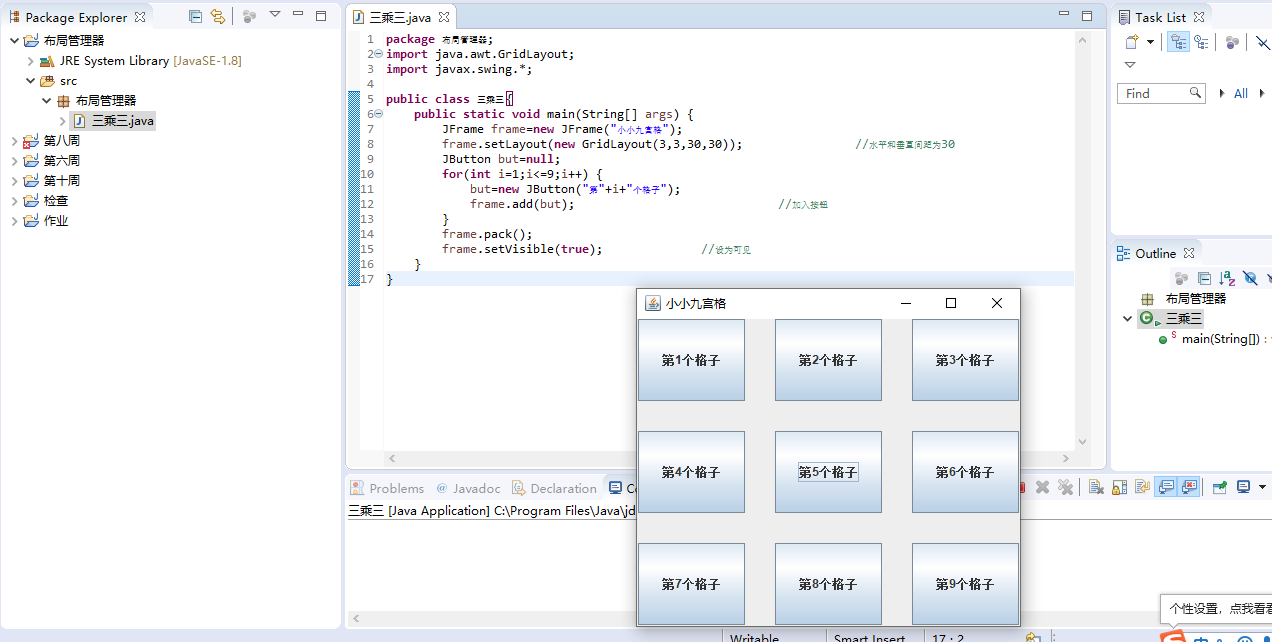
小小九宫格
实验代码
package 布局管理器;
import java.awt.GridLayout;
import javax.swing.*;
public class 三乘三 {
public static void main(String[] args) {
JFrame frame=new JFrame("小小九宫格");
frame.setLayout(new GridLayout(3,3,30,30)); //水平和垂直间距为30
JButton but=null;
for(int i=1;i<=9;i++) {
but=new JButton("第"+i+"个格子");
frame.add(but); //加入按钮
}
frame.pack();
frame.setVisible(true); //设为可见
}
}
设计思路:
书上基本都有,不过要注意表格布局按钮的间距,之后循环输出就好了。
运行截图:

课程总结
java讲到图形界面来,感觉就有意思多了,看着一个个窗口在自己手中出现,还挺有趣。
Swing是以java语言实现,是以AWT平台为基础构建起来的新组件,直接使用Swing可以更加轻松的构建用户界面;
所有的Swing都保存在java.swing包中,所有组件是从JComponent扩展出来,实际上是java.awt.Component的子类;
直接使用import javax.swing.*;
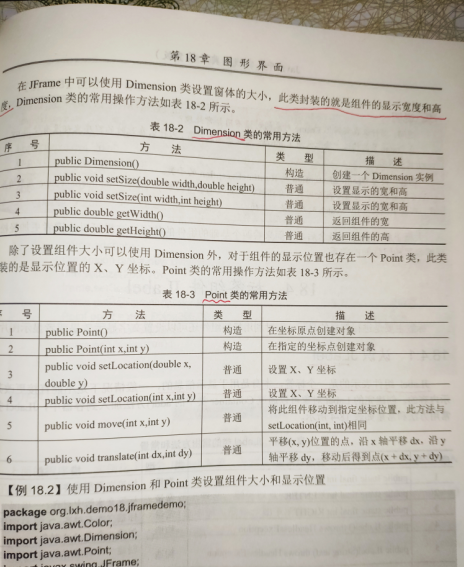
用基本容器JFrame就可以创建新的窗体,用Dimension类设置窗体的大小,显示高度和宽度;也可以用Point类

