持续集成工具之jenkins+sonarqube做代码扫描
上一篇我们主要聊了下代码质量管理平台sonarqube的安装部署以及它的工作方式做了简单的描述和代码扫描演示;回顾请参考https://www.cnblogs.com/qiuhom-1874/p/13822428.html;今天我们来聊一下使用持续集成工具jenkins结合代码质量管理平台sonarqube来做代码扫描的相关配置;
通过前面对jenkins的介绍使用,我们知道jenkins是一款高度插件化的软件,其扩展性非常好;我们需要对其jenkins赋予某种功能,那么我们直接安装对应的插件即可;同样的道理,我们需要jenkins结合sonarqube来做代码质量扫描,那么我们就需要让jenkins知道sonarqube在哪里,通过jenkins的api调用,把扫描器扫描的结果通过sonarqube放在对应的数据库中;这样一来,我们在执行jenkins的任务时,只需要配置sonar-scanner就好;当然要把jenkins上的sonar-scanner对代码的扫描结果放在指定的sonarqube配置的数据库中,我们首先要在jenkins上安装对sonarqube支持的插件;其次sonarqube和扫描器sonar-scanner是可以不在同一主机的;结合sonarqube和扫描器sonar-scanner的工作逻辑,扫描器只需要配置连接sonarqube的相关地址以及对应项目的相关属性,然后扫描器就可以正常工作了;我们可以理解为一个sonarqube平台对应多台server上的sonar-scanner;只要sonar-scanner能够正常的连接到sonarqube,就能把本地server上的项目代码扫描结果写到sonarqube指定的数据库中,通过sonarqube的web平台给予展示;好了,介绍了jenkins结合sonarqube做代码扫描的工作逻辑后,我们来看一下具体的配置吧!!
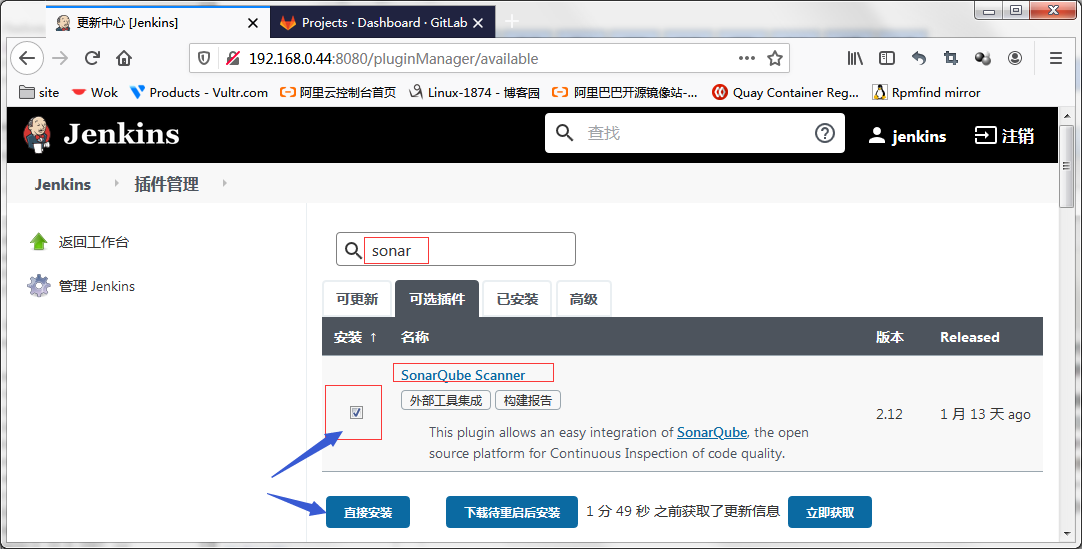
1、在jenkins上安装支持sonarqube scanner的插件

提示:安装好sonarqube scanner插件后,重启jenkins让其插件生效;
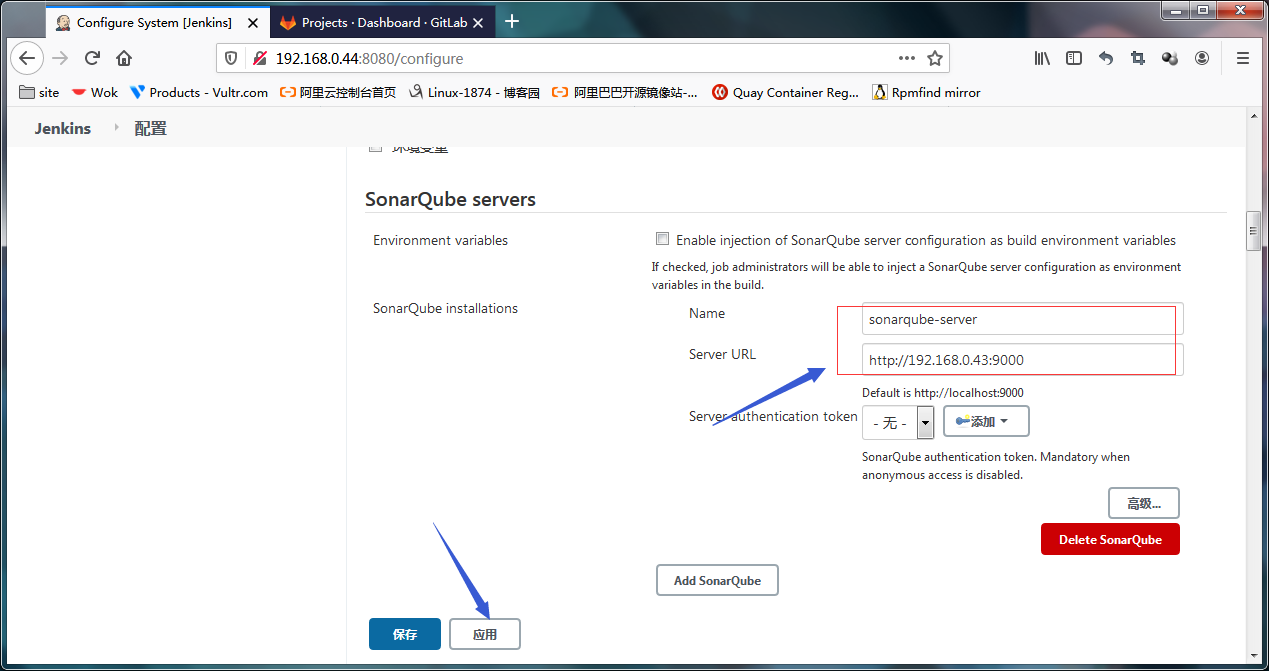
2、配置sonarqube scanner关联sonarqube server

