css入门
CSS入门
概念
Cascading Style Sheets (CSS),CSS是一种用于向用户指定文档如何呈现的语言 — 它们如何被指定样式、布局等。
文档通常是用标记语言结构化的文本文件 —HTML是最常用的标记语言, 但你依然可以遇见一些其他的标记语言,比如 SVG或者XML。
呈现文档给用户意味着将其转换为用户可用的形式。浏览器,谷歌,火狐,被设计用于可视化呈现文档,例如,在计算机屏幕,投影仪或打印机上。
作用与原理
作用:美化页面,布局。
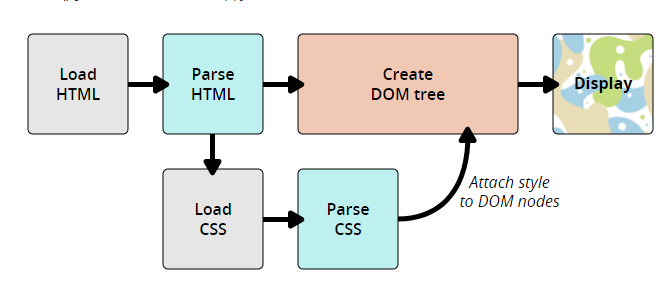
当浏览器显示文档时,它必须将文档的内容与其样式信息结合。它分两个阶段处理文档
- 浏览器将HTML和CSS转换为DOM(文档对象模型)。DOM在计算机内存中表示文档。它把文档内容和其样式结合在一起。
- 浏览器显示 DOM 的内容。
如下图:
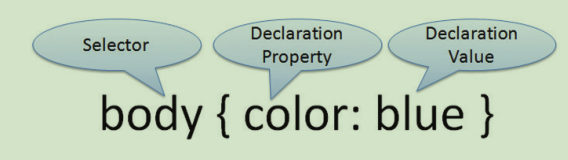
语法
从最基本的层次来看,CSS是由两块内容组合而成的:
- 属性(Property):一些人类可理解的标识符,这些标识符指出你想修改哪一些样式,例如:字体,宽度,背景颜色等。
- 属性值(Value):每个指定的属性都需要给定一个值,这个值表示你想把那些样式特征修改成什么样,例如,你想把字体,宽度或背景颜色改成什么。
和值配对的属性叫css声明,声明必须处于一个声明块当中({}),最后声明块与选择器相结合组合形成一个css规则集。
css声明
给 CSS 属性设置特定的值是 CSS 语言的核心功能。CSS 引擎会通过计算,将对应的 CSS 声明应用到页面的每一个元素上,从而使得元素们以适当的方式布局,并展示出适当的样式。特别需要记住的是,CSS 的属性和属性值都是区分大小写的。属性和属性值之间,用英文半角冒号 (:) 隔离,如下图所示。

CSS 有超过300个属性以及几乎无穷无尽的属性值。属性和属性值不能任意组合:每个属性都有一个已经定义好的可用属性值范围。 我们只记重要的。
如果使用了未知属性,或者给属性赋予了无效值,该声明会被视为无效,浏览器的 CSS 引擎会完全忽略它。 在 CSS(和其他网络标准)中,使用美式拼写作为单词的标准写法。例如,颜色(见于上述代码所见)应始终拼写为
color。写成colour会无法正常工作。
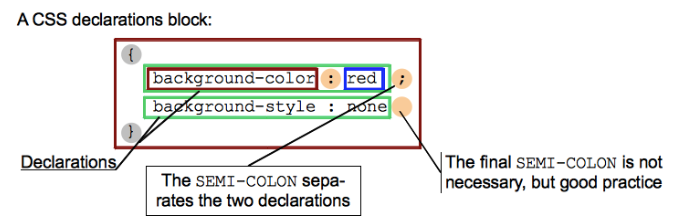
声明块
声明按块分组,每一组声明都用一对大括号包裹,用 ({) 开始,用 (}) 结束。
声明块里的每一个声明必须用半角分号(;)分隔,否则代码会不生效(至少不会按预期结果生效)。声明块里的最后一个声明结束的地方,不需要加分号,但是最后加分号是个好习惯,因为可以防止在后续增加声明时忘记加分号。
声明块的内容允许为空 —— 这完全有效。
现在还差了一丢丢,如何来声明块作用在哪里,哪些元素需要应用这些规则。
通过在每个声明块前加上选择器(selector)来完成这一动作,选择器是一种模式,它能在页面上匹配一些元素。这将使相关的声明仅被应用到被选择的元素上。选择器加上声明块被称为规则集(ruleset),通常简称规则(rule)。 然而它是个庞大的话题,我们讨论它之前先讨论样式的存储与引用的话题,然后继续讨论选择器。
存储与引用
-
行内
-
内部/内嵌式
-
外部
- link
- import
行内样式
<p style="background-color: green;" >
天空
</p>
内部样式
<style>
p{
background-color: red;
}
</style>
外部样式
新建一个一个样式文件,内容编写依旧是
p{
background-color: red;
}
然后在html当中引入,引入方式分两种
引入方式一
<link rel="stylesheet" href="css/index.css">
引入方式二
<style>
@import "css/index.css";
</style>
link引入VS@import引入
允许多个css异步加载。但是
