QShop商城-快速开始-uni-app小程序
QShop商城-快速开始-uni-app小程序
QShop商城-项目介绍
QShop商城,是全新推出的一款轻量级、高性能、前后端分离的多店铺电商系统,支持微信小程序,前后端源码100%开源,完美支持二次开发,让您快速搭建个性化独立商城。 技术架构:.Net6/7、WebAPI、Swagger、NUnit、VUE、Element-UI、Ant Design Vue,专注轻量可持续稳定的高可用系统,可学习可商用。
工具准备
HBuilderX
此项目为UniApp开发,开发工具为HBuilderX,下载地址: https://hx.dcloud.net.cn/Tutorial/install/windows
微信开发者工具
下载最新版的微信开发者工具,用来查看编译效果
打开项目
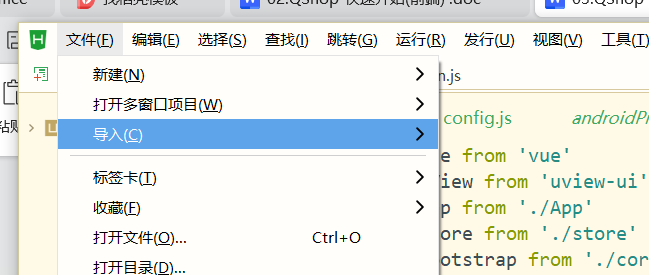
启动HBuilderX,文件=>导入=>从本地目录导入=>选择目录2_UniApp