提示:在jenkins的系统管理--->系统配置里找到sonarqube servers进行配置,把对应的sonarqube server的名称和地址配置上即可,这里的名称是你标识sonarqube server的字符,可以是任意一个合法的名称;
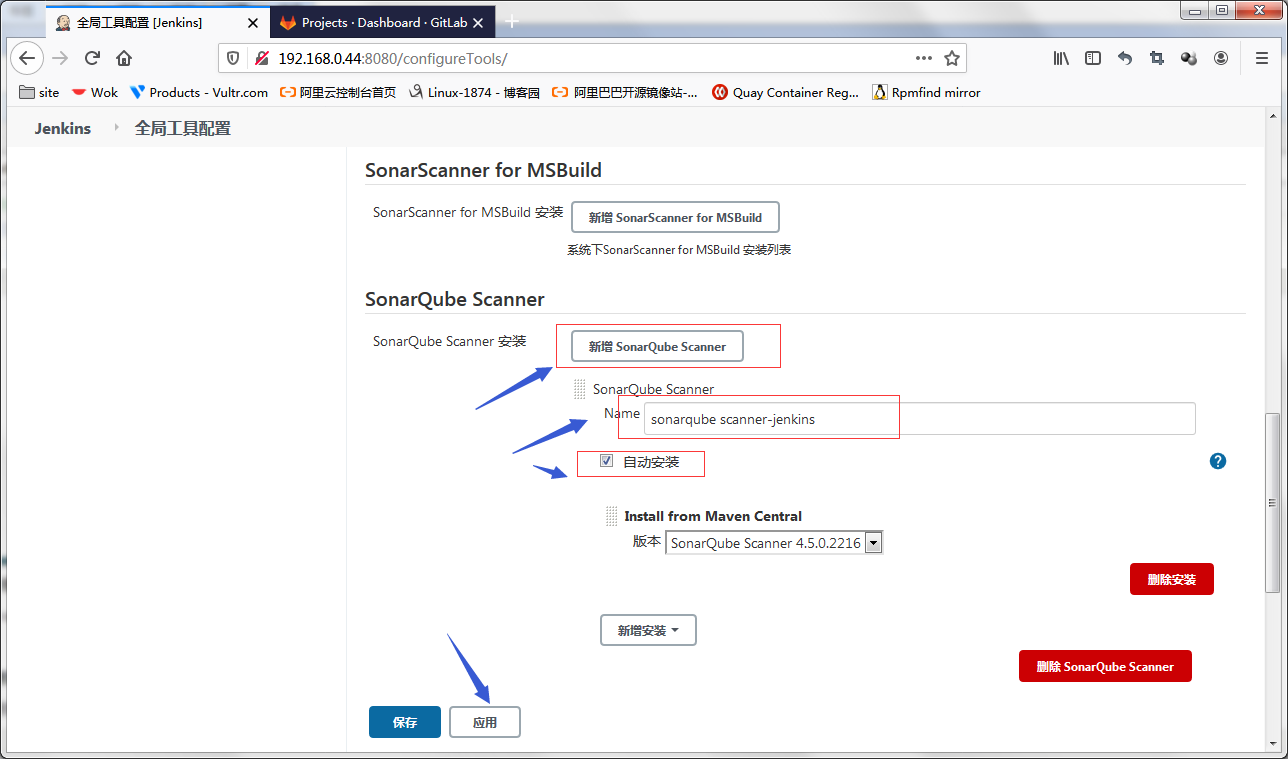
3、配置jenkins关联sonarqube scanner

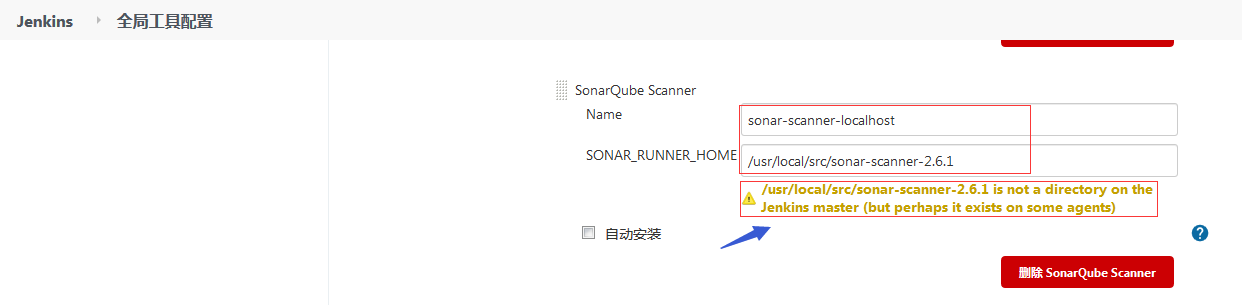
提示:在jenkins的系统管理--->系统全局工具配置里找到sonarqube sanner进行配置;如果jenkins所在server上没有手动安装的有sonarqube scanner,那么我们可以把自动安装勾选上,然后给它起一个名称,选择对应的版本后,点击应用,jenkins会自动帮我们把对应版本的sonarqube scanner安装上;如果本地有sonarqube scanner,我们可以不让jenkins帮我们自动安装,我们只需要指定sonarqube scanner的安装位置即可;如下

提示:我这里在jenkins上是没有手动安装sonarqube-scanner,所以我们指定的目录当然也是不存在的;如果本地安装的有,指定其安装目录和对应给sonarqube-scanner起的名称即可;以上方式选择其中一种就好;配置好以后,点击应用;
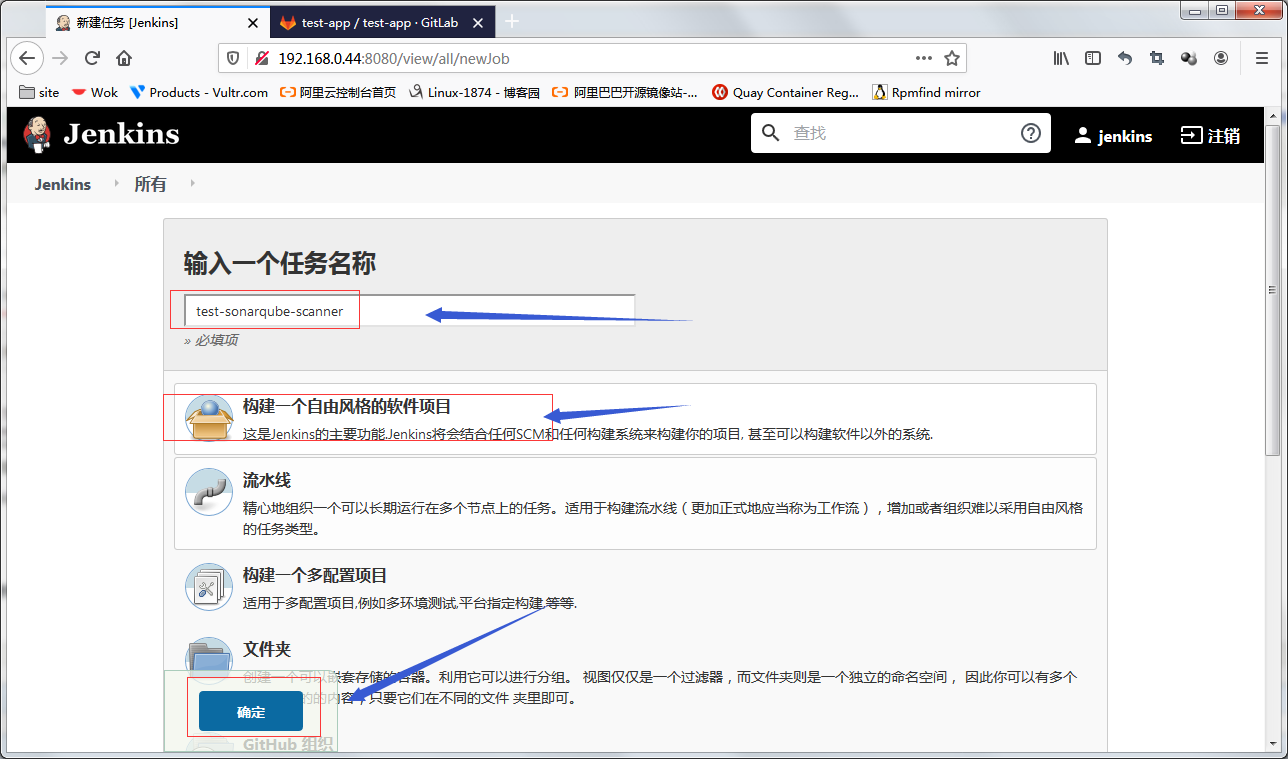
4、在jenkins的任务中配置项目进行扫描
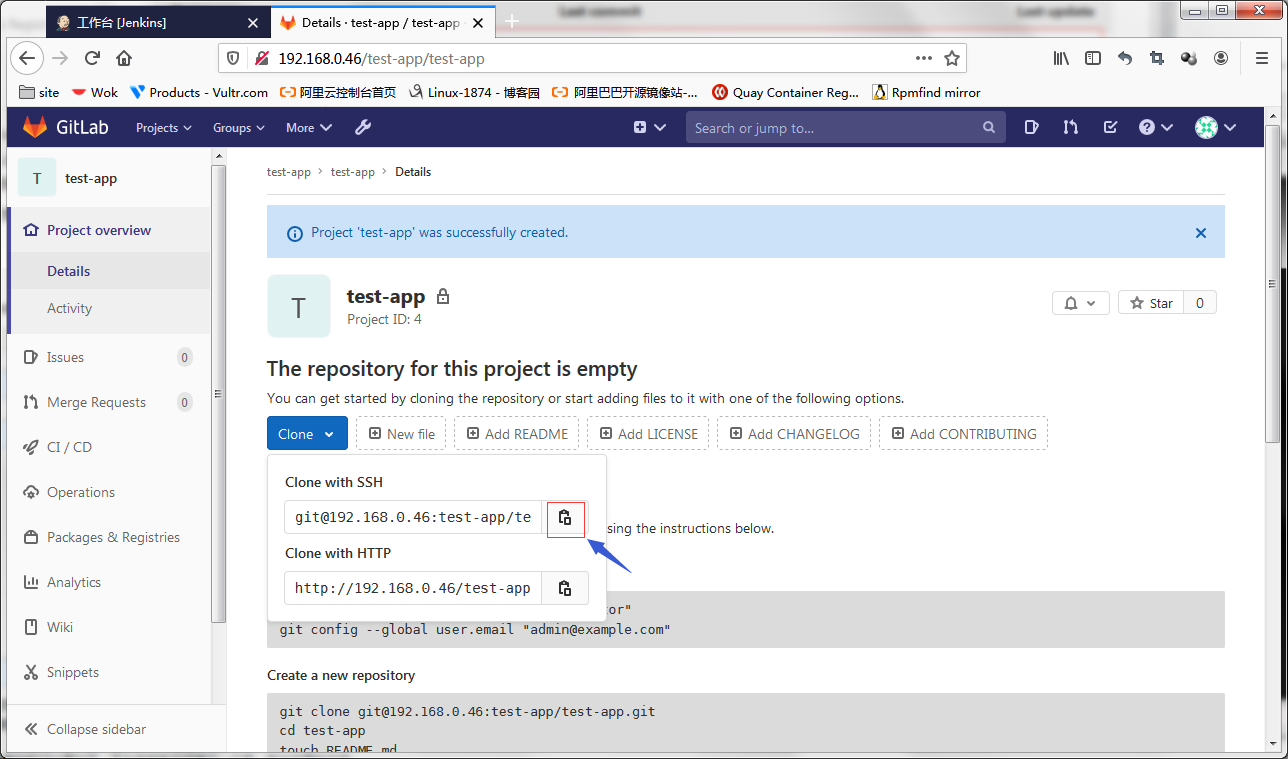
4.1、在gitlab上新建一个空项目,然后复制其克隆地址

4.2、将其空项目克隆到本地
[root@node04 ~]# ll total 6640 drwxr-xr-x 4 root root 103 Jul 25 2016 sonar-examples-master -rw-r--r-- 1 root root 6796222 Aug 20 2019 sonar-examples-master.zip [root@node04 ~]# git clone git@192.168.0.46:test-app/test-app.git Cloning into 'test-app'... warning: You appear to have cloned an empty repository. [root@node04 ~]# ll total 6640 drwxr-xr-x 4 root root 103 Jul 25 2016 sonar-examples-master -rw-r--r-- 1 root root 6796222 Aug 20 2019 sonar-examples-master.zip drwxr-xr-x 3 root root 18 Oct 17 16:53 test-app [root@node04 ~]# cd test-app/ [root@node04 test-app]#
3、将项目代码上传到服务器并放置到克隆的本地目录中,然后提交到gitlab
[root@node04 test-app]# ll
total 0
[root@node04 test-app]# cp -r /root/sonar-examples-master/projects/languages/python/python-sonar-runner/* .
[root@node04 test-app]# ll
total 12
-rw-r--r-- 1 root root 461 Oct 17 16:54 README.md
-rw-r--r-- 1 root root 338 Oct 17 16:54 sonar-project.properties
drwxr-xr-x 5 root root 93 Oct 17 16:54 src
-rw-r--r-- 1 root root 290 Oct 17 16:54 validation.txt
[root@node04 test-app]# git add .
[root@node04 test-app]# git config --add user.name admin
[root@node04 test-app]# git config --add user.email admin@admin.com
[root@node04 test-app]# git commit -m 'this is test demo'
[master (root-commit) b795d85] this is test demo
12 files changed, 526 insertions(+)
create mode 100644 README.md
create mode 100644 sonar-project.properties
create mode 100644 src/__init__.py
create mode 100644 src/badfortune.py
create mode 100644 src/directory/file_in_directory.py
create mode 100644 src/package/__init__.py
create mode 100644 src/package/file_in_package.py
create mode 100644 src/samples/__init__.py
create mode 100644 src/samples/fortune.py
create mode 100644 src/samples/letters.py
create mode 100644 src/samples/strfile.py
create mode 100644 validation.txt
[root@node04 test-app]# git log
commit b795d851eadf7b2abb8c015319a2b8ea0c260d4b
Author: admin <admin@admin.com>
Date: Sat Oct 17 16:55:52 2020 +0800
this is test demo
[root@node04 test-app]# git remote -v
origin git@192.168.0.46:test-app/test-app.git (fetch)
origin git@192.168.0.46:test-app/test-app.git (push)
[root@node04 test-app]# git push origin master
Counting objects: 15, done.
Delta compression using up to 4 threads.
Compressing objects: 100% (11/11), done.
Writing objects: 100% (15/15), 8.28 KiB | 0 bytes/s, done.
