Element-UI tree 组件 选中节点高亮的问题处理
最近新做的项目,有用到Element-UI tree 组件,需求是选中的节点背景颜色改变(默认的太浅了),并且要求操作时数据变动之后的情况下一直保持高亮
css:
.el-tree--highlight-current .el-tree-node.is-current > .el-tree-node__content {
background-color: #409eff;
}
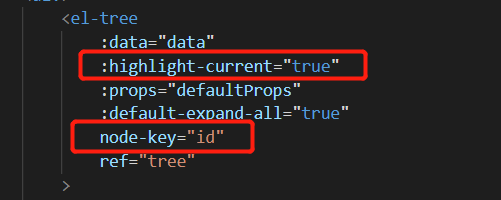
template代码:

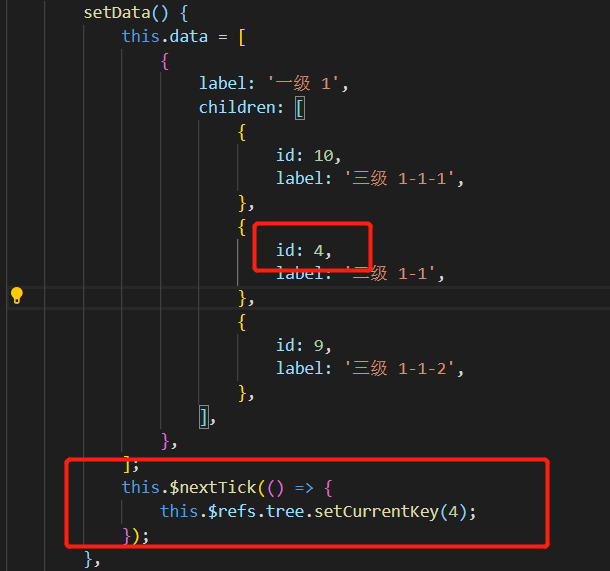
js代码:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号