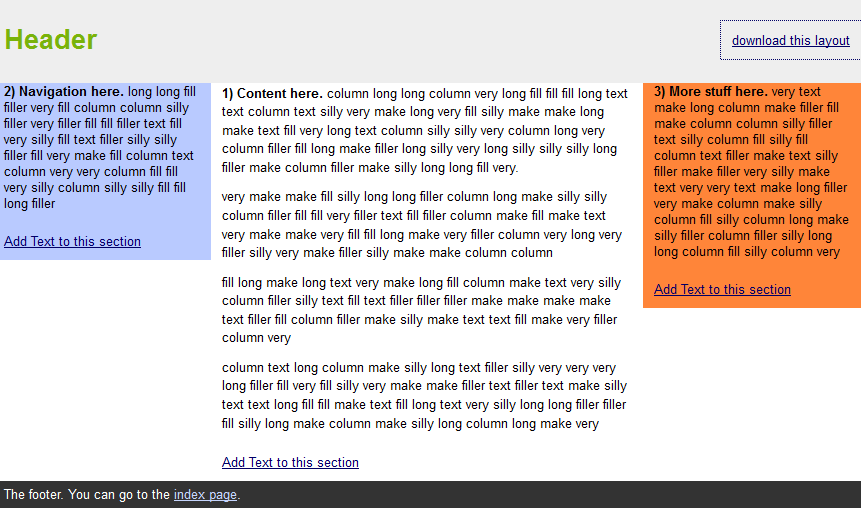
[css layout][13] Liquid, secondary columns fixed-width

1.
1 #wrapper { 2 float: left; 3 } 4 #content { 5 margin: 0 200px; 6 } 7 #navigation { 8 width: 200px; 9 float: left; 10 margin-left: -100%; 11 } 12 #extra { 13 width: 200px; 14 float: left; 15 margin-left: -200px; 16 } 17 #footer { 18 clear: both; 19 }
2
1 #wrapper { 2 float: right; 3 } 4 #content { 5 margin: 0 200px; 6 } 7 #navigation { 8 width: 200px; 9 float: right; 10 margin-right: -200px; 11 } 12 #extra { 13 width: 200px; 14 float: right; 15 margin-right: -100%; 16 } 17 #footer { 18 clear: both; 19 }
3