修改配置
打开manifest.json,设置小程序AppId

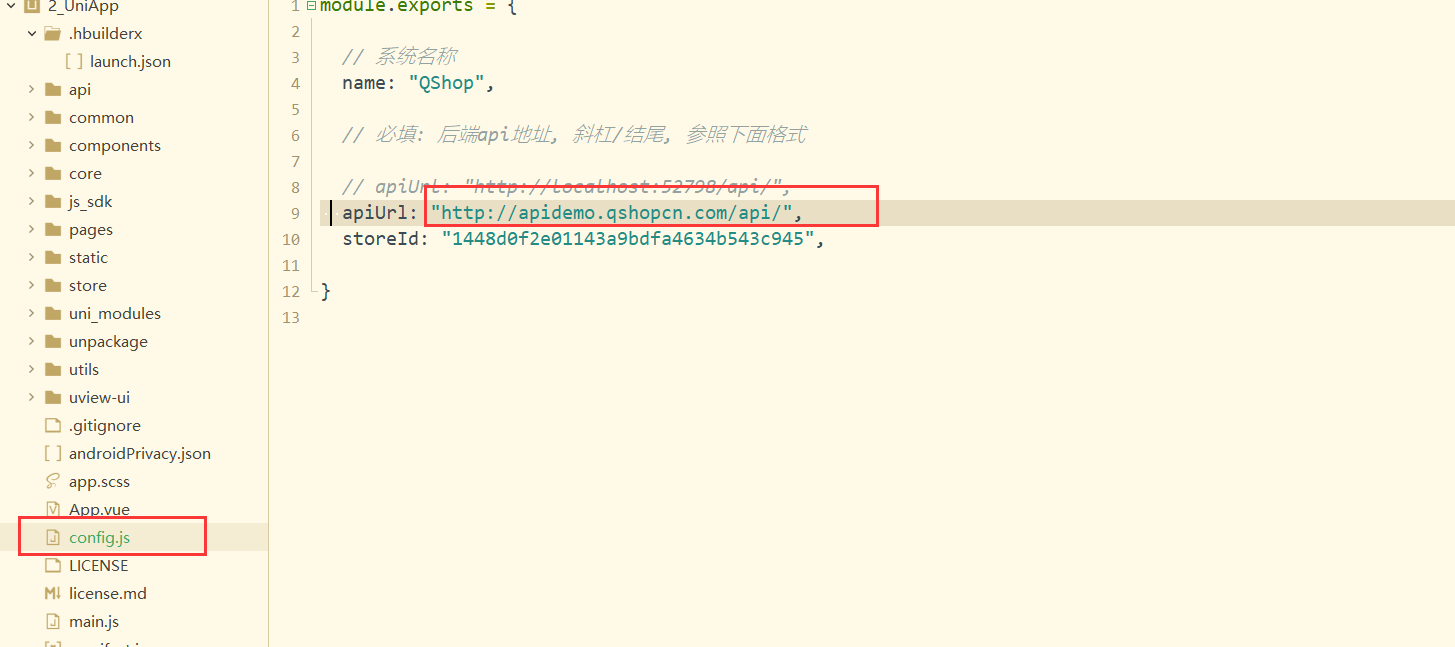
设置后端接口地址,打开 config.js

设置微信开发者工具目录 运行=>运行到小程序模拟器=>运行设置,如下图

启动运行
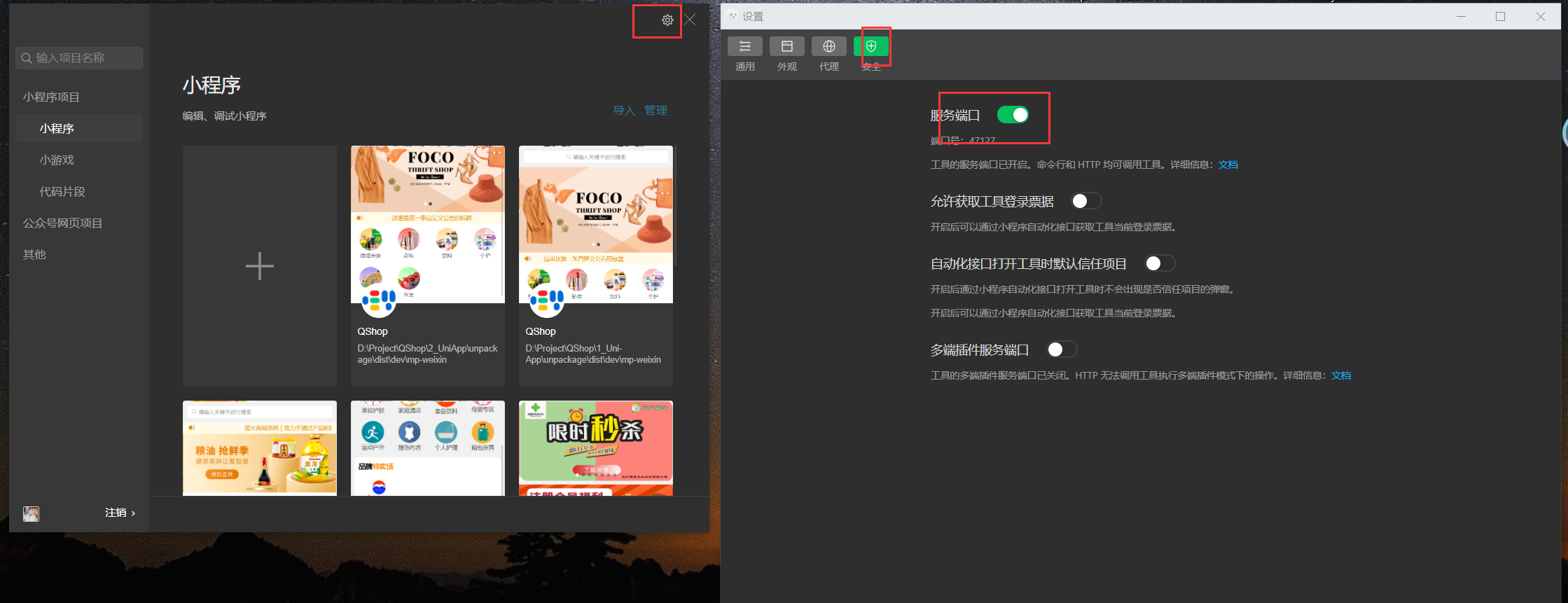
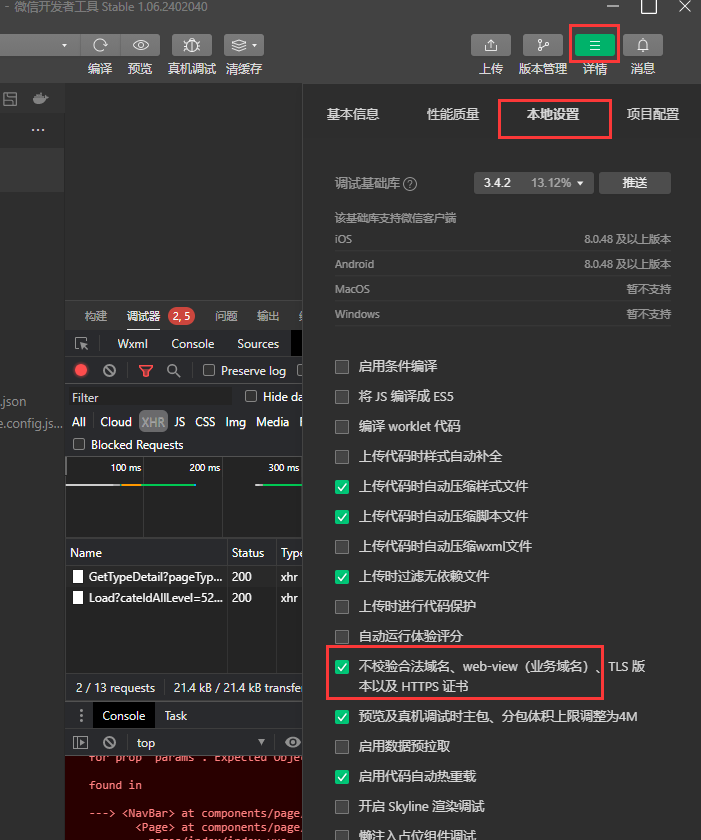
