小程序模板消息使用
最近公司项目需要做一个活动,活动的服务通知,对小程序的模板消息了解了一下! 模板消息的实现,前端主要是提供几个参数给后台就好了。因为,无法把https://api.weixin.qq.com这个域名添加到小程序的请求域名。这里是设置了不校验域名。、
1.首先小程序后台的模板消息添加一个模板!

2.wxml
<form bind:submit="submitTest" report-submit="true">
<button form-type="submit">发送模板消息</button>
</form>
3.js
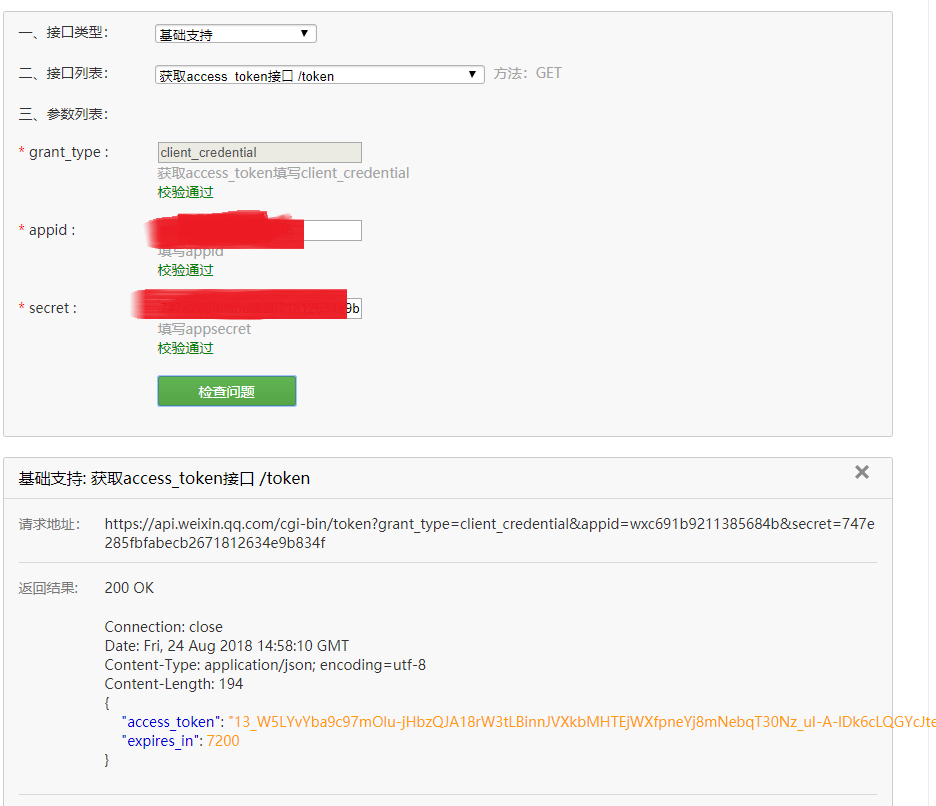
这里需要获取一下用appId和appSecret来access_token,因为小程序后台无法将https://api.weixin.qq.com添加到请求域名,所以这用微信公众平台接口调试工具来获取access_token(工具连接:https://mp.csdn.net/mdeditor/82023258)。因为小程序无法把这个域名添加到请求域名。所以,这个服务通知前端无法单纯在前端完成,前端只需把几个参数传给后台即可。

submitTest(e) {
let formId = e.detail.formId; //formId在真机上才能获取,在调试的时候是获取不到的
let accessToken ='13_wy3mLrXbDItlu4AT0PQUhA-wO-pqFt-nS-GCIEYizk2wQQFV2tRUehfq03t9xJ4OnuC6rGeTXAnENbCmLtNw0g9z0cMjwgXSoK8BYeofKYcrJF0JsC3SsaHkfRINLJfAEAQOM'; //access_token,
let data = {
touser : 'oTxfW5UOToEnB1bCWFjDH8Gli1U' , //openid
template_id : '4SkTGWvf9mk8-VcXWzcKDyeiI1ZDzzS-Q8CFMUnsZX0', //小程序后台的模板ID
form_id : formId,
page : 'pages/index/index',
data : { //模板的数据
"keyword1": {
"value": "June"
},
"keyword2": {
"value": getNowtime.formatTime(new Date()), //貌似好像记得模板我选了个活动的时间
},
"keyword3": {
"value": getNowtime.formatTime(new Date())
},
"keyword4": {
"value": "忘记了模板是啥,随便填吧"
},
"keyword4": {
"value": "忘记了模板是啥,随便填吧"
},
},
emphasis_keyword: 'keyword1.DATA'
};
wx.request({
url : `https://api.weixin.qq.com/cgi-bin/message/wxopen/template/send?access_token=${accessToken}`,
data : data,
method : 'POST',
success(res) {
console.log('成功', res);
},
fail(err) {
console.log('失败 ', err);
}
})
},
end


