angularjs指令系统系列课程(3):替换replace,内容保留transclude,作用方式restrict
这一节我们主要看一下replace,transclude,restrict这三个参数
1.replace
可取值:bool
默认为:true
对于replace属性,设置为false表示原有指令标识不会被替换,设置为true的时候 原有指令被替换,咱们看一个例子:
js
newsApp.directive('helloDirective', function() {
return {
template: '<div>hello directive</div>',
replace: true
}
});
html:
<section> <div hello-directive> </div> </section>
执行后,发现原有指令标识被替换。
2.transclude
可取值:bool
默认为false,
当transclude为true时,指令作用的元素内部的内容就可以不被清除掉,但是只用transclude是不够的,我们需要配合template使用:看一个例子
js
newsApp.directive('helloDirective', function() {
return {
template: '<div><span>hello directive</span><div ng-transclude></div></div>',
transclude: true
}
});
html
<section> <div hello-directive> <div>我是原内容</div> </div> </section>
执行后结果:
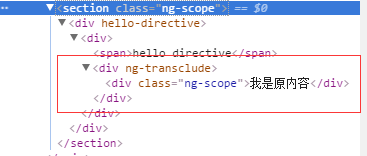
 审查源代码=》:
审查源代码=》:
可见,原内容被保留了下来,并且被装进了我们在template里面定义的一个ng-transclude的容器里面
3.restrict
可取值:E,A,C,M
默认值为:A
该参数的作用在于,指令在以什么样的方式作用dom元素,可以组合使用,比如:restrict:'EAC',这样就支持了三种引入方式
E:element(元素)
A:attribute(属性)
C:class(类)
M:注释
比如指令:helloDirective
我可以用这么几种方式展示:
第一种:以属性(A)方式作用于dom元素,默认为A,所以可以不写
js
newsApp.directive('helloDirective', function() {
return {
template: '<div><span>hello directive</span><div ng-transclude></div></div>',
transclude: true,
restrict:'A'
}
});
HTML
<section> <div hello-directive> <div>我是原内容</div> </div> </section>
第二种:以元素(E)方式作用于dom元素
js
newsApp.directive('helloDirective', function() {
return {
template: '<div><span>hello directive</span><div ng-transclude></div></div>',
transclude: true,
restrict:'E'
}
});
html:
<section> <hello-world> <div>我是原内容</div> </hello-world> </section>
第三种:以类(C)方式作用于dom元素
js
newsApp.directive('helloDirective', function() {
return {
template: '<div><span>hello directive</span><div ng-transclude></div></div>',
transclude: true,
restrict:'C'
}
});
html:
<section> <div class="{{hello-directive}}"> <div>我是原内容</div> </div> </section>
第四种:注释(M)的方式作用于dom元素
js
newsApp.directive('helloDirective', function() {
return {
template: '<div><span>hello directive</span><div ng-transclude></div></div>',
transclude: true,
restrict:'M',
link:function(){
alert("Has");
}
}
});
html
<section> <div>我是原有内容</div> <!--directive:hello-directive--> </section>
结果输出后发现,html里面应该显示的hello directive没变,
但是 link函数起作用了,如约弹出来了“Has",
这是因为 注释的方式引入的指令时不会修改dom元素的,只会作用于compile和link函数