打开微信开发者开发工具,设置打开服务端口.如下图 
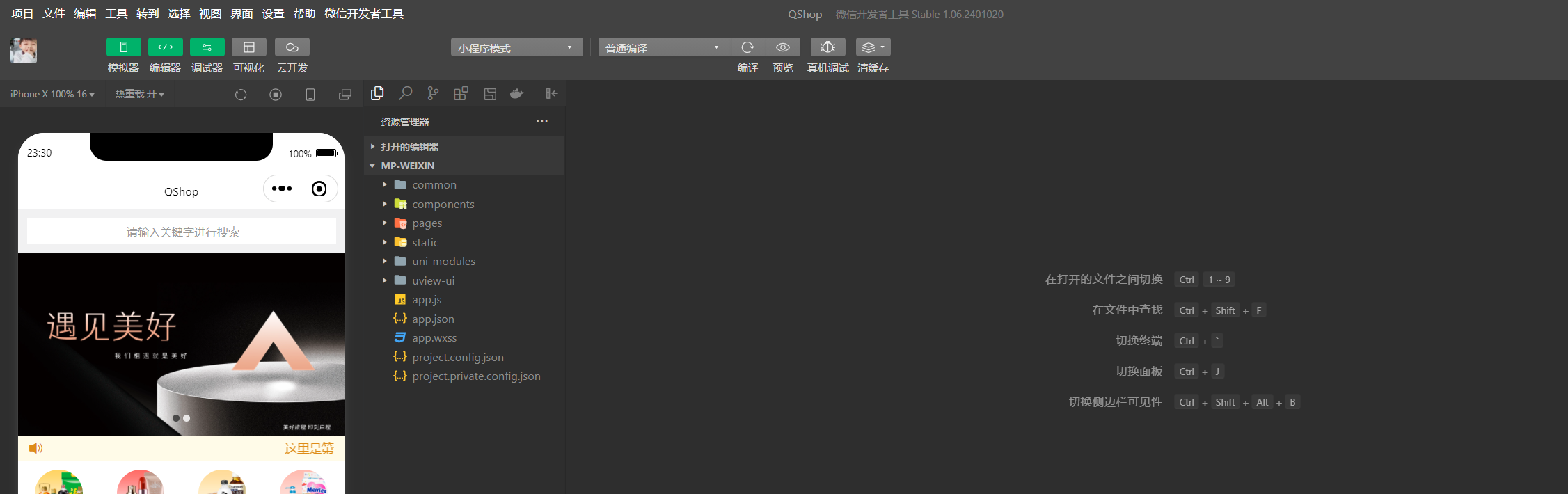
打开HBuilderX 运行=>运行到小程序模拟器=>点击微信开发者工具,HBuilderX编译完后将自动调起微信开发者工具.如下图 
Ps :如出现”当前API域名未添加到微信小程序授权名单”,请在向程序官网设置业务域名,或微信开发者工具设置不检校合法域名,如下图