Total 15 (delta 0), reused 0 (delta 0)
To git@192.168.0.46:test-app/test-app.git
* [new branch] master -> master
[root@node04 test-app]#
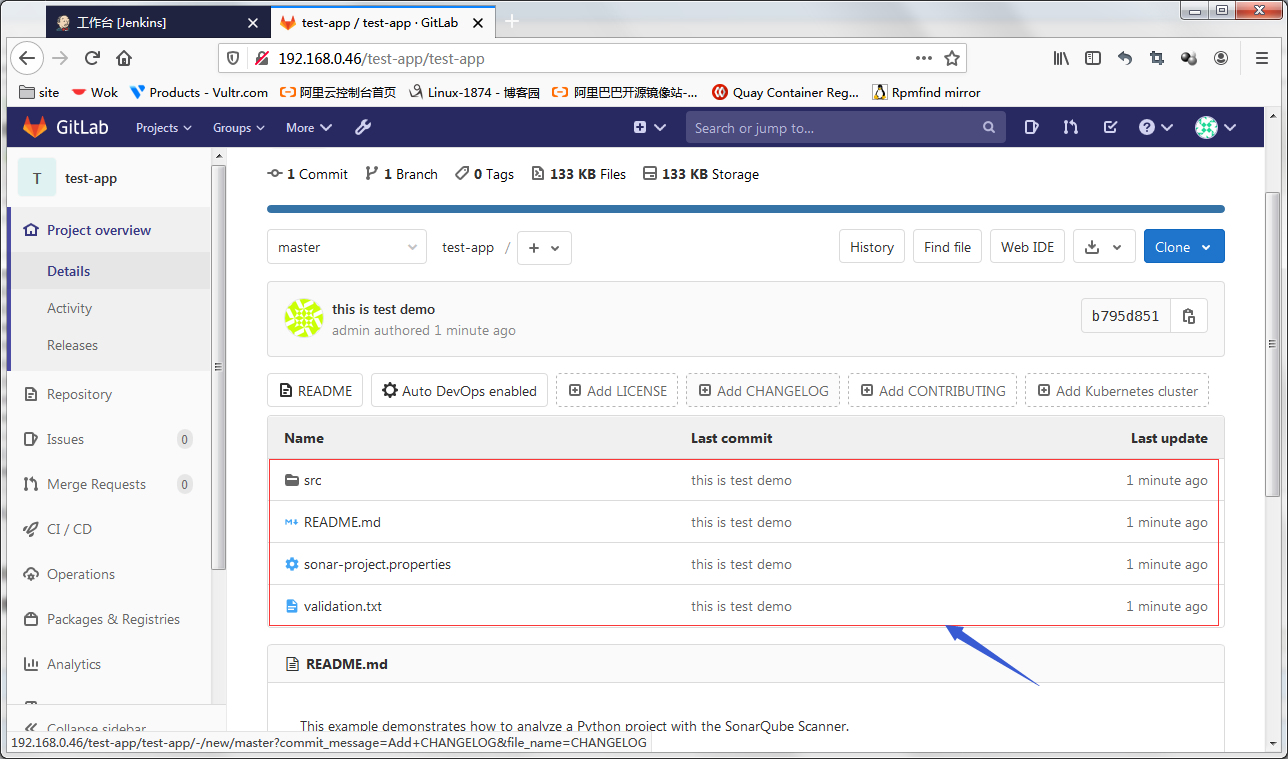
验证:到gitlab上查看,是否将项目提交到仓库了?

提示:可以看到现在gitlab对应仓库就有了对应的项目文件;
