qiankun微前端接入笔记
简介:
本文是对qiankun微服务的简单探索,只是尝试了基于qiankun架构接入最简单的应用场景,并记录了这个过程中遇到的问题,和一些简单的理解。文章有点长,但是并不复杂,放了很多截图。
qiankun官网地址:
https://qiankun.umijs.org/zh/guide/tutorial
准备工作:
通过官网了解,qiankun主要分为两部分:(1)负责路由注册,资源加载的主服务(2)所有拆分后的子服务。通过主服务的统一调度,完成对子服务的管理。
所以,主服务是单独的一层,作为所有子服务的统一访问入口,子服务则在主服务后面一层。
在这里,我们创建两个子服务的demo,通过vue-cli快速创建即可。主服务的话,搭建最简单的webpack构建环境,只在entry文件中写qiankun的api调用逻辑,其他任何内容不加。下面对主服务和子服务做具体介绍。
主服务:
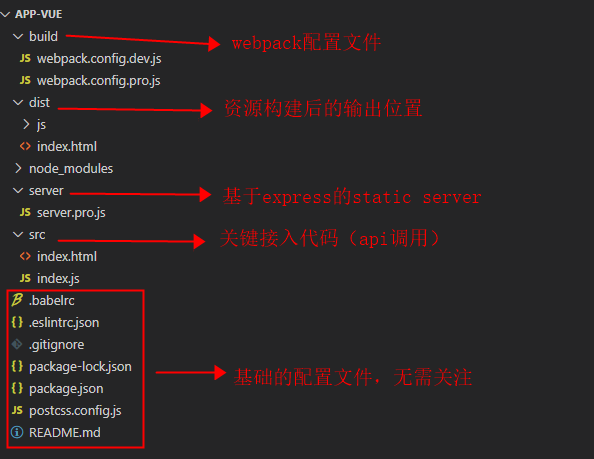
文件目录结构:

目录及内容介绍:
src:src文件夹里有两个文件,index.js和index.html。index.html就是最简单的html模板文件,webpack基于此文件输入最终的/dist/index.html。index.js中包含了qiankun的主服务所有逻辑,非常简单。
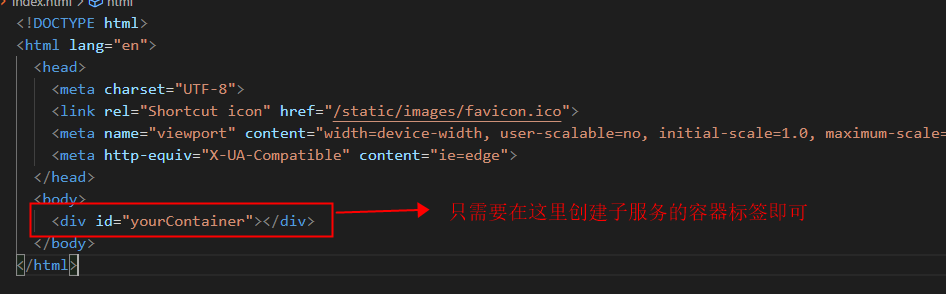
index.html如图:

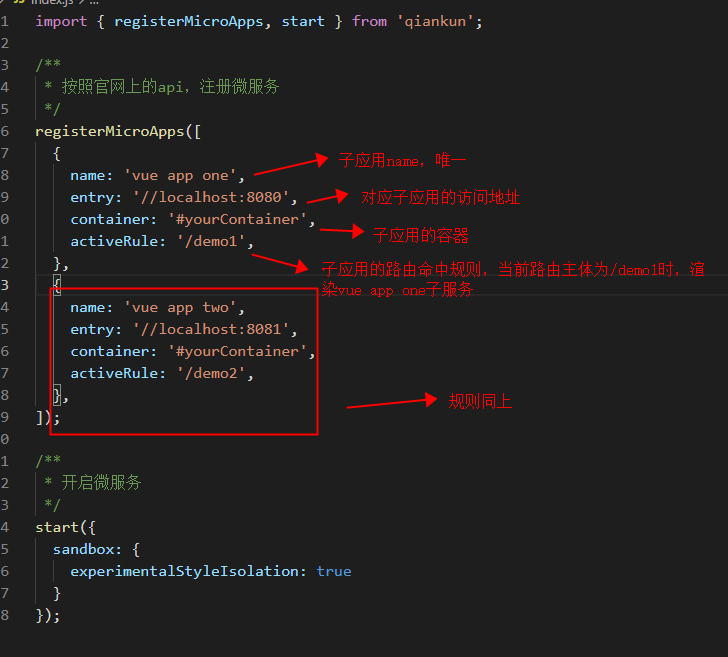
index.js 如图:

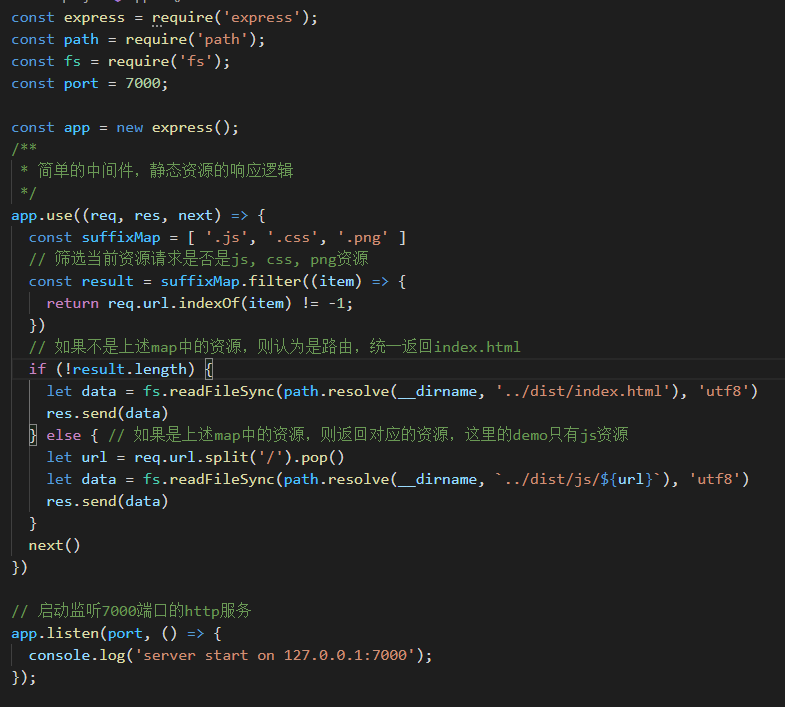
server:server文件夹里只有一个server.pro.js,里面是最简单的基于node的http服务。由于主服务是webpack构建环境,所以本地调试要依赖webpack-dev-server。但是我在调试中发现,主服务其实对静态资源有两部分功能。一个是对.js,.css等静态资源的相应,另外一个是对路由(url)的相应。对静态资源的相应比较好处理,但是对路由的相应却有个特殊的地方。比如url是"/demo1/a",/demo2/b,/pro......这些路由其实对主服务而言,只需要返回index.html就好。因为这些路由其实都是子服务的路由,主服务接收这些路由后,只需要加载主服务自己的index.html文件,执行index.html依赖的js,即可动态加载子服务js资源,然后命中路由,渲染页面即可。对于第二部分功能需求,webpack-dev-server配置起来比较麻烦,所以,我就写了一个简单的http服务用于主服务调试。server.pro.js如下图:

dist:dist文件夹中存放了webpack构建后的资源,包括index.html和js文件夹,js文件夹下包含了所有构建后的js资源
其他文件夹及文件的内容无需关注,只是为了搭建最简单的webpack环境。
子服务:
子服务通过vue/cli快速创建了两个项目,分别占用8080端口和8081端口,代码几乎一样,只有演示页面的内容有点差别。安装:npm install -g @vue/cli,创建项目:vue create project-1 && vue create project-2。这里介绍project-1项目:
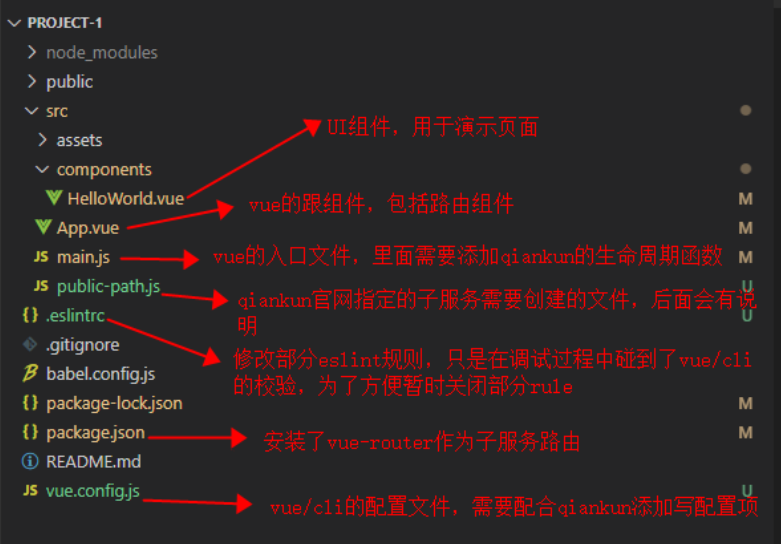
文件目录结构:

上面的目录结构基本是vue/cli默认生成的目录结构,只是在此基础上新增了vue.config.js和public-path.js。由于vue/cli默认没集成vue-router,所以先在子服务装了vue-router。
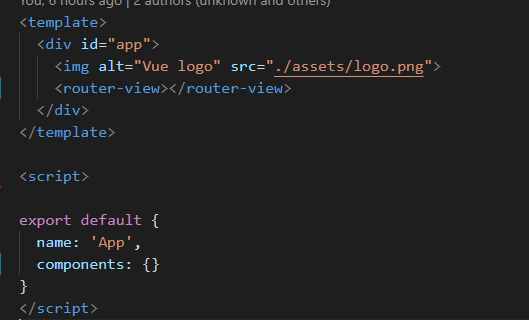
App.vue文件:最简单的跟组件,只有包含router-view

