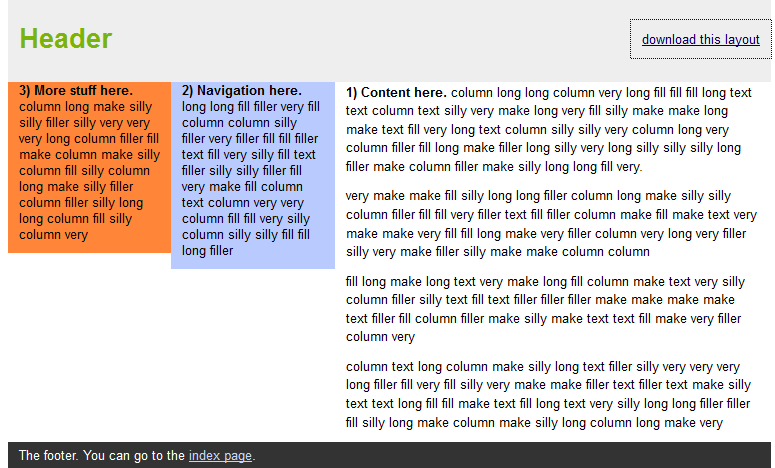
[css layout][12] three fixed columns

1.float向左。#wrapper宽度900px
1 #container { 2 width: 900px; 3 margin: 0 auto; 4 } 5 #wrapper { 6 width: 900px; 7 float: left; 8 } 9 #content { 10 margin-left: 400px; 11 } 12 #navigation { 13 width: 200px; 14 float: left; 15 margin-left: -700px; 16 } 17 #extra { 18 width: 200px; 19 float: left; 20 margin-left: -900px; 21 } 22 #footer { 23 clear: both; 24 }
2.float向右。#wrapper宽度900px
1 #container { 2 width: 900px; 3 margin: 0 auto; 4 } 5 #wrapper { 6 width: 900px; 7 float: right; 8 } 9 #content { 10 margin-left: 400px; 11 } 12 #navigation { 13 width: 200px; 14 float: right; 15 margin-right: -400px; 16 } 17 #extra { 18 width: 200px; 19 float: right; 20 margin-right: -200px; 21 } 22 #footer { 23 clear: both; 24 }
3.float向右。#wrapper宽度500px
1 #container { 2 width: 900px; 3 margin: 0 auto; 4 } 5 #wrapper { 6 width: 500px; 7 float: right; 8 } 9 #navigation { 10 width: 200px; 11 float: right; 12 } 13 #extra { 14 width: 200px; 15 float: right; 16 } 17 #footer { 18 clear: both; 19 }
4.float向左。#wrapper宽度500px
1 #container { 2 width: 900px; 3 margin: 0 auto; 4 } 5 #wrapper { 6 width: 500px; 7 float: left; 8 margin-right: -400px; 9 position: relative; 10 left: 400px; 11 } 12 #navigation { 13 width: 200px; 14 float: left; 15 margin-right: -100px; 16 position: relative; 17 left: 100px; 18 } 19 #extra { 20 width: 200px; 21 float: left; 22 margin-left: -200px; 23 } 24 #footer { 25 clear: both; 26 }