@import阻止并行下载。这意味着浏览器将在下载下一个文件之前等待导入导入的文件如果要在另一个css中包含css文件,可以使用@import语句 .
旧版浏览器无法正确处理@import。
尽量优先使用link
注释
/* 这就是css注释 */
选择器概念
描述了如何去匹配元素的一个规则
选择器分类
按照组织形式我们进行如下划分:
- 简单选择器
- 元素
- ID
- class
- 属性选择器
- 伪类选择器:匹配处于确定状态的一个或多个元素,比如被鼠标指针悬停的元素,或当前被选中或未选中的复选框,或元素是DOM树中一父节点的第一个子节点
- 伪元素选择器:匹配处于相关的确定位置的一个或多个元素,例如每个段落的第一个字,或者某个元素之前生成的内容
- 组合选择器:以有效的方式组合两个或更多的选择器用于非常特定的选择的方法。例如,你可以只选择divs的直系子节点的段落,或者直接跟在headings后面的段落
- 多重选择器:以逗号分隔开的多个选择器放在一个CSS规则下面, 以将一组声明应用于由这些选择器选择的所有元素。
简单选择器
元素选择器
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p{
color: red;
}
div{
color: green;
}
</style>
</head>
<body>
<p>hello</p>
<div>菲菲</div>
<p>I 爱 you</p>
</body>
</html>
css
/*所有的p标签都匹配*/
p{
color: red;
}
/*所有的div标签匹配*/
div{
color: green;
}
效果
类选择器
类选择器由一个点“.”以及类后面的类名组成,类名是在HTML class文档元素属性中没有空格的任何值,也就是说可以写多个类的值。
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*匹配所有的有class为first的元素*/
.first {
color: blue;
}
/*匹配所有的有class为third的元素*/
.third {
color: green;
}
</style>
</head>
<body>
<ul>
<li class="first done">王菲</li>
<li class="second done">penny</li>
<li class="third">瑞秋</li>
<li class="third money">韩雪</li>
</ul>
</body>
</html>
css
/*匹配所有的有class为first的元素*/
.first {
color: blue;
}
/*匹配所有的有class为third的元素*/
.third {
color: green;
}
效果
ID选择器
D选择器由#号+名字组成(ID,任何元素都可以使用id属性设置唯一的ID名称。 由你自己选择的ID是什么。 这是选择单个元素的最有效的方式 。
ID必须唯一,重复ID行为不可估测,永远不要去破坏这个规则
通用选择器
*是匹配所有元素,由于给每个元素应用同样的规则几乎没有什么实际价值。
用通用选择时小心。因为它适用于所有的元素,在大型网页利用它可以对性能有明显的影响:网页可以显示比预期要慢。大多数情况下,你都不会使用这个选择器。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*通配符使用*/
*{
color: bisque;
}
</style>
</head>
<body>
<h1>
《深圳》~改编自《成都》
</h1>
<div>
让我掉下眼泪的 不止作业的愁
让我依依不舍的 不止你的酒窝
余路还要走多久 我选择了摩托
让我感到为难的 是半路没有油
</div>
<div>
分别总是在九月 回忆是思念的愁
深秋嫩绿的垂柳 不懂我的幽默
在那座阴雨的小城里 我从未忘记你
深圳 带不走的 只有你
</div>
<div>
和我在深圳的接头走一走 喔...