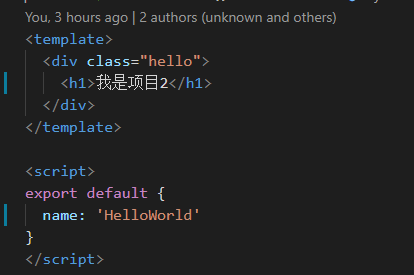
HelloWorld.vue:演示页面:

按照官网文档,子服务接入qiankun需要3步操作(基于vue)
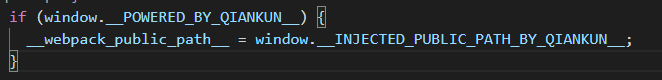
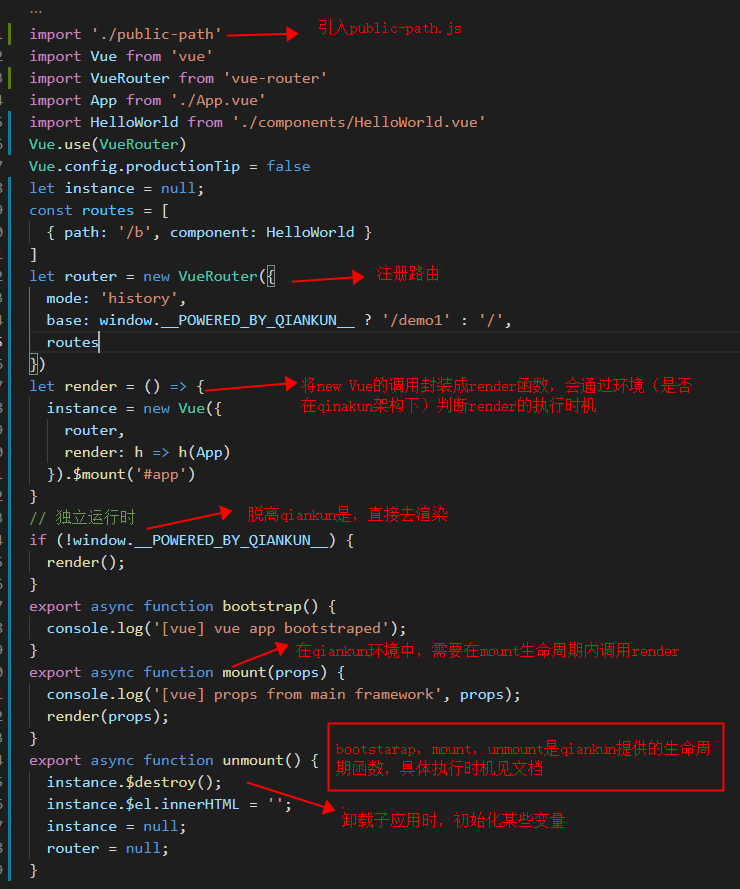
第一步:在src项目新增:public-path.js,并在main.js内引入public-path.js。内容如下:

这个配置应该是对子服务中的某些静态资源改成了绝对路径。在调试过程中发现,主服务对子服务的js和css是可以正常转发的,但是对于子服务图片资源(相对路径)的请求,最终指向了主服务的ip。然后添加了public-path.js就解决了这个问题。
第二步:
修改入口main.js文件,添加qiankun的生命周期

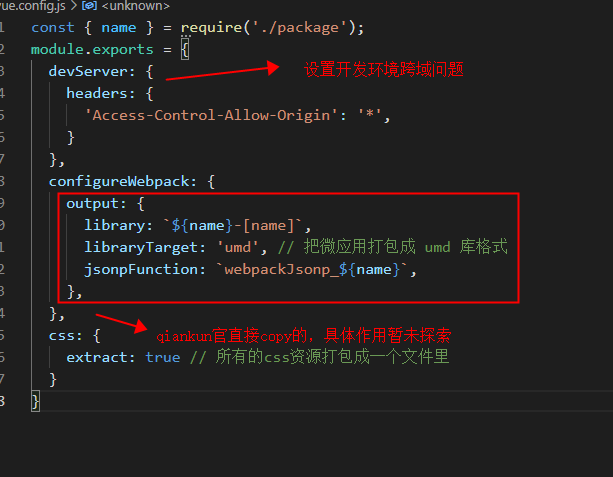
第三步:修改vue.config.js文件

至此,主服务和子服务的代码及目录结构介绍完毕。本地调试的时候,需要分别启动主服务和两个子服务。主服务通过node server/server.pro.js 启动前需要先执行webpack的build。然后通过http://127.0.0.1:7000/子服务路由 即可访问页面。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!