部署发布
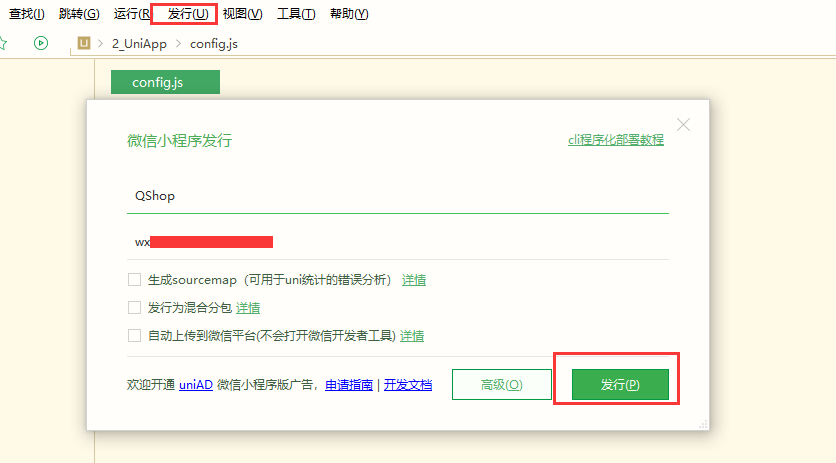
打开HBuilderX 发行=>小程序-微信=>填入信息=>发行,生成完成后将自动打开微信开发者工具
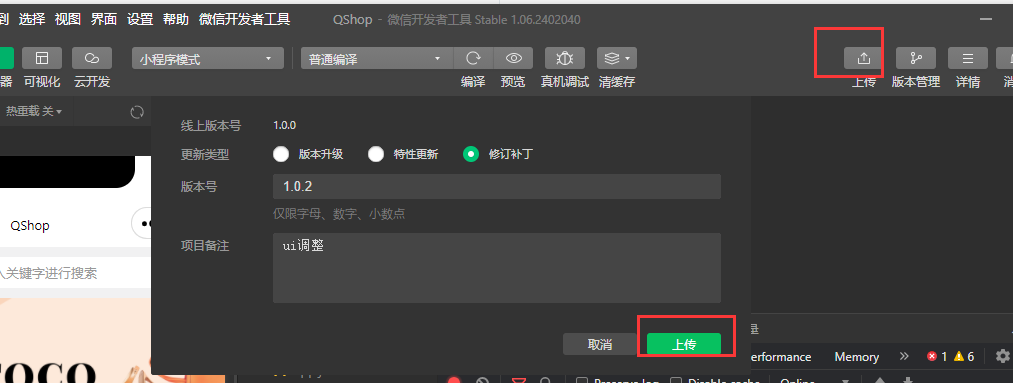
微信开发者工具=>上传代码


合集:
QShop商城项目介绍快速开始
分类:
QShop商城
posted on 2024-05-28 10:21 qiushuangju1 阅读(99) 评论(0) 编辑 收藏 举报




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 记一次.NET内存居高不下排查解决与启示
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· .NET10 - 预览版1新功能体验(一)