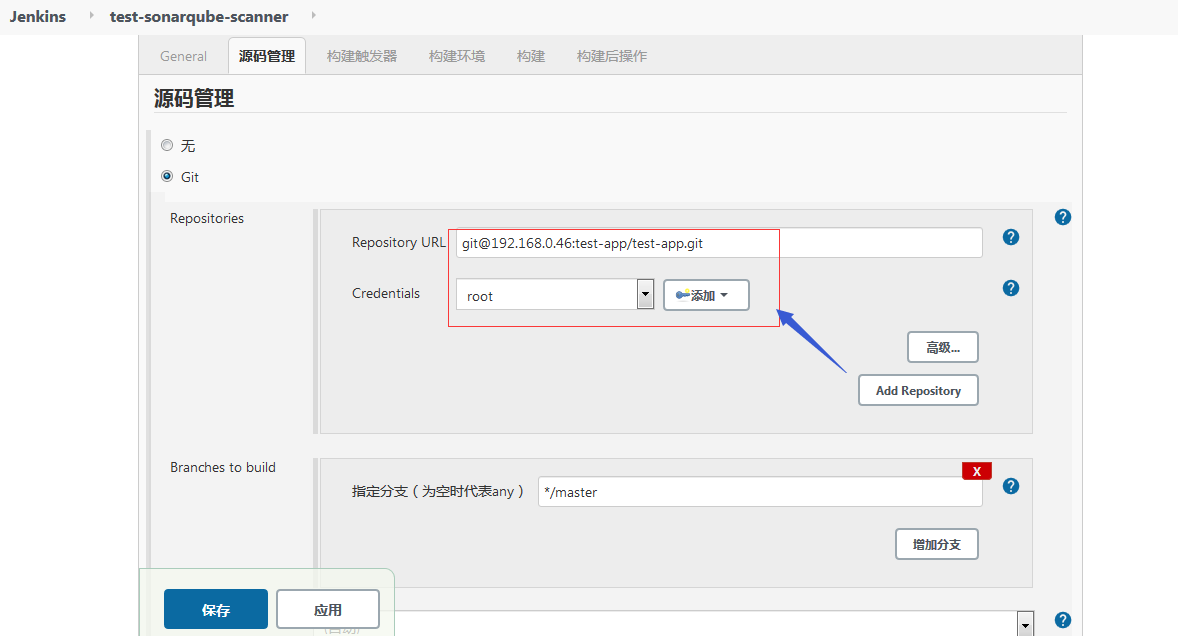
在jenkins上配置任务,将其我们上传的代码从gitlab上拉取下来,然后做代码扫描


提示:这里我们创建任务时,可以在源码管理写上对应项目的克隆地址,以及凭证;上面配置表示在jenkins执行这个任务时,它会到我们指定的仓库地址将其代码拖到本地;


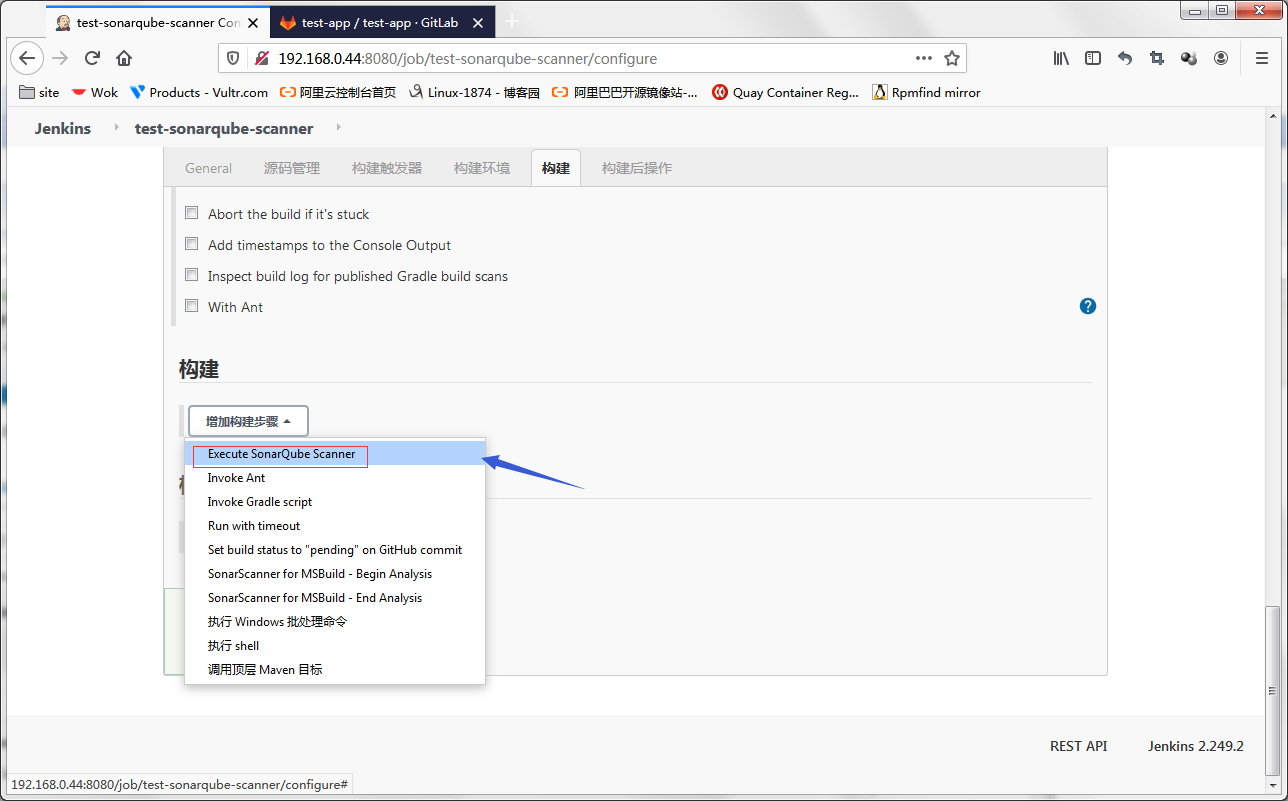