用JLabel设置图片
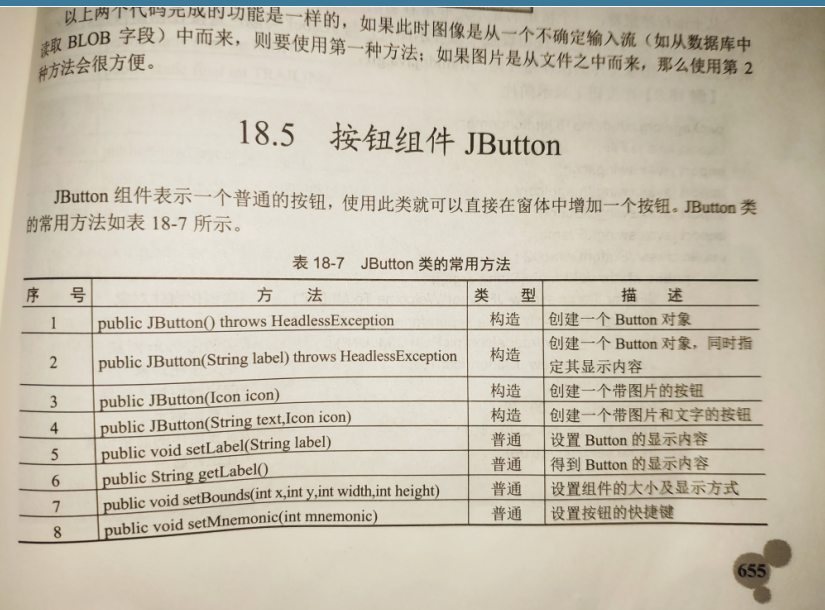
按钮组件JButton:这个还挺重要的,这次九宫格也用到了。

布局管理器
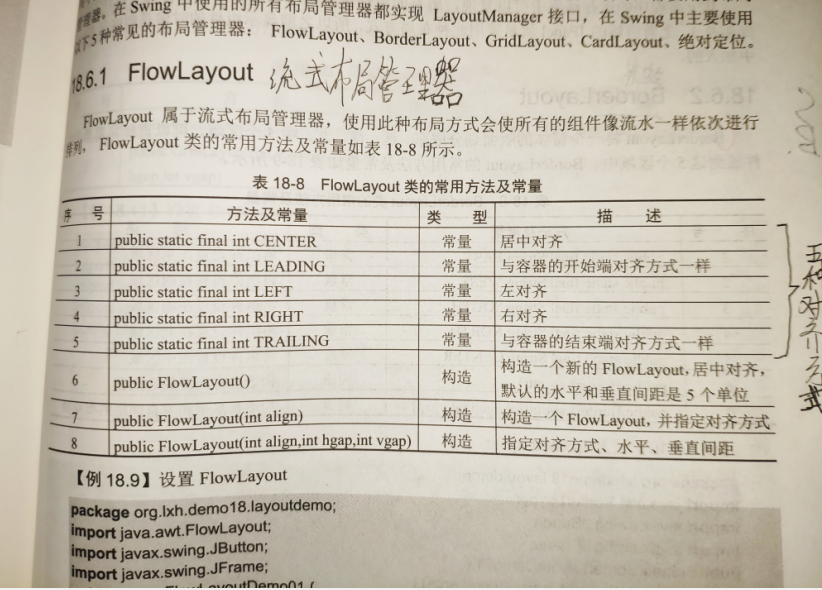
1、FlowLayout流式布局
使用此种布局方式,会使所有的组件像流水一样依次排列。

