QShop商城-快速开始-前端
QShop商城-快速开始-前端
QShop商城-项目介绍
QShop商城,是全新推出的一款轻量级、高性能、前后端分离的多店铺电商系统,支持微信小程序,前后端源码100%开源,完美支持二次开发,让您快速搭建个性化独立商城。 技术架构:.Net6/7、WebAPI、Swagger、NUnit、VUE、Element-UI、Ant Design Vue,专注轻量可持续稳定的高可用系统,可学习可商用。
工具准备
NodeJs
前端环境为NodeJs,下载地址:http://nodejs.cn/download/current/ 。 默认会用版本为Node 16,如找不到我已分享: https://pan.baidu.com/s/1O2Tqg3gnbToAzjH0T5ETcg?pwd=2wcv
visual studio code
下载最新版的vs code,用来作为前端的开发工具。
打开项目
打开目录3_PcAdmin双击zQShop.code-workspace,使用vsCode打开项目
修改配置
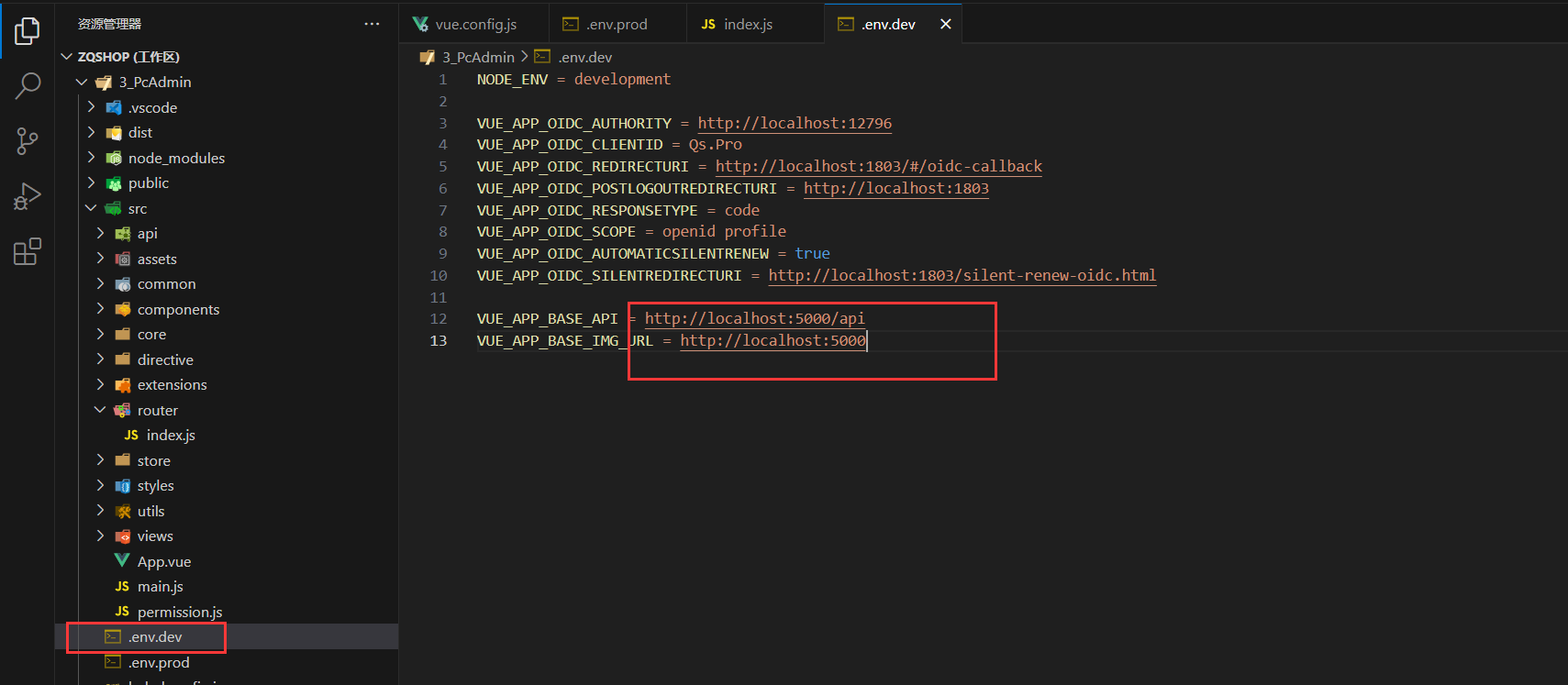
设置后端接口地址 打开 .env.dev ,部署时应该修改 .env.prod .如下图 
安装依赖
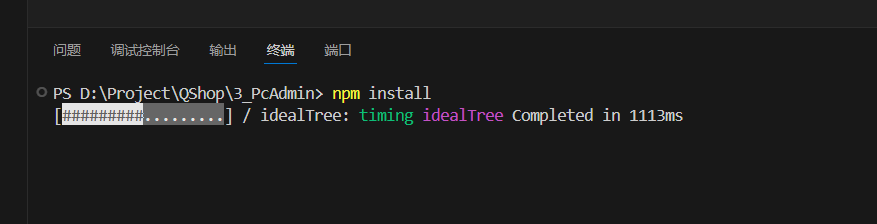
安装依赖 终端=>新建终端=>输入npm install 
运行前端
安装依赖后继续输入 npm run dev 
启动后端,请查看上一章[快速开始(后端)]
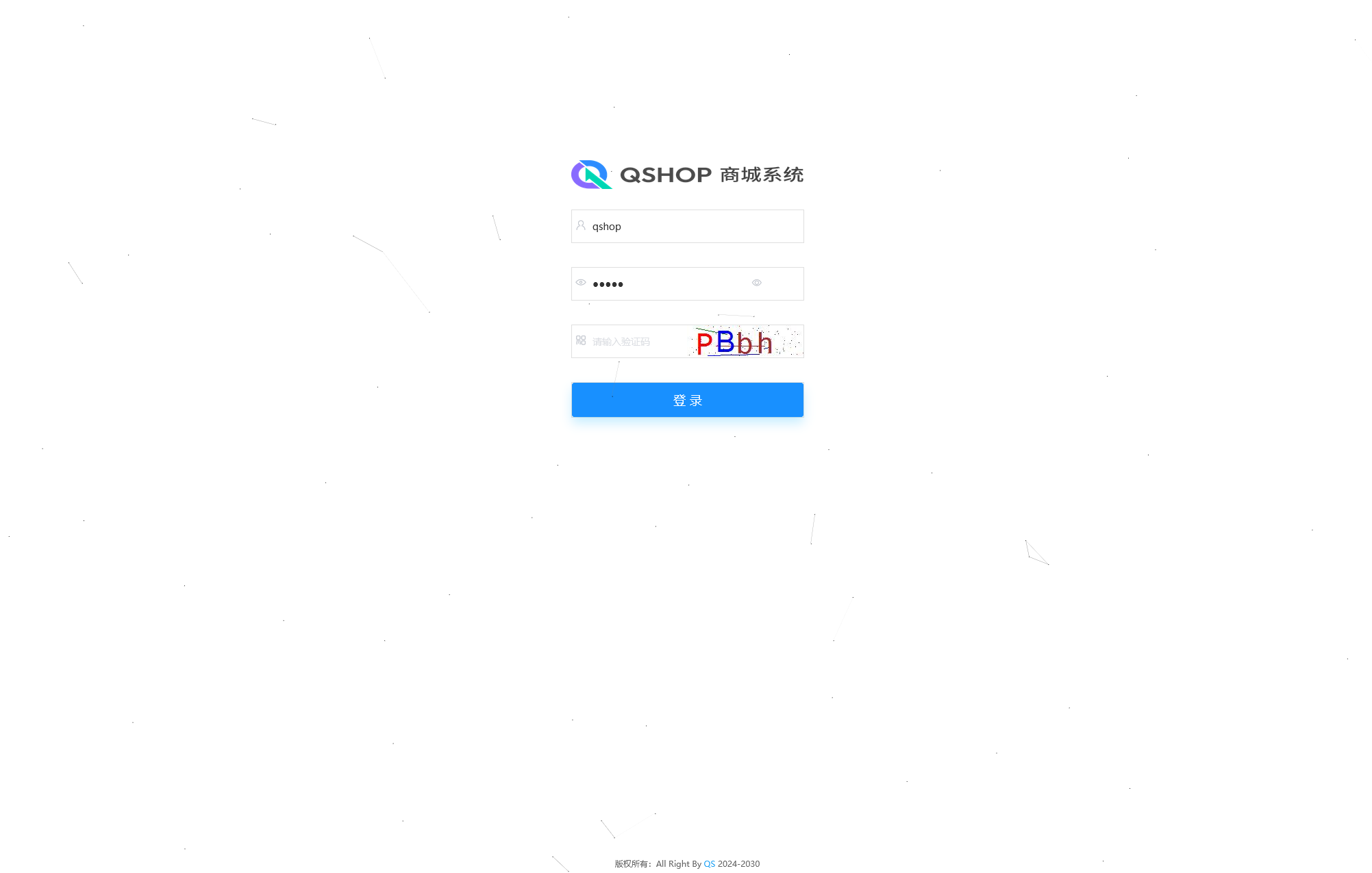
启动成功后,使用浏览器访问http://localhost:8888/即可打开界面 
部署前端