提示:这里主要是配置代码扫描器的配置,告诉sonarscanner在哪里去找源码,对应源码是什么语言编写的(写源码后缀名称,不能写python),对应源码的编码;到此代码扫描就配置完了,后续如果还有其他构建操作,我们可以继续添加对应的构建模块;最后都编辑好了后,点击应用即可;
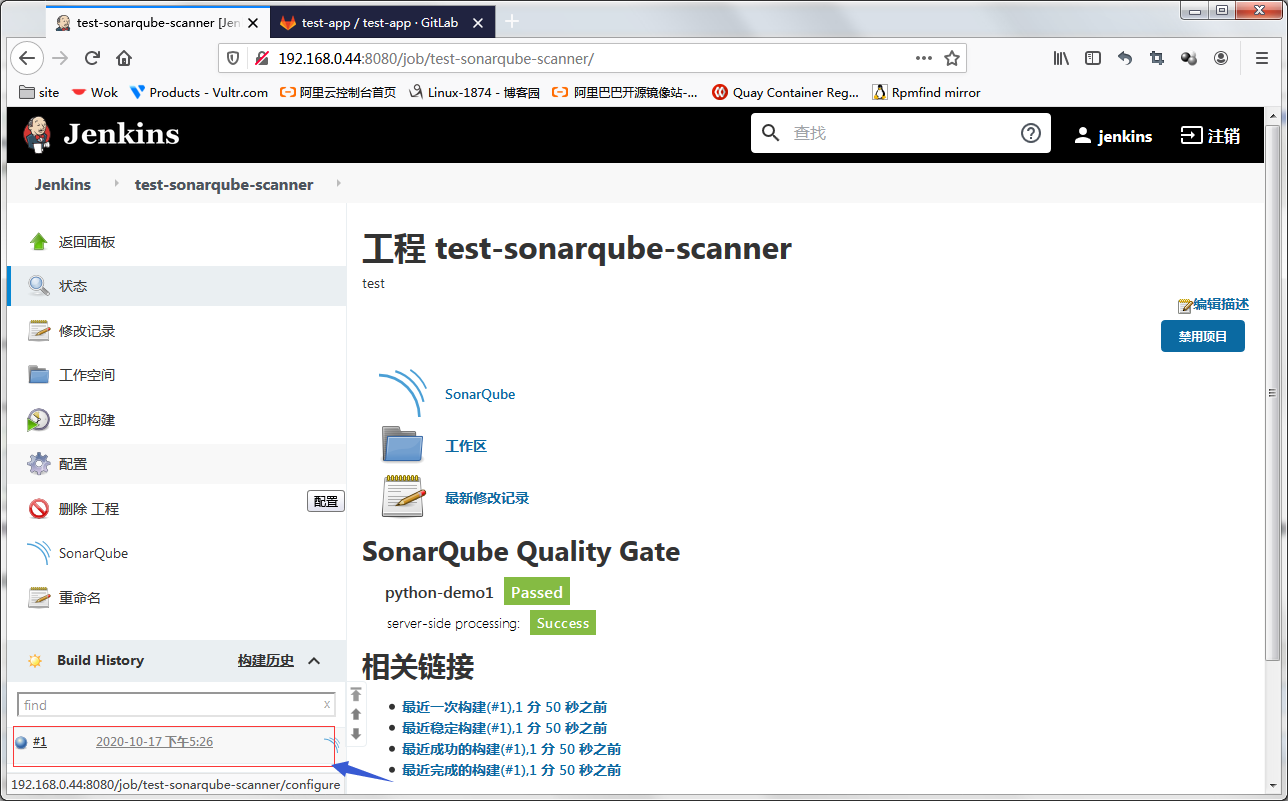
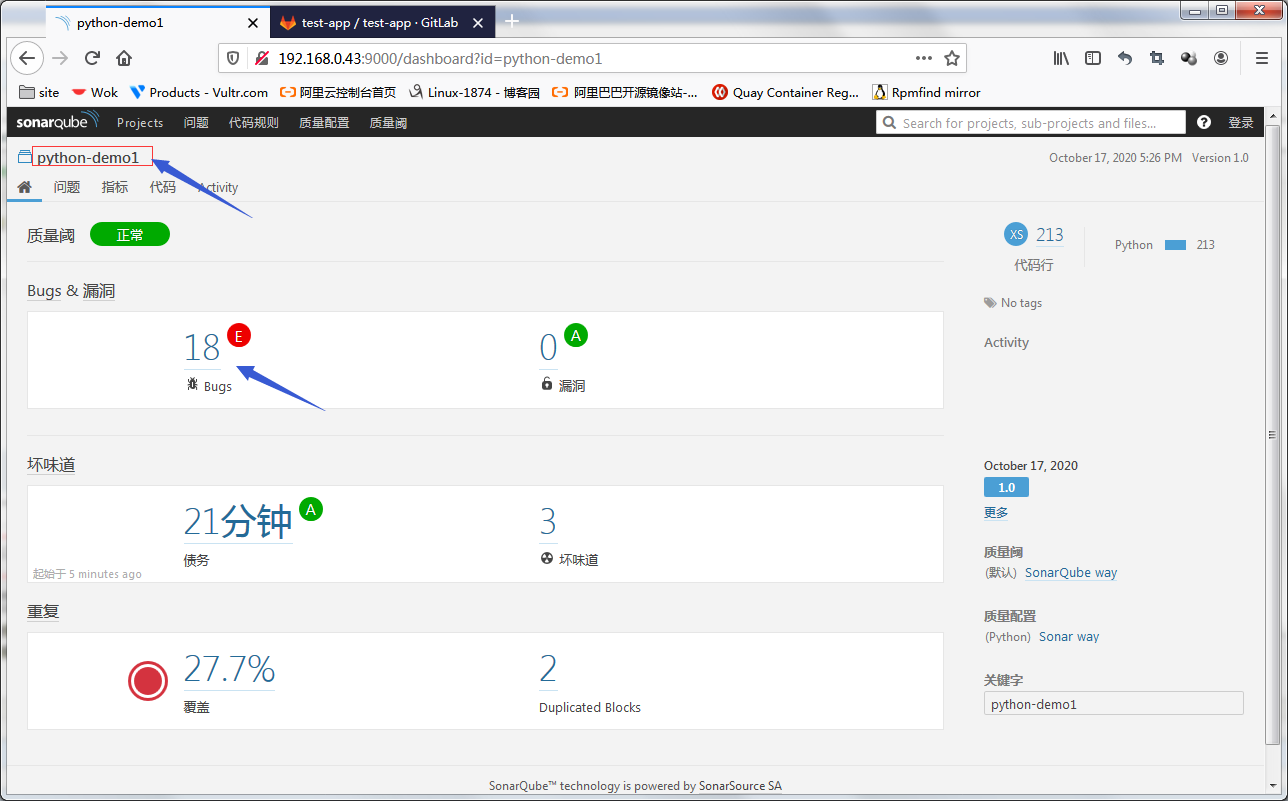
验证:执行jenkins任务,看看是否能够将代码从gitlab上拉去下来进行代码扫描?

