nodejs搭建http-server
很多时候我们都需要搭建一个简单的服务器,部署在IIS,阿帕奇,或者用nodejs,网上很多关于nodejs搭建server的文章,但都是要创建server.js,很麻烦,
在这里我分享一个创建http-server的方法。去除繁琐的创建server.js,我们可以这样来实现全局的http-server的搭建,
我用到在nodejs里面提供了的http-server的插件
全局安装http-server插件
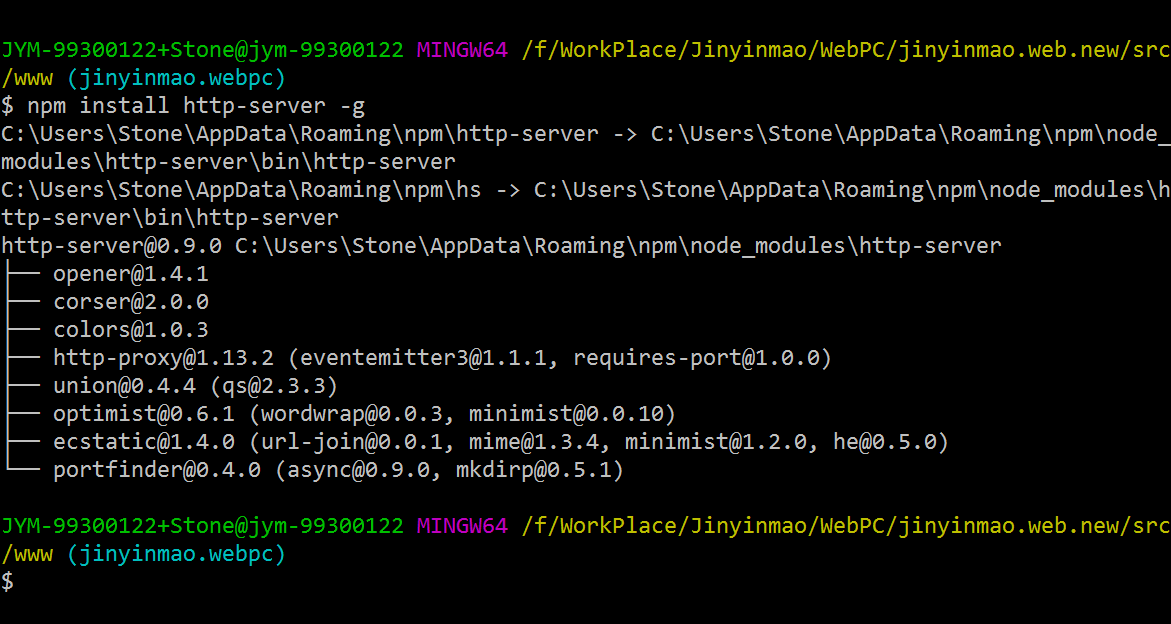
npm install http-server -g

这样我们便实现了http-server 的全局安装,
如果需要运行网站,就在我们的网站目录下运行:
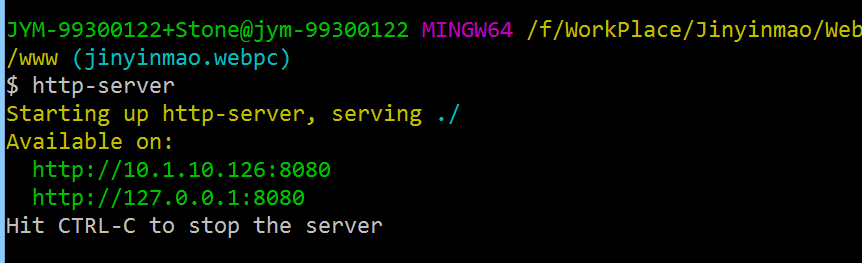
http-server [path] [options]
结果是:

其中path和option可以为空,默认为当前目录
然后我们在浏览器中就可以访问项目页面了:比如:127.0.0.1:8080
option可用参数
-p Port to use (defaults to 8080)
-a Address to use (defaults to 0.0.0.0)
-d Show directory listings (defaults to 'True')
-i Display autoIndex (defaults to 'True')
-e or --ext Default file extension if none supplied (defaults to 'html')
-s or --silent Suppress log messages from output
--cors Enable CORS via the Access-Control-Allow-Origin header
-o Open browser window after starting the server
-c Set cache time (in seconds) for cache-control max-age header, e.g. -c10 for 10 seconds (defaults to '3600'). To disable caching, use -c-1.
-U or --utc Use UTC time format in log messages.
-P or --proxy Proxies all requests which can't be resolved locally to the given url. e.g.: -Phttp://someurl.com
-S or --ssl Enable https.
-C or --cert Path to ssl cert file (default: cert.pem).
-K or --key Path to ssl key file (default: key.pem).
-r or --robots Provide a /robots.txt (whose content defaults to 'User-agent: *\nDisallow: /')
-h or --help Print this list and exit.