安装依赖后继续输入npm run build,生成dist文件
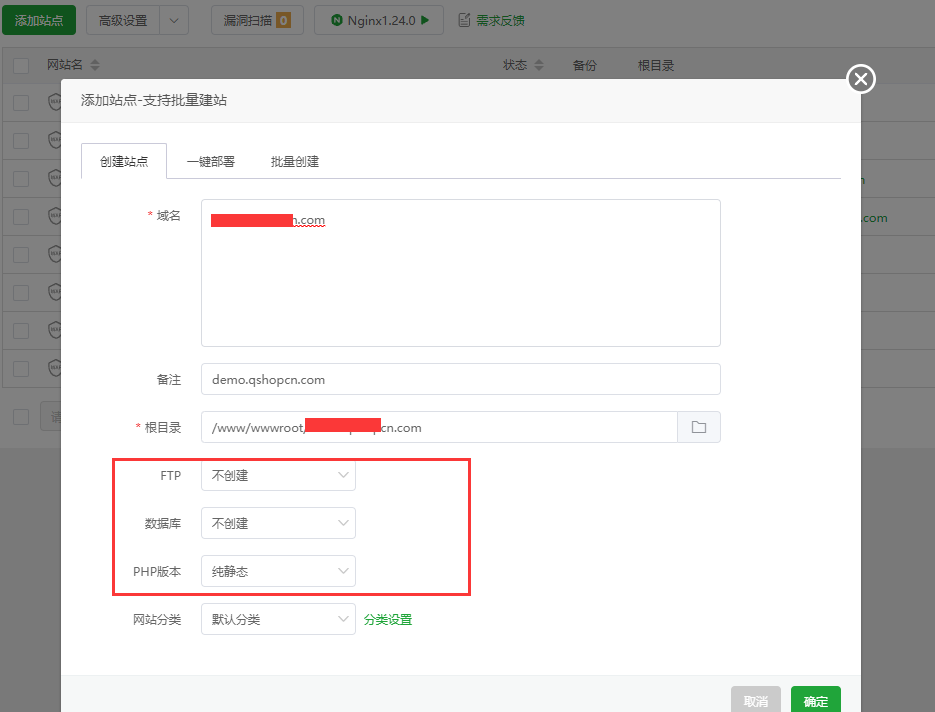
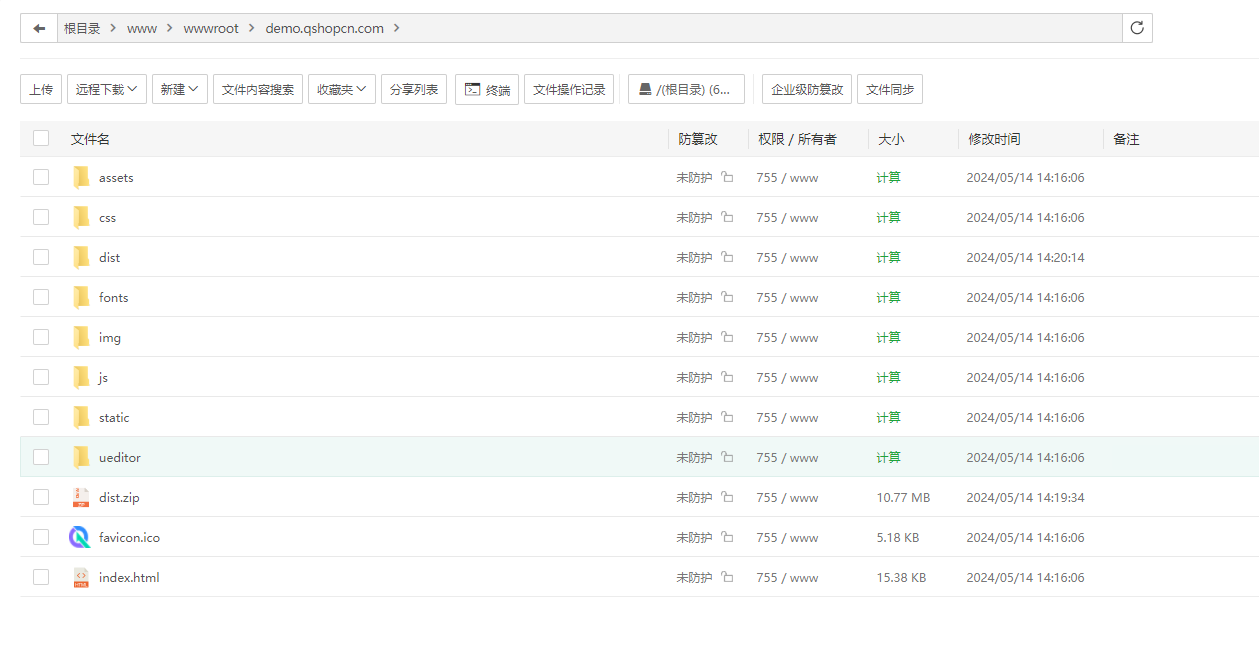
宝塔面板创建网站,将dist内文件上传至网站根目录即可,如下图


合集:
QShop商城项目介绍快速开始
分类:
QShop商城
posted on 2024-05-27 16:54 qiushuangju1 阅读(277) 评论(0) 编辑 收藏 举报




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 记一次.NET内存居高不下排查解决与启示
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· .NET10 - 预览版1新功能体验(一)