css基础知识1——css基础语法、css选择器、css继承和层叠
CSS是层叠样式表,用于定义HTML内容在浏览器内的显示样式
css的优点:
(1)css简化html相关标签,网页体积小,下载快
(2)解决内容与表现分离的问题
(3)更好的维护网页,提高工作效率
css基础语法
(1)css样式规则由两部分组成:选择器、声明
选择器的作用是:告诉浏览器给网页中的谁去设置样式
声明:是由一对对的名值对组成格式,两个名值对之间由分号隔开:{属性名:属性值;属性名:属性值;.....}
css样式格式:
选择器{属性名:属性值;属性名:属性值;.....}
选择器1,选择器2,选择器3,选择器4......{属性名:属性值;属性名:属性值;.....}表示多个选择器都设置了相同的样式
(2)css注释格式:/*注释语句*/
css使用方法
(1)css的引用方式
a.内联样式(行内样式)
在开始标签内添加style样式属性,如:<p style="color: red;font-family: '微软雅黑';...">内容 </p>
缺点:增加html代码的冗余性,使代码没有达到分离的效果,同时也不便于后期的维护
b.嵌入样式(内部样式表)
在<head></head>标签内:加入<style type="text/css"> css样式...... </style>
如:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>内部样式表</title> <style type="text/css"> h1,h2{color: red;font-family: "微软雅黑";} p{color: black;font-size: 20px;} </style> </head> <body> <h1>我是一号标题</h1> <h2>我是二号标题</h2> <p>我是p标签</p> </body> </html>
c.外部样式表
把css样式代码写在独立的一个文件中,然后再在<head></head>之间进行文件的引入,扩展名:css文件名.css
引入外部文件:
<head>
<link href="XXX.csscss文件的位置" rel="stylesheet" type="text/style"/>
</head>
注意:<link/>也是放在<head>标签之间
外部样式表在开发时经常使用到它的优点:css与html是分离的,便于代码的修改,后期也好维护
d.导入式
这种方式同样写在<style>标签内,但是要导入的文件同样是单独的css格式的文件
@import “外部css样式”
格式:
<head> <meta charset="UTF-8"> <title>导入式</title> <style type="text/css"> @import url("XXX.css");/*写法一*/ @import "XXX.css";/*写法二*/ </style> </head>
css引入方法的总结:

(2)css使用方法优先级
行内样式>内部样式>外部样式
说明:
1.链入外部样式表与内部样式表之间的优先级取决于所处位置的先后
2.最后定义的优先级较高(就近原则)
css选择器
(1)标签选择器
以HTML标签作为选择器
如:
h1,h2{color: red;font-family: "微软雅黑";} p{color: black;font-size: 20px;}
(2)类选择器
为HTML标签添加class属性,通过类选择器为具有此class属性的元素设置css样式,格式:.class名{属性名:属性值;属性名:属性值...}
<head> <meta charset="UTF-8"> <title>类选择器</title> <style type="text/css"> .red{color: blue;} </style> </head> <body> <h1 class="red one">我是一号标题</h1> <h2>我是二号标题</h2> <p class="red">我是p1标签</p>
<p >我是p2标签</p> </body>
p.red{color: red;font-size: 20px;} h.red{color: blue;}可对不同类型元素的同一个名称的类选择器设置不同的样式规则
这里只有设置了class属性的<p><h1>标签才可以引用该样式
