关于图片无法正常加载,JS解决办法合集
问题场景:服务器图片丢失,导致页面上很多图片是无法正常加载的。
解决办法:
1.本地测试环境,图片使用本地数据
<img src="images/banner222.png" id="imgErr"> //丢失的数据
<img src="images/banner.png" class="imgErr"> //正常显示
<script>
$(document).ready(function () {
$("#imgErr").error(function () {
$(this).attr("src", "images/shihua.png");
});
});
</script>
本地测试OK,但是由于数据是由PHP直接在页面绑定的,如果数据量太大,或者网络不太好的情况下,可能会对这个方法造成影响
2.使用Input按钮来测试图片是否存在
<input type="button" name="" value="载入图片" onclick="addImg('../img/img43.JPG','../img/img2.jpg')" />
第一个图片路径是要检测的图片路径,第二个可以用来替换的图片路径
<script>
function addImg(isrc,nullImg) {
var Img = new Image();
Img.src = isrc;
Img.onload = function () {
console.log('图片存在');
};
Img.onerror=function() {
console.log('图片不存在');
};
}
</script>
3.由PHP直接在页面绑定图片数据
<img src="../img/img11.jpg"> //错误图片路径
<img src="../img/img2.jpg">
<img src="../img/img3.JPG">
<img src="../img/img4.JPG">
<script>
var o=$('img');
for(var i=0;i< o.length;i++){
var nullImg='../img/timg.jpg';
var qq=o.eq(i).attr('src');
addImg(qq,i,nullImg);
}
function addImg(isrc,i,nullImg) {
var Img = new Image();
Img.src = isrc;
Img.onload = function () {
console.log('图片存在');
};
Img.onerror=function() {
console.log('图片不存在');
$('img').eq(i).attr('src',nullImg);
};
}
</script>
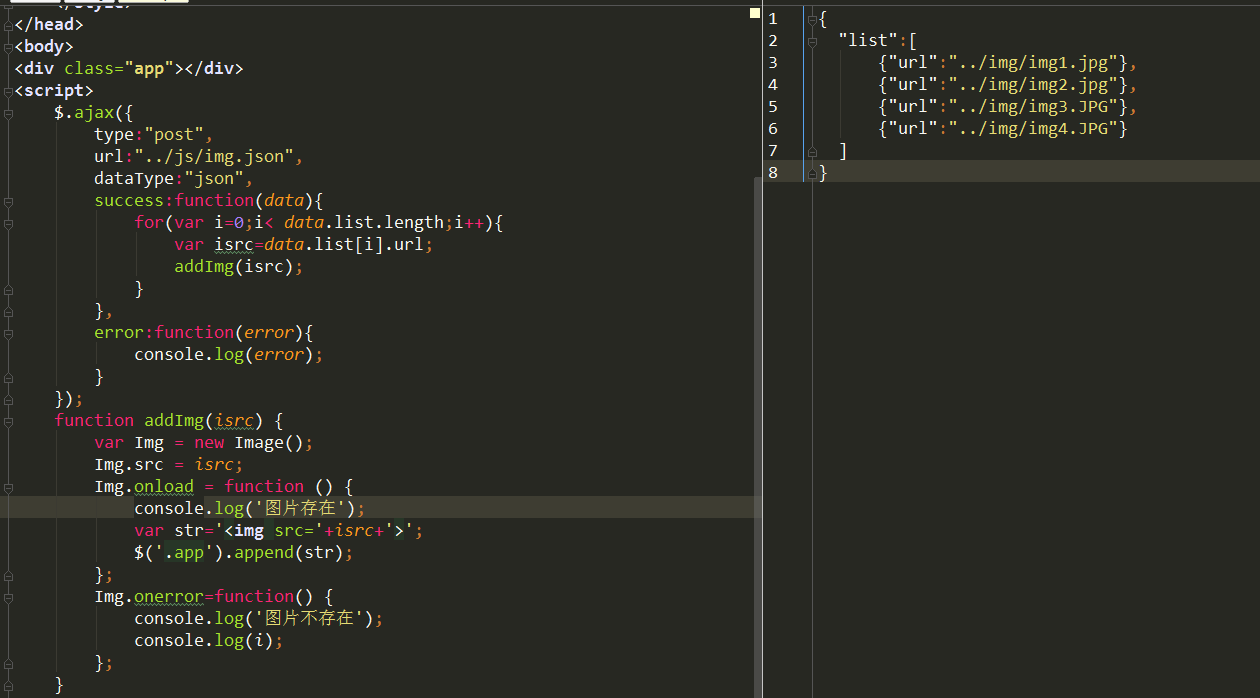
4.AJAX请求获得图片数据,图片能正常加载就添加到DIV中,不能则不添加

5.直接在标签上进行判断
<img src="image.gif" onerror="alert('图片不存在')" />
以上就是本人收集的几种关于图片无法正常加载的方法



