typescript踩坑记录
1.特殊情况下,tsconfig.json文件中的excloud属性无效
在开发中,我们会定义tsconfig.json文件中的excloud属性(如下图),屏蔽如node_modules中的ts文件的静态编译,但是某些第三方npm本身使用ts编写的,我们在项目中会通过import去引用,这个时候,我们虽然在exclude中屏蔽了node_modules,还是会静态编译node_modules中的ts文件。如果npm包中的tsconfig.json某些字段与我们自己定义的tsconfig.json不同(例如npm包中noImplicitAny:false,我们自己从tsconfig中noImplicitAny:true),那就会因为设置不同导致某些写法报错。没办法,如果我们想干掉报错,只能同步改成npm包中的tsconfig.json设置。

2.在ts文件中引用js文件声明的组件,遇到了报错(用法如下图):
解决办法:tsconfig.json中新增"allowSyntheticDefaultImports": true设置;
分析:由于js文件中的组件,是通过export default导出的,但是ts默认是不识别 export default的语法的,所以import的内容就不是正确的,造成报错,不能正常编译。加了allowSyntheticDefaultImports设置后,就是兼容了export default语法,就可以正常import了,问题由此解决。在开发中遇到了一个很有意思的现象,基于此问题的报错,在vsCode编辑器中的报错很模糊,不容易定位问题,但是发现webpack的ts-loader的报错却是很友好,提示了allowSyntheticDefaultImports关键字。所以,在开发中,如果遇到问题,要多方面查错,加快排错速度

3.模块的导出和引入必须遵循相同的模块加载规范
比如es6必须是import通过export的模块,common.js 通过module.exports导出的模块必须要通过require引入,如果混用的话,ts会报错。
4.基于微服务架构(业务项目,使用dva)遇到的报错
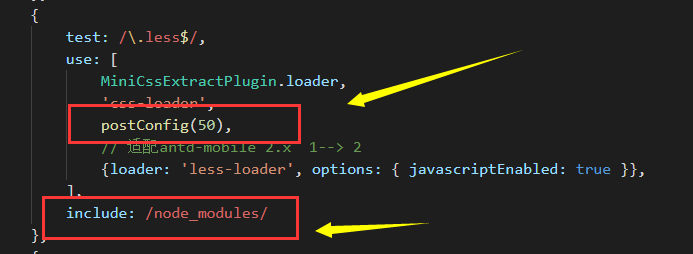
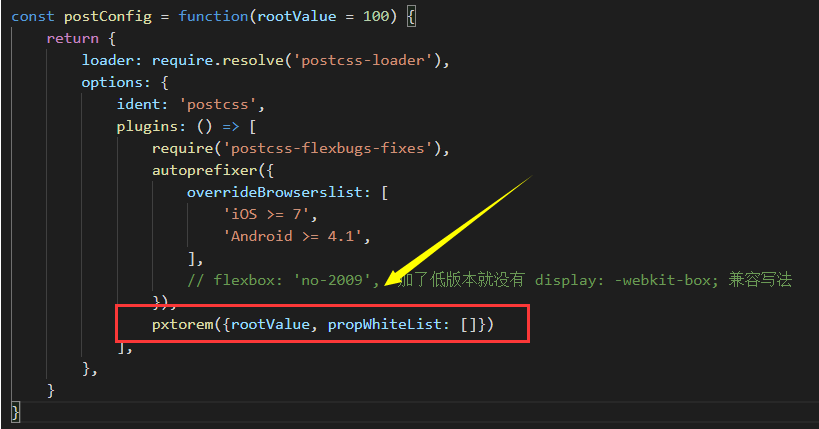
我们在微服务内引用antd-mobile的时候,由于rem(根节点fontsise取值)定义的规则不同,导致引入的antd-mobile组件在我们的页面不能正常显示(整体偏小)。关于这个问题,之前我们在webpack中已经解决(如下图)。方案是antd-mobile通过按需加载,然后设置less-loader(因为antd-mobile源码使用less编写)的pxtorem插件,设置rootValue(根节点fontsize),同时include: /node_modules/(下图有标识)。但是正常情况下,我们微服务接入ts时,大概有两种方式(1)升级babel,通过babel引入@babel/typescript;(2)安装ts-loader通过webpack进行编译。由于antd-mobile的按需加载,需要在babel-loader中设置,因此,通过(1)方式接入ts并不会导致antd的组件显示错误,但是(2)方式引入的话,如果ts-loader是单独定义在rules规则中,那在ts中引入antd组件会异常,因为跳过了babel-loader。解决方案,将ts-loader不单独设置rules,将其与babel-loader合并,test: /\.[jt]s[x]?$/,放在babel-loader前面解决即可



