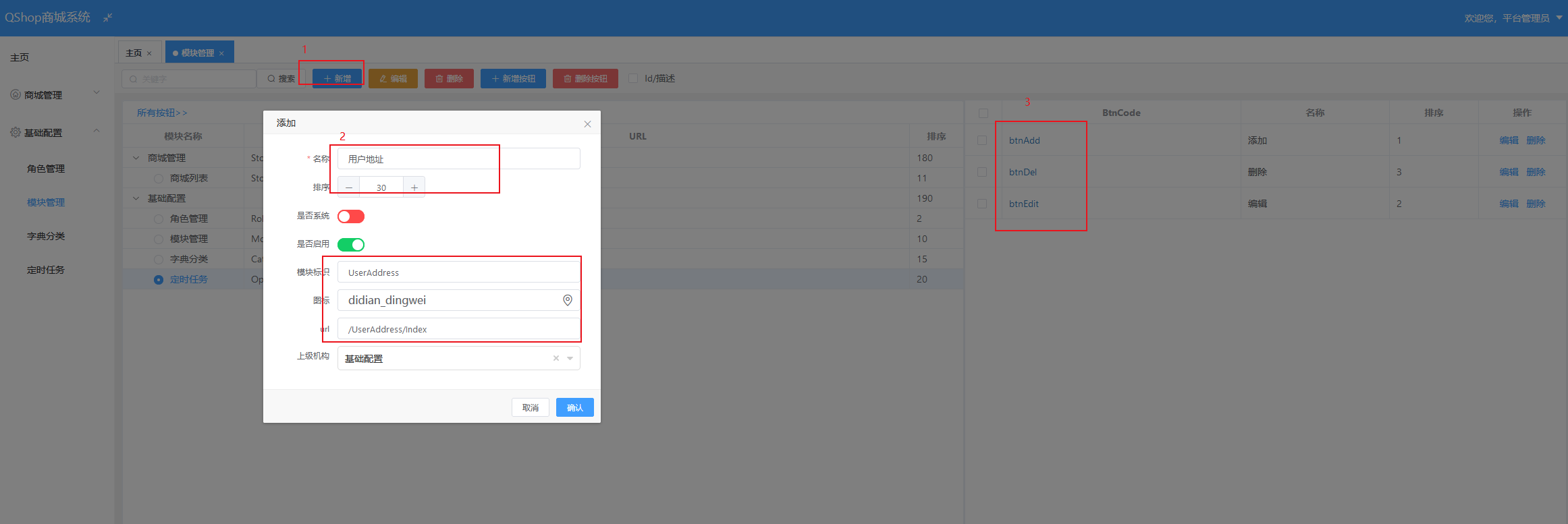
生成完上述代码后,运行系统,使用admin账号登录系统,在[模块管理]中点击新增按钮=>填写模块信息=>确认,这里我默认添加按钮[btnAdd]、[btnEdit]、[btnDel],如需要可添加其他按钮,如下图:

posted on 2024-05-31 11:03 qiushuangju1 阅读(117) 评论(0) 编辑 收藏 举报




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 记一次.NET内存居高不下排查解决与启示
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· .NET10 - 预览版1新功能体验(一)