直到所有的人都下班了 我还没走
你会拉着我的衣袖 我会把手揣进裤兜
走到华强路的尽头 坐在小网吧的门口
</div>
</body>
</html>
效果
属性选择器
属性选择器是一种特殊类型的选择器,它根据元素的 属性 和属性值来匹配元素。它们的通用语法由方括号 ([]) 组成,其中包含属性名称,后跟可选条件以匹配属性的值。 属性选择器可以根据其匹配属性值的方式分为两类: 存在和值属性选择器和子串值属性选择器。
精准打击流:
存在和值属性选择器
- [attr] 包含 attr 属性的所有元素,不论 attr 的值为何
- [attr=val] 仅选择 attr 属性被赋值为 val 的所有元素
- [attr~=val] 仅选择具有 attr 属性的元素,而且要求
val值是attr值包含的被空格分隔的取值列表里中的一个
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/* 只要有data属性就选中*/
[data] {
color: red;
}
/*必须有data属性,并且值就是b*/
[data=b] {
color: green;
}
/*必须有data属性,并且有一个值为d*/
[data~=d] {
color: purple;
}
</style>
</head>
<body>
<ul>
<li data="a">a</li>
<li data="b">b</li>
<li data="c">c</li>
<li data="d e">d e</li>
</ul>
</body>
</html>
css
/* 只要有data属性就选中*/
[data] {
color: red;
}
/*必须有data属性,并且值就是b*/
[data=b] {
color: green;
}
/*必须有data属性,并且有一个值为d*/
[data~=d] {
color: purple;
}
效果
子串值属性选择器
这类选择器也称之为伪正则选择器 。
[attr=val]: 选择attr属性的值是val的元素[attr^=val]: 选择attr属性的值以val开头(包括val)的元素。[attr$=val]: 选择attr属性的值以val结尾(包括val)的元素。[attr*=val]: 选择attr属性的值中包含子字符串val的元素(一个子字符串就是一个字符串的一部分而已,例如,”cat“ 是 字符串 ”caterpillar“ 的子字符串),这里要和前面的[attr~=val]区分。
改造上面的html
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
[data=abc] {
color: red;
}
/*含有属性data并且以bc开头*/
[data^=bc] {
color: cadetblue;
}
/*含有属性data并且以de结尾*/
[data$=de] {
color: darkgoldenrod;
}
/*含有属性data并且含有值dd*/
[data*=dd] {
color: darkorange;
}
</style>
</head>
<body>
<ul>
<li data="abc">a</li>
<li data="bcd">b</li>
<li data="cde">c</li>
<li data="dd ee">d e</li>
</ul>
</body>
</html>
css
[data=abc] {
color: red;
}
/*含有属性data并且以bc开头*/
[data^=bc] {
color: cadetblue;
}
/*含有属性data并且以de结尾*/
[data$=de] {
color: darkgoldenrod;
}
/*含有属性data并且含有值dd*/
[data*=dd] {
color: darkorange;
}
效果
伪类与伪元素选择器
伪类
一个 CSS 伪类pseudo-class 是一个以冒号(:)作为前缀,被添加到一个选择器末尾的关键字,当你希望样式在特定状态下才被呈现到指定的元素时,你可以往元素的选择器后面加上对应的伪类(pseudo-class)。你可能希望某个元素在处于某种状态下呈现另一种样式,例如当鼠标悬停在元素上面时,或者当一个复选框被禁用或被勾选时,又或者当一个元素是它在 DOM 树中父元素的第一个子元素时。
完整参考表如下:
:active
:any
:checked
:default
:dir()
:disabled
:empty
:enabled
:first
:first-child
:first-of-type
:fullscreen
:focus
:hover
:indeterminate
:in-range
:invalid
:lang()
:last-child
:last-of-type
:left
:link
:not()
:nth-child()
:nth-last-child()
:nth-last-of-type()
:nth-of-type()
:only-child
:only-of-type
:optional
:out-of-range
:read-only
:read-write
