vue 项目的开发流程
转自:http://www.cnblogs.com/crazycode2/p/6500737.html(侵删)
1.$ node -v (检测node版本,node版本需要在 V4 以上)
2.全局安装vue $ npm install -g vue
3.安装脚手架 $ npm install -g vue-cli
4.运行 vue 命令,看是否已安装完毕 $ vue / $ vue list (查看可安装的模板)
5.安装模板 $ vue init webpack(模板) sell(项目名称)
6.? Project name sell
? Project description sell app
? Author crazyCode <1178770858@qq.com>
? Use ESLint to lint your code? Yes
? Pick an ESLint preset Standard
? Setup unit tests with Karma + Mocha? No
? Setup e2e tests with Nightwatch? No
7.$ cd sell (进入项目目录)
8.$ ll -a (查看目录结构)
9.$ npm install (安装模块下代码的依赖)
10.$ npm run dev (运行项目)
11.项目准备 A.新建resource文件夹,将图片文件放在 resource 之中
B.通过IcoMoon 将svg 图片制作成矢量图标
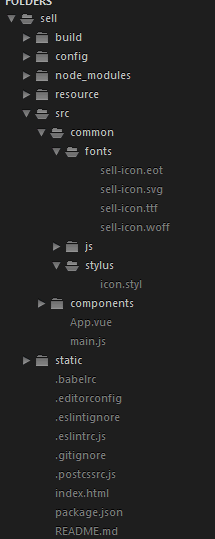
12. 设计项目目录A.所以的代码文件都放在 src 文件夹中 ,src 下 一般有三个子目录 assets 、components(在其中自建文件夹,存放组件,满足组件就近维护的原则) 和common(公共的模块和资源,其中有3个子目录,js,stylus,fonts)
B.图片资源文件放在 resource 文件夹之中
13.复制之前的矢量图标文件(4个)及 style.css,存放在fonts文件目录和 stylus文件目录下,将style.css 改名为 icon.styl 且内容格式同步(只需删除文件中{}和 ; 即可)
14.删除assets 和 router 目录

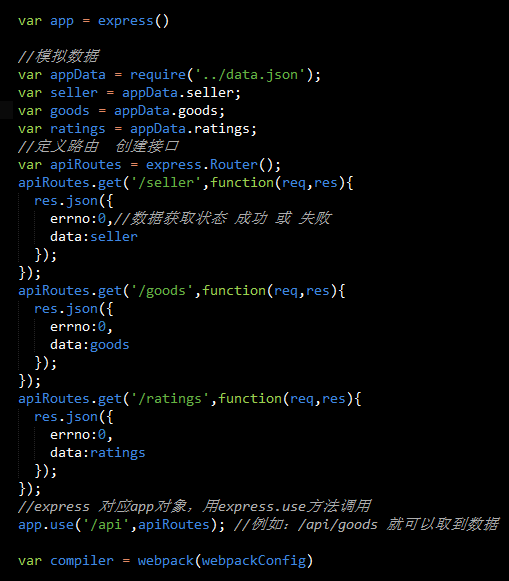
15.编制数据接口 build --> dev-server.js
在 dev-server 中设置 获取 调用 数据

16.安装 Google 的 jsonview 插件,格式化 json 数据
17.在static项目下,新建css文件夹,存放 reset.css ,官网:http://cssreset.com
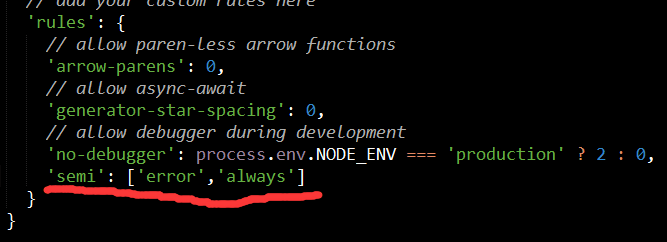
18.配置分号(;) semi (默认eslint 是没有分号的,如果强加;号,会报错,需要到eslintrc.js 下配置)

19.设置代码缩进

20.在App.vue 上进行区块布局
注意路径 ./ 表示当前路径
import *** from '***' --> 引用
export default {
components: {
'v-header': header
}
} --> 注册
export 与 export default 的区别是 export default 是相对于 整个modal 导出
21.安装 stylus-loader之前,需先安装 stylus
$ npm install stylus
$ npm install stylus-loader
22.下载vue-router $ npm install vue-router (文档 http://router.vuejs.org/zh-cn/)
23.绑定a标签 v-link="{path:'***'}" 组件(路由外链) <router-view></router-view>