提示:构建完成没有报错,前面的小圆圈是蓝色的,有错误就是红色的;我们在构建项目中只是配置了扫描代码,其中里面调用了sonarqube scanner插件;从上面的结果可以看到,比之前构建项目时,后面多了一个sonar的图标,我们可以点击此图标跳转到对应的sonarqube上查看扫描的结果;

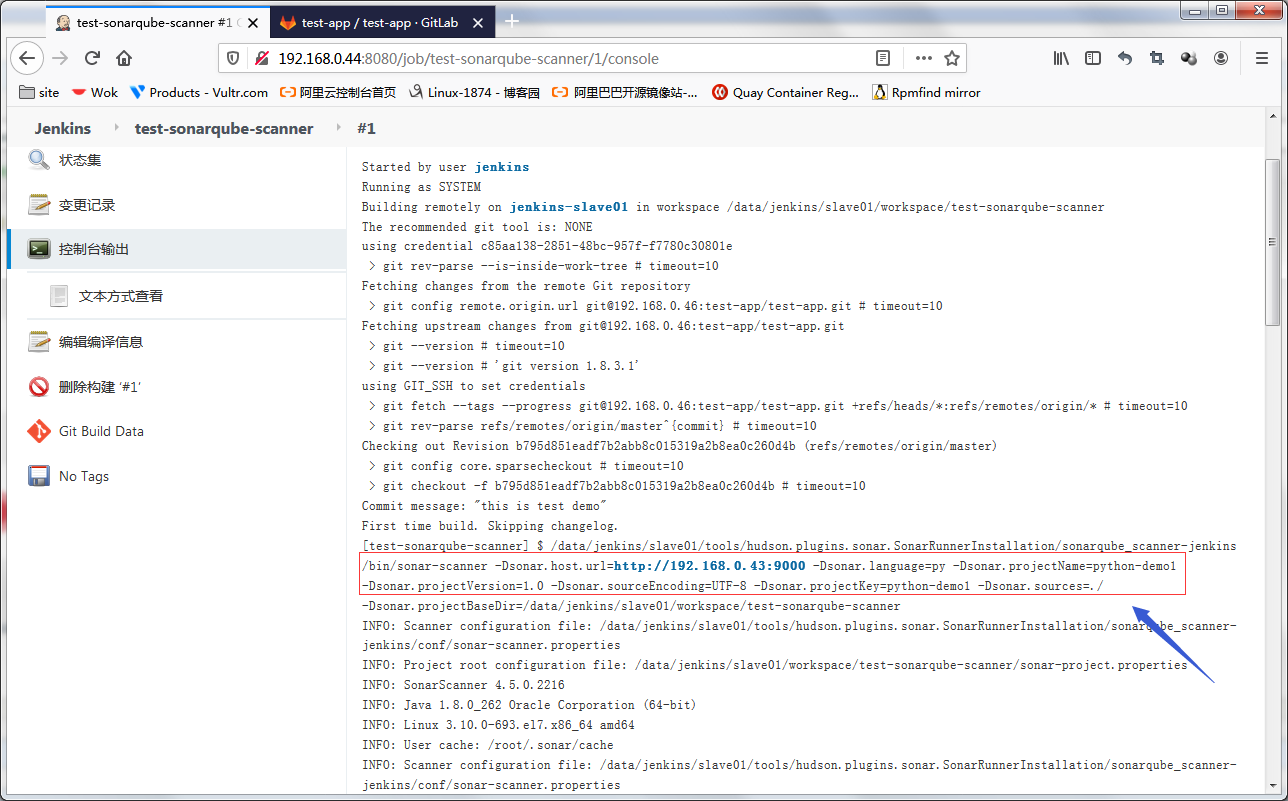
查看构建日志

提示:从构建日志中我们能够清楚的看到先是克隆代码到本地目录,然后再是使用jenkins插件下载sonarqube_scanner,然后sonar-scanner进行代码扫描;

 sonarqube和扫描器sonar-scanner是可以不在同一主机的;结合sonarqube和扫描器sonar-scanner的工作逻辑,扫描器只需要配置连接sonarqube的相关地址以及对应项目的相关属性,然后扫描器就可以正常工作了;我们可以理解为一个sonarqube平台对应多台server上的sonar-scanner;只要sonar-scanner能够正常的连接到sonarqube,就能把本地server上的项目代码扫描结果写到sonarqube指定的数据库中,通过sonarqube的web平台给予展示;
sonarqube和扫描器sonar-scanner是可以不在同一主机的;结合sonarqube和扫描器sonar-scanner的工作逻辑,扫描器只需要配置连接sonarqube的相关地址以及对应项目的相关属性,然后扫描器就可以正常工作了;我们可以理解为一个sonarqube平台对应多台server上的sonar-scanner;只要sonar-scanner能够正常的连接到sonarqube,就能把本地server上的项目代码扫描结果写到sonarqube指定的数据库中,通过sonarqube的web平台给予展示;
