vue-cli的项目中关于axios的全局配置
1. 使用easy-mock.com来模拟数据接口
2. npm install axios 安装
3.新建目录

其中的http.js 里面是对axios请求接口的前期参数配置与后期数据的处理,直接上代码
import axios from 'axios'
const instance = axios.create({
headers: {
'content-type': 'application/json;charset=UTF-8',
'token': 'one'
},
baseURL: 'https://easy-mock.com/mock/5c01e1f6f221b94c907213d6/',
timeout: 10000,
withCredentials: true
})
// 添加请求拦截器
instance.interceptors.request.use(config => {
// 在发送请求之前做某事,比如说 设置token
config.headers['token'] = 'token';
return config;
}, error => {
// 请求错误时做些事
return Promise.reject(error);
});
// 添加响应拦截器
instance.interceptors.response.use(response => {
// 对响应数据做些事
if (response.status === 200) {
console.log(response)
if (response.data && response.data.data.code === 1) {
console.log('成功')
response.data.data.value = '我是返回成功' // 在请求成功后可以对返回的数据进行处理,再返回到前台
} else {
console.log('返回到登录...')
}
}
return response;
}, error => {
return Promise.reject(error.response.data); // 返回接口返回的错误信息
})
export default instance;
index.js中就是对请求方法的简单封装,可以根据自己的需求来进行调整,代码如下
import axios from './http'
var depot = {}
depot.get = function ({ url, config = {}, cb }) {
axios.get(url, config).then((res) => {
if (res.status === 200) {
let result = res.data;
cb(result);
}
}).catch((error) => {
console.log('请求错误:' + error);
});
};
depot.post = function ({ url, data, cb }) {
axios.post(url, data).then(
(res) => {
if (res.status === 200) {
if (res.status === 200) {
let result = res.data;
cb(result);
}
}
}).catch((error) => {
console.log(error);
});
};
export default () => {
window.depot = depot;
};
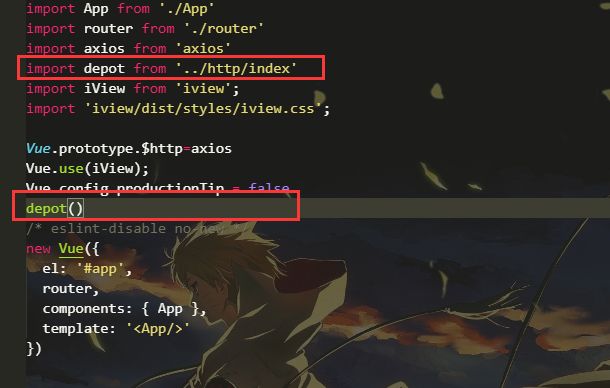
4. 在main.js中进行配置

5. 页面中的使用
depot.get({
url: 'demo/demo',
data: {},
cb: (res)=> {
console.log(res)
}
})
这样一个简单的axios的全局封装就弄好了






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现