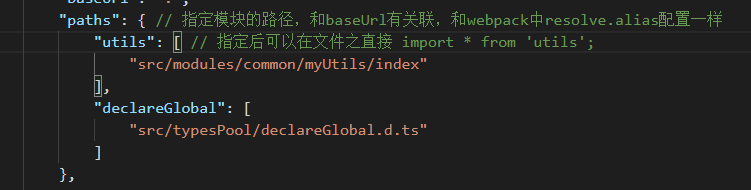
5. 在webpack设置了别名,但是ts不能正确解析(如下图)。
解决:tsconfig文件设置别名,类似webpack别名。配置项对应path属性


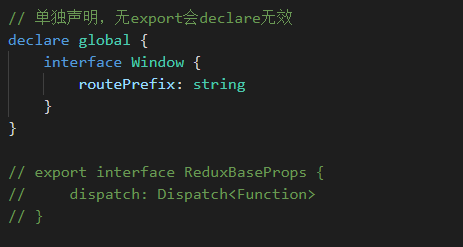
6.声明global遇到的问题
如果我们想对内置的namespace,global拓展某些声明,在.d.ts文件中直接declare global{ ... }是不行的,ts规定declare global要在一个模块中,所以,declare global的文件中,一定要有一个export才行,不然直接声明会报错(最少也要有一个export{})
7.声明module遇到的问题
有的时候第三方包中并没有types声明文件,这个时候就需要我们手动声明。正常的做法是,在.d.ts中declare module。但是在声明module的时候,发现如果在.d.ts中有import或者export,那此文件就被当成了模块,我们declare module就失效了(正好与第六点声明global相反),所以,建议将module声明放在单独的文件中,其他glodal,interface声明通过模块形式声明
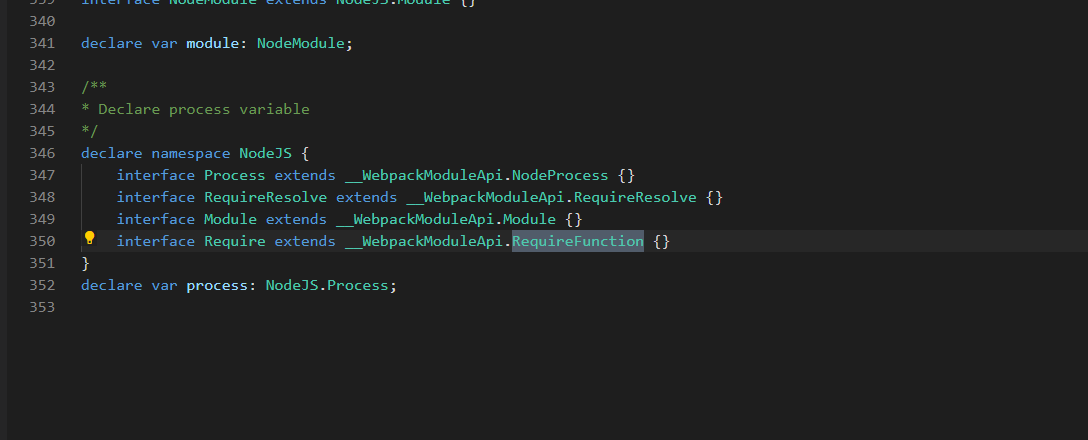
8.使用require.ensure 报错
解决方案:npm i @types/webpack-env

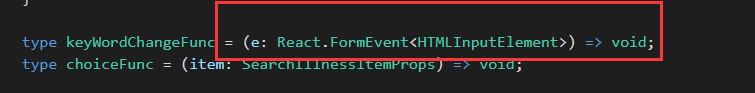
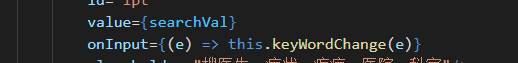
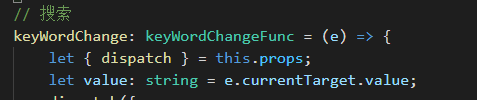
9.react input标签的回调中e.target.value报错(如下图)
解决方案:onInput={(e)=> onchange(e)}(写法),然后在onchange中通过e.currentTarget.value取值



10.某些自定义的ts,.d.ts文件没有生效
正常情况下,typescript会自动加载我们创建的所有.d.ts文件。但是在实践中发现,某种特殊情况下,ts不会自动加载.d.ts文件。排查后发现,就是当我们命名的某个.d.ts文件名与某个业务.ts文件重复了,这个时候,ts会推测此文件名有可能成为tsc编译后的js文件,所有拥有此文件名的.d.ts文件就被忽略加载了,解决方案,在tsconfig的file字段手动引入此.d.ts文件,或者对此文件重新命名
持续更新





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!