颜色选择盘插件--- vue-color (sketch)
安装依赖
cnpm install vue-color
代码使用
<w-form-item label="颜色设置" prop="ysbm">
<div class="yssz-box">
<div class="color-outer-box">
<div class="color-box"
:style="`background: ${formData.ysbm}`"
@click="showColors=!showColors">
<i v-if="!formData.ysbm || formData.ysbm === ''" class="color-none w-icon-close"></i>
</div>
<w-button v-if="showColors" type="text" @click="showColors=!showColors">确定</w-button>
</div>
<template v-if="showColors">
<sketch-picker v-model="formData.ysbm" :preset-colors="presetColors" @input="getColor" />
</template>
</div>
</w-form-item>
。。。
import { Sketch } from 'vue-color'
。。。
components: {
elementList,
'sketch-picker': Sketch
},
data () {
return {
presetColors: [ // 传递给vue-color的默认颜色
'#EC0000', '#FC8C00', '#00AB44'
]
},
。。。
// 颜色设置
getColor (value) {
this.formData.ysbm = value.hex
// this.$forceUpdate()
},
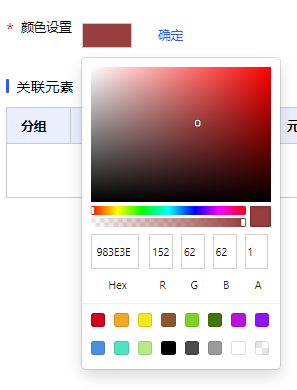
预览图:

smile





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)