:required
:right
:root
:scope
:target
:valid
:visited
通过一个例子来观察
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
a{
color: blue;
/*加粗*/
font-weight: bold;
}
a:visited{
color: green;
}
a:hover{
color: red;
}
a:active{
color: darkkhaki;
}
a:focus{
color: deepskyblue;
text-decoration: none;
}
</style>
</head>
<body>
<a href="#">从未见过如此厚颜无耻之人</a>
</body>
</html>
观察效果
- 当从未访问过该地址,并且没有悬浮链接上的时候 对应focus
- 当悬浮于链接上,没有点击的时候 hover
- 当悬浮链接上,并且点击不松开鼠标 active
- 当点击过后 对应visited
伪元素
伪元素(Pseudo-element)跟伪类很像,但它们又有不同的地方。它们都是关键字,但这次伪元素前缀是两个冒号 (:😃 , 同样是添加到选择器后面去选择某个元素的某个部分。跟伪类很像,但它们又有不同的地方。它们都是关键字,但这次伪元素前缀是两个冒号 (::) , 同样是添加到选择器后面去选择某个元素的某个部分。
比如
::after
::before
::first-letter
::first-line
::selection
::backdrop
我们一样可以通过一个简单的案例进行说明
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
[href^=http]::after {
content: '⤴';
}
</style>
</head>
<body>
<ul>
<li><a href="http://www.baidu.com">王</a>我从来不曾抗拒你的魅力</li>
<li><a href="http://www.google.com">菲</a>虽然你从来不曾对我著迷</li>
</ul>
</body>
</html>
效果
并集选择器与层级选择器
并集选择器
如果我希望选择器后面的规则对a生效,对p也生效,彼此使用,分割即可,还是通过一个例子说明。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
a,p{
color: deepskyblue;
}
</style>
</head>
<body>
<a href="">爱是永恒当所爱是你</a>
<p>哦 原来你也在这里</p>
</body>
</html>
效果
层级选择器
为了控制的颗粒度更细,有时候我们需要添加更详细的规则
| A B | 匹配任意元素,满足条件:B是A的后代结点(B是A的子节点,或者A的子节点的子节点) |
|---|---|
| A > B | 匹配任意元素,满足条件:B是A的直接子节点 |
| A + B | 匹配任意元素,满足条件:B是A的下一个兄弟节点(AB有相同的父结点,并且B紧跟在A的后面) |
| A ~ B | 匹配任意元素,满足条件:B是A之后的兄弟节点中的任意一个(AB有相同的父节点,B在A之后,但不一定是紧挨着A) |
- 后代选择
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div div {
color: pink;
}
</style>
</head>
<body>
<div>
天空
<div>
很美
</div>
</div>
</body>
</html>
效果
- 亲子选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div>span {
color: pink;
}
</style>
</head>
<body>
<div>
天空
<span>
很美
</span>
<p>
<span>
很甜
</span>
</p>
</div>
</body>
</html>
效果
- 紧邻选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div+span {
color: pink;
}
</style>
</head>
<body>
<div>
如果
</div>
<span>
上天
</span>
<span>
再给我
</span>
</body>
</html>
效果
- 兄弟选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div~span {
color: pink;
}
</style>
</head>
<body>
<div>
如果
</div>
<span>
上天
</span>
<span>
再给我
</span>
</body>
</html>
效果





















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现