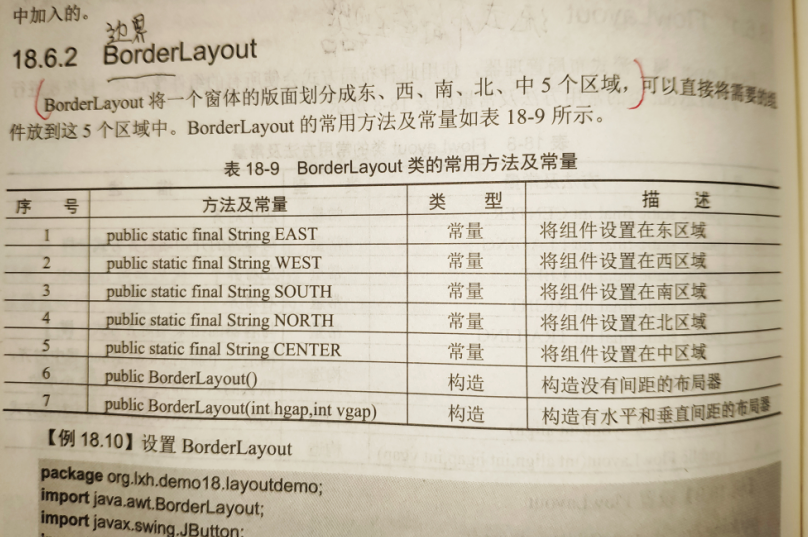
2、BorderLayout边界布局
将一个窗体的版面划分为东西南北中五个区域,可以直接将需要的组件放到这五个区域中。很多常用软件都是这个布局。

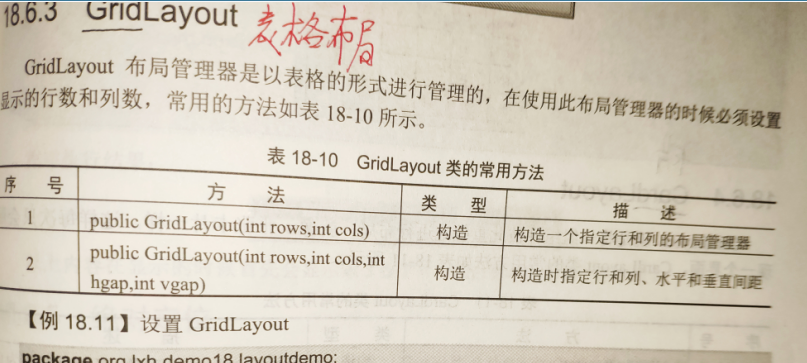
3、GridLayout表格布局
以表格的形式进行管理的,在使用此布局管理器的时候必须设置显示的行数和列数。

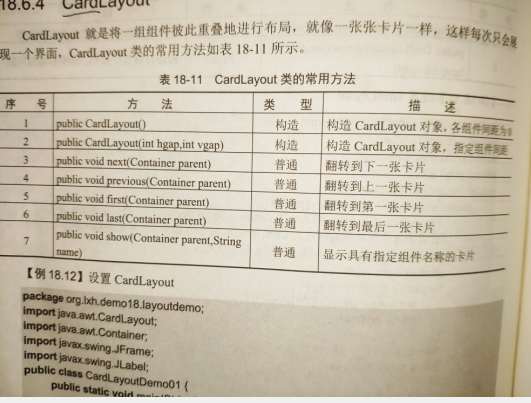
4、CardLayout卡片布局
将一组组件彼此重叠的进行布局,就像一张张卡片一样,这样每次只会展现一个界面,这个老师还在课程上展示了类似ppt自动播放幻灯片的操作。


5、绝对定位
public void setBounds(int x,int y,int width,int height)
不同于前四个的是使用绝对定位,改变窗体,组件位置不会变。不过这个用起很方便。


