script标签中的async、defer属性
Script标签是我们常用的引用js脚本的一种方式。
撸代码的时候,我们常常只写src属性,直接忽略其他属性。
最近发现了2个可以利用的属性:async、defer。
顾名思义async就是异步,在不影响其他资源加载的同时,异步加载这个文件;defer就是延迟加载。
下面是高三上的解释:
| Async: 可选属性。表示应该立即下载脚本,但不应妨碍页面中的其他操作,比如下载其他资源或等待加载其他脚本。只对外部脚本文件有效(写在html文件中的js代码,添加此属性无效,仍按代码加载顺序执行)。 |
| Defer: 可选属性。标识脚本可以延迟到文档完全被解析和显示之后再执行。只对外部脚本文件有效。 |
是否真的如上所述,下面我们用个demo来验证一下。
Html代码:
进入的js文件中,同文件序号分别console.log,1,2,3,4,5,6;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<h1>test1 test2</h1>
</body>
<script defer>
console.log(0)
</script>
<script src='js1.js'></script>
<script src='js2.js'></script>
<script src='js3.js'></script>
<script src='js4.js'></script>
<script src='js5.js'></script>
<script src='js6.js'></script>
</html>
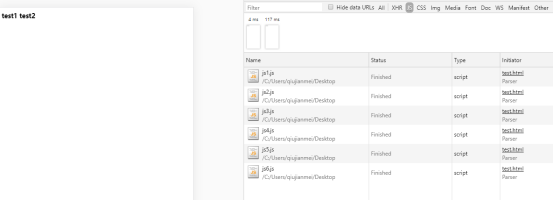
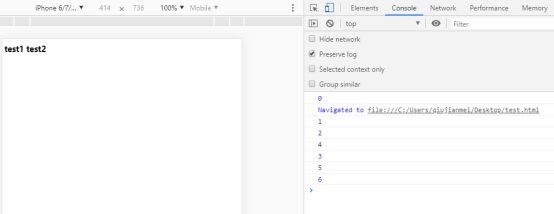
在浏览器中打开这个html文件,我们可以看到6个js文件按照顺序加载。


Ok.现在我给js1文件加上defer属性,看看。
<script defer src='js1.js'></script>
实验证明:
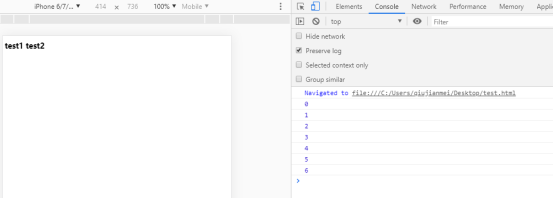
js文件依然按照书写顺序加载。
但是在控制台可以看到,js1文件的代码是最后执行的


那我们还原代码,给js6文件加上async属性试试,看看会不会第一个输出6
<script async src='js6.js'></script>
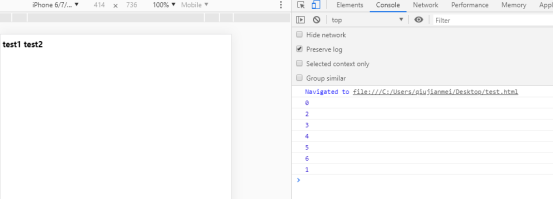
很遗憾,实时并没有按照预想的那样输出6,0,1,2,3,4,5

如上图代码还是按照顺序执行了,为什么defer生效了,async没生效呢?
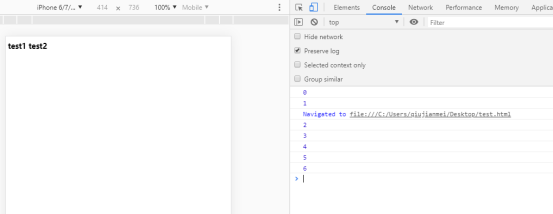
我们换个文件试试,给中间位置的某个文件添加async属性。我给js3加了async属性后,代码执行顺序发生了如下变化:

那么问题又来了,为什么不是想象中的那个顺序:3,0,1,2,4,5,6
下面我们来分析一下原因
1,为什么async属性加到最后一个script标签中无效?
2,为什么添加了async属性的代码不是优先执行的?
我们都知道,js是按照书写顺序加载,按照书写顺序执行的。文件加载之后,程序便开始解析文件中的代码。
因此添加了async属性的文件,需要加载到这个文件位置的时候才会生效,js6已经是最后一个文件了,最后一个加载的文件中的代码自然就最后执行,因此看起来async在我们的第一个demo中没有生效。
Async是异步加载,而不是优先加载,因此js3文件添加了async属性后,当文件加载到js3,同时开始加载js3之后的文件,于是便出现了上图0,1,2,4,3,5,6的结果,当然这个结果不是必然的,因为我们的demo里面的代码非常简短,如果js4中的代码逻辑复杂,那么结果可能任然是0,1,2,3,4,5,6。
说到这里,大家明白async和defer的原理了吗?
那么什么场景下可以用到这些属性呢?
比如有些第三方库,要求在header中引入(这就意味着第三方插件库会优先加载),但是我们并不需要在页面加载之初就用到这个插件。那么我们可以加上defer属性使之最后加载。同理,如果页面加载的同时需要用到第三方插件,那么我们引用的时候可以加async属性,这样网站内的资源就可以与插件资源异步加载。这中方法会给网站其他资源的加载节省出一些时间,不失为一种页面优化的方法。
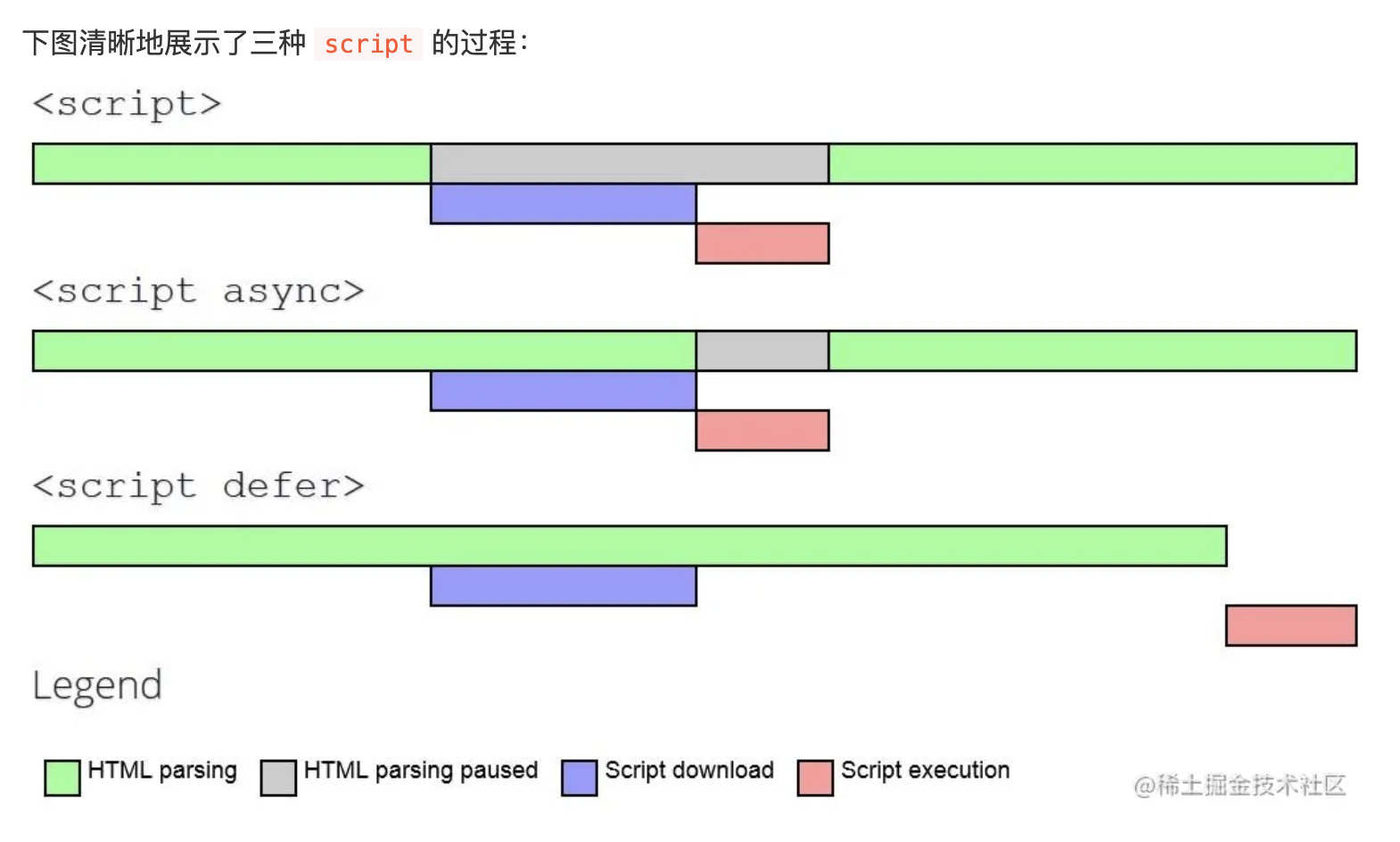
最近刷到的同类文章里,更新一个加载过程的图片,以便于更好的理解script标签的3种情况:
来源参考:https://juejin.cn/post/6894629999215640583

参考资料:
JavaScript高级程序设计(第3版)