又如<h1 class="red one">我是一号标题</h1>这里引入多个class属性值,中间用空格隔开
(3)ID选择器
为HTML标签添加ID属性,通过ID选择器来为具有此ID的元素设置css规则
如:
<head> <meta charset="UTF-8"> <title>类选择器</title> <style type="text/css"> #red{color: red;} .blue{color:blue} </style> </head> <body> <h1 id="red">我是一号标题</h1> <h2>我是二号标题</h2> <p class="blue">我是p标签</p> </body>
(4)全局选择器
为所有标签设置样式:*{color:blue;......}
(5)群组选择器
格式如下:h1,.h2,#red{color: red;font-family: "微软雅黑";},选择器与选择器之间用逗号隔开
(6)后代选择器
使用后代选择器设置,之间用空格隔开,
格式:
p em{font-size:40px}表示p元素下的所有em标签的字体大小都设置为40px
#p1 em{......}表示id为p1标签中的em
p.red a em{......} 表示class为red的p标签中的a标签中的em
(7) 伪类选择器
伪类选择器定义特殊状态下的样式,它用来完成标签、id、class及其他属性不能完成的样式
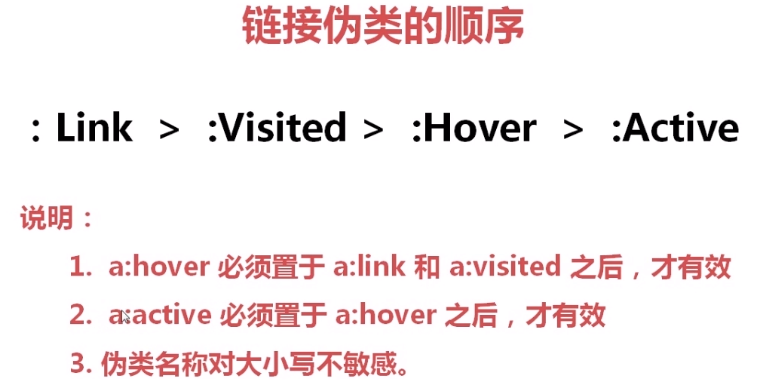
a.链接伪类:
链接的4种状态:激活状态、已访问状态、未访问状态、鼠标悬停状态


注意:
(1)hover和active不只是用用于a标签它们也可以用于其他的元素
hover是用于访问的鼠标经过某个元素时
active用于一个元素被激活时(即按下鼠标之后到放开鼠标之前的时间)
如:p:hover{color;red} p:active{font-size:20px}
(2)IE及更早版本,支持<a>元素的4种状态
IE6浏览器不支持其他元素的:hover和active
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>伪类选择器</title> <style type="text/css"> a:link{color: blue ;} a:visited{color:green;} a:active{color: orange;} p:hover{color: red;} p:active{font-size: 20px;} </style> </head> <body> <a href="http://www.baidu.com" target="_blank">css使用方法</a> <p>慕课网</p> </body> </html>
css继承和层叠
(1)css继承
继承的优点:父元素设置样式后,子元素可以继承部分属性,这样可以减少css代码
但是要注意:不是所有的属性都可以被继承的
(2)层叠
可以同时定义多个样式
当定义的这些样式不冲突的时候,多个样式可层叠为一个;当定义的样式冲突的时候,按照不同样式规则优先级来应用样式
(2)css层叠
css优先级
(1)css选择器的优先级
a.ID选择器>class选择器>标签选择器
b:同一个元素引入多个class选择器的时候,就近原则,即谁离这个标签越近谁生效,与定义class值的先后顺序没有关系,和定义样式值的先后顺序是有关系的
c.同类标签选择器同样也是遵循就近原则
(2)css优先级规则
a:同一样式表中:
(I)权值相同 就近原则(离被设置元素越近优先级越高)
(II)权值不同 根据权值来判断css样式,哪种css样式权值高,就使用哪种样式
标签选择器:权值为1;类选择器和伪类:权值为10;ID选择器:权值为100;通配符选择器:权值为0;行内样式:权值为1000
(III)权值规则
统计不同选择器的个数
每类选择器的个数乘以相应权值
把所有的值相加得出选择器的权值
(3)派生选择器的优先级
!important优先级是最高的
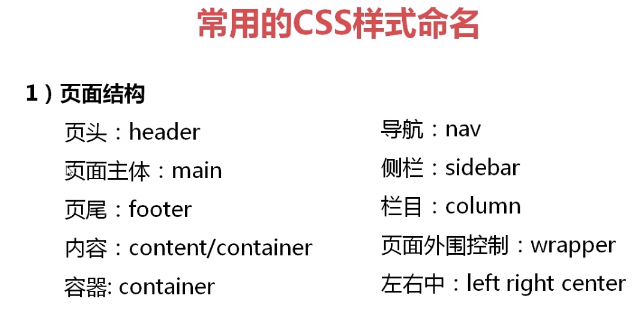
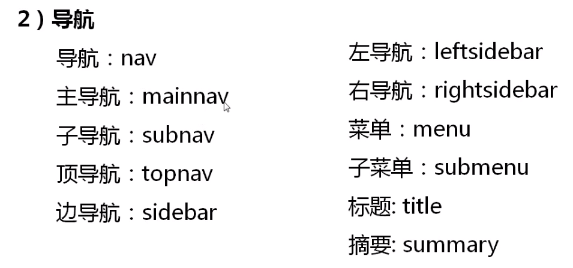
css命名规范
采用英文字母、数字以及“-”和“_”命名
以小写字母开头,不能以数字和“-”、“_”开头
命名形式:单字、连字符,下划线和驼峰
使用有意义命名