第三方组件element-ui
第三方组件element-ui
组件间的传值
- 组件可以由内部的Data提供数据,也可以由父组件通过prop的方式传值。
- 兄弟组件之间可以通过Vuex等统一数据源提供数据共享。
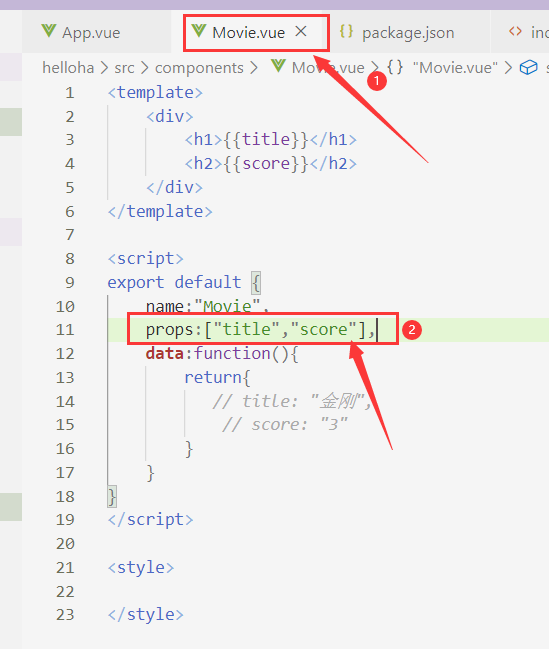
- 由data提供数据:
<template>
<div>
<h1>{{title}}</h1>
<h2>{{score}}</h2>
</div>
</template>
<script>
export default {
name:"Movie",
data:function(){
return{
title: "金刚",
score: "3"
}
}
}
</script>
<style>
</style>
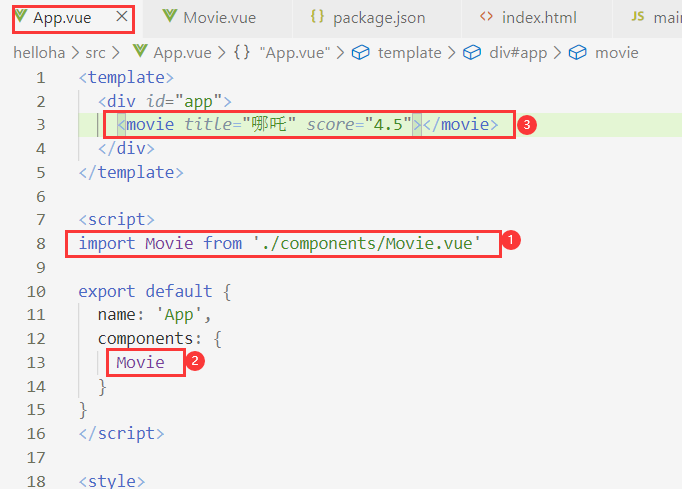
- 通过props传值,props声明的是自定义的属性,其对应一个列表,可以任意定义属性的名称,然后其他组件就可以使用这个属性并且赋值了,并且这个值会被传递会父组件,而且这个属性可以被渲染到模板里面(template)去。



- 多组数据的情况,使用v-for指令
<template>
<div id="app">
<!--一定要有key属性,而且是唯一性地,其他属性都从movies中获取-->
<movie v-for="movie in movies" :key="movie.id" :title="movie.title" :score="movie.score"></movie>
</div>
</template>
<script>
import Movie from './components/Movie.vue'
export default {
name: 'App',
data:function(){
return {
movies:[
{id:1, title:"哪吒1", score:9.1},
{id:2, title:"哪吒2", score:9.2},
{id:3, title:"哪吒3", score:9.3}
]
}
},
components: {
Movie
}
}
</script>
element-ui介绍
-
Element是国内饿了么公司提供的一套开源前端框架,简洁优雅,提供了Vue、React、Angular等多个版本。
-
文档地址:组件 | Element
-
引入Element:

第三方图标库:Font Awesome
- 由于Element UI提供的字体图标比较少,一般会采用其他图标库,如Font Awesome
- Font Awesome提供了675个可缩放的矢量图标,可以使用CSS所提供的所有特性对它们进行更改,包括大小、颜色、阴影或者其他任何支持的效果。
- 文档地址:http://fontawesome.dashgame.com/
- 安装:npm install font-awesome
- 使用:import 'font-awesome/css/font-awesome.min.css' //在main.js中导入
<i class="fa fa-pencil" style="color: blue"></i>



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
· 25岁的心里话