Vue源码分析(双向数据绑定)笔记01
Vue是一个提供了MVVM风格的双向数据绑定的Javascript库,专注于View层,也就是视图层。它的核心在于VM,不直接去操作DOM,而是将Model和View连接起来,保证视图和数据的一致性。
Vue的核心是采用 es6的Object.defineProperty来实现双向数据绑定的。
一、一个简单的双向数据绑定
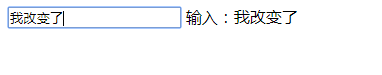
<input type="text" value="我" class="txt"> 输入:<span class="textSpan"></span> let obj = { foo: 'foo' }; let textInput = document.querySelector('.txt'); let textSpan = document.querySelector('.textSpan'); Object.defineProperty(obj, 'foo', { set: function (newVal) { console.log('当前值为', newVal); textInput.value = newVal; textSpan.innerHTML = newVal; }, get: function () { console.log('将要读取obj.foo属性'); } }); // 将要读取obj.foo属性 obj.foo; // 当前值为 name obj.foo = 'name'; textInput.addEventListener('keyup', function (e) { obj.foo = e.target.value; });
最终效果:

实现一个简单的数据双向绑定还是不难的: 使用Object.defineProperty()来定义属性的set函数,属性被赋值的时候,修改Input的value值以及span中的innerHTML;然后监听input的keyup事件,修改对象的属性值,即可实现这样的一个简单的数据双向绑定。
上述是一个单个对象的双向数据绑定,可是我们在项目中能看到那种对象有多个参数的,那这又是怎么实现的呢
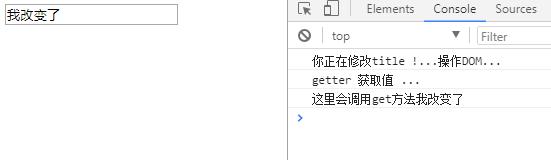
<input type="text" class="txt"> let txtInput = document.querySelector('.txt'); let vue = { data: { name: '我是vue', age: '2' } }; let data = vue.data; for (let prop in data) { data['__' + prop] = data[prop]; //存储私有属性 Object.defineProperty(data, prop, { enumerable : true, set: function (newVal) { console.log('你正在修改'+prop + ' !...操作DOM...'); // 数据校验 this['__' + prop] = newVal; }, get: function () { console.log('getter 获取值 ...'); return this['__' + prop]; } });
} txtInput.addEventListener('keyup',function(e){ data.title = e.target.value; console.log('这里会调用get方法'+data.title) });
效果如下:

从上面的两个例子可以看出来,Object.defineProperty是vue的核心,下面我们来简单了解一下它:
语法
Object.defineProperty(obj, prop, descriptor)
参数:
obj
被定义或修改属性的对象;
prop
要定义或修改的属性名称;
descriptor
对属性的描述
描述符还提供了set和get方法,当被监控的对象发生了改变,那么就会调用set方法,调用对象就会触发get方法



