typescript随笔(零散知识点记录)
一. TypeScript 的目标
(1)兼容所有 JavaScript 语法,并在此基础扩展语法;
(2)静态分析代码,找出那些很有可能有 BUG 的代码;
(3)生成纯净的、可读的 JavaScript 代码,并且不会对代码作任何优化、处理,甚至连源码中的错误都保留到生成的代码中;
(4)不影响最后运行代码的环境。
静态分析代码是 TypeScript 的主要职责,通过静态分析,我们可以得到这些功能:
(1)开发中提前知道代码中的可能错误
(2)IDE 中的语法高亮、智能提示、转到定义等功能
(3)重命名变量、提取函数、自动添加导入等高级功能
二. 从javascript迁移
(1)添加一个tsconfig文件
(2)把文件拓展名从.js改成.ts,开始使用any来减少错误
(3)开始在typescript中写代码,尽可能的减少any的使用
(4)回到旧代码,开始添加类型注解,并修复已识别的错误
(5)为第三方javascript代码定义环境声明
在原有js项目中接入typescript的几种方式(原有js文件保留,新增文件通过ts编写,兼容js和ts写法)
方式一:升级babel到7以上版本,然后在.babelrc文件的presets属性配置“@babel/preset-typescript”,同时项目下新增tsconfig.json即可
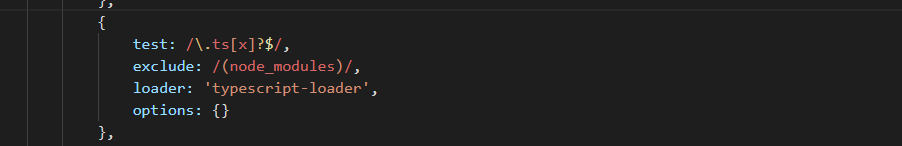
方式二:webpack环境中,安装ts-loder,typescript。在webpack.config.js中的rules属性配置单独的ts解析规则。如下图

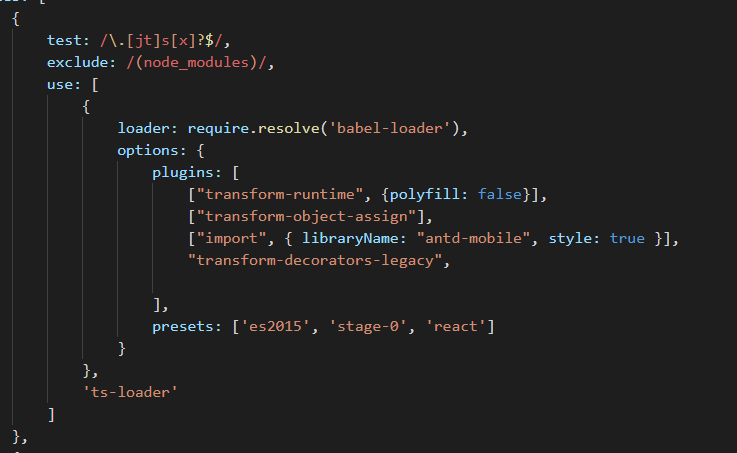
方式三:webpack环境中,安装ts-loder,typescript。在webpack.config.js中将ts的解析与js解析合并。ts-loader放在babel-loader的前面,如下图:

三. 关于声明module,声明global,声明类型的经验
一:声明module
通常情况,我们会新建***.d.ts文件,将未兼容ts的第三方包进行单独的声明。但是在实践的过程中发现,declare module是不能放到模块文件的,如果放在模块文件,会报错无效。即文件中不能出现import,export;
二:声明global
通常情况,比如我们在window对象里面拓展了属性,我们需要使用declare global{ interface Window{} }将拓展的属性声明在Window才行。但是在实践中发现,declare global一定要声明在模块中才能生效
三:任何未在模块中声明的类型,都是被声明在全局环境中。任何文件都可以访问。不推荐此用法,容易造成命名污染
四:global是typescript内置的namespace
四:tsconfig.json中exclude字段的作用是屏蔽某些文件的编译,但是以下特殊情形,会跳过exclude的设置
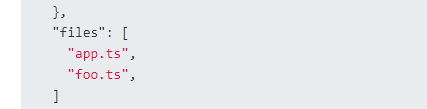
1.tsconfig.json 文件中files属性声明的文件

2.import 某个第三方的包,正常情况下,假如我们exclude了node_modules文件,但是代码中import某个第三方包,如果第三方包中存在ts文件,那也会被静态编译
3.</// index.d.ts> 手动引用某个ts文件
4.tsconfig.json 文件中compilerOptions->types属性 设置的值
五:第三方包的types
一般我们通过 import foo from '***' 导入一个 npm 包,这是符合 ES6 模块规范的。typescript会先看看它的声明文件是否已经存在。一般来说,npm 包的声明文件可能存在于两个地方:
1.与该 npm 包绑定在一起。判断依据是 package.json 中有 types 字段,或者有一个 index.d.ts 声明文件。这种模式不需要额外安装其他@types包,是最为推荐的,所以以后我们自己创建 npm 包的时候,最好也将声明文件与 npm 包绑定在一起。
2.发布到 @types 里。我们只需要尝试安装一下对应的 @types 包就知道是否存在该声明文件
假如以上两种方式都没有找到对应的声明文件,那么我们就需要自己为它写声明文件了。由于是通过 import 语句导入的模块,所以声明文件存放的位置也有所约束,一般有两种方案:
1.创建一个 node_modules/@types/foo/index.d.ts 文件,存放 foo 模块的声明文件。这种方式不需要额外的配置,但是 node_modules 目录不稳定,代码也没有被保存到仓库中,无法回溯版本,有不小心被删除的风险,故不太建议用这种方案,一般只用作临时测试。
2.项目中创建一个 types相关目录,专门用来管理自己写的声明文件,比如将 foo 的声明文件放到 types/foo/index.d.ts 中,手动声明declare module
六:tsconfig.json文件常用属性介绍:
一.exclude
二:include
指定一个匹配列表(属于自动指定该路径下的所有ts相关文件)
三:files
显式指定哪些ts文件被引用至typescript的上下文,权重高于exclude
四:compilerOptions
1.path:{ "@src": [ root/src ] }
别名,类似于webpack的别名。比如定义@src: [ root/src ],此字段需配合baseUrl使用
2.baseUrl:"."
解析非相对模块的基地址
3.allowSyntheticDefaultImports: true
ts默认是不识别export default语法的。所以,某些情况下,我们在ts中引用export default导出的模块,就会报错。设置allowSyntheticDefaultImports:true,就会使ts兼容export default





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!