STRUTS
传统的Java web:

Struts主要是代替Servlet写后台的,用于处理客户端请求。
Struts框架抽象出后台处理的通用步骤,封装为一个框架,简化了后台编程。
与Servlet相比,Struts具有先进的架构、编程思想。
Struts的功能
- 自动封装参数
- 参数校验
- 结果处理(转发、重定向)
- 国际化
- 显示等待页面
- 防止表单重复提交
Struts1、2的区别
- Struts1、2技术上关系并不大
- Struts1基于Servlet,而Servlet是线程不安全的,所以Struts1线程不安全
- Struts2基于Filter,前身是WebWork
IDEA下使用Struts2示例
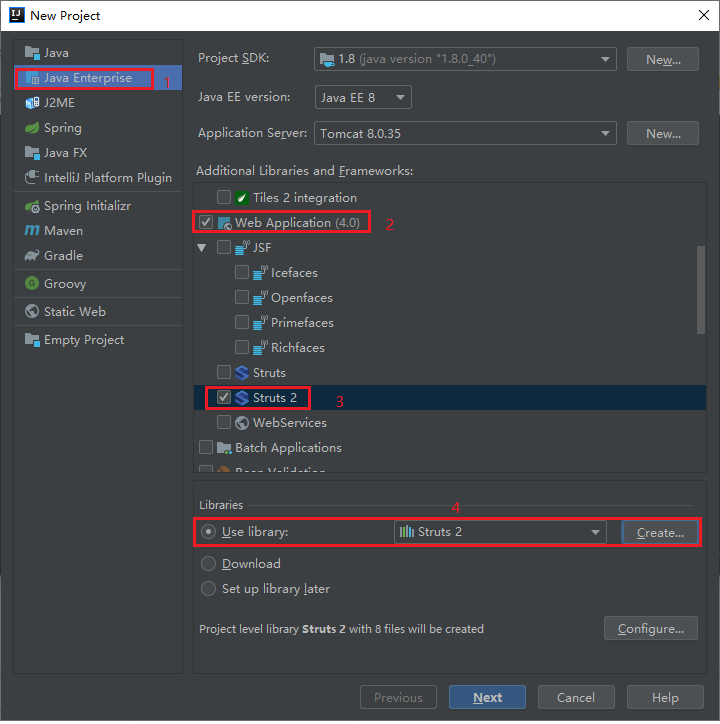
1、创建项目

需要先配好jdk、tomcat。
把struts2核心的8个jar包添加进来,并不推荐Download,可能会出问题。
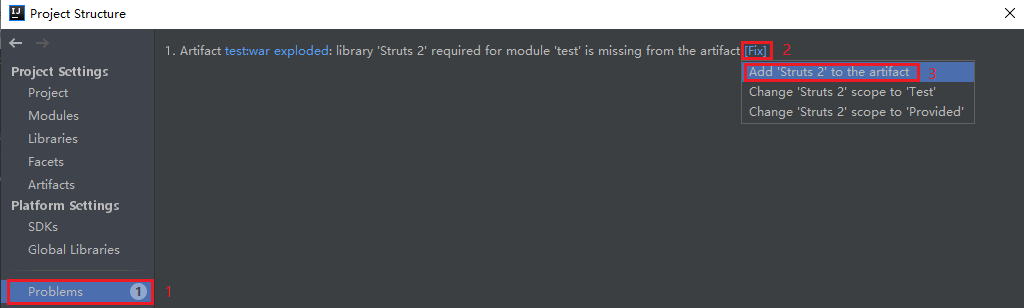
2、打开项目结构,修复问题

3、打开web.xml

随着Struts的版本更替,Struts核心过滤器类的位置也在变化,需要手动修复。
删掉,输入StrutsPrepare就出来了
<filter-class>org.apache.struts2.dispatcher.filter.StrutsPrepareAndExecuteFilter</filter-class>
4、编写前端页面,用Action处理请求,在struts.xml中配置Struts(主要是action)。
比如我们在index.jsp中写一个表单:
1 <form>
2 请选择登录角色:<br />
3 <input type="radio" name="role" value="student">学生
4 <input type="radio" name="role" value="teacher">教师<br />
5 <button type="submit" >登录</button>
6 </form>
src下新建包action,包下新建类LoginAction:
1 public class LoginAction extends ActionSupport {
2 private String role;
3
4 public void setRole(String role) {
5 this.role = role;
6 }
7
8 public String getRole() {
9 return role;
10 }
11
12 @Override
13 public String execute() throws Exception {
14 if (role.equals("teacher"))
15 return "teacher";
16 else if (role.equals("student"))
17 return "student";
18 else
19 return "error";
20 }
21 }
需要继承ActionSupport类,重写execute()方法。当请求提交到这个action时,会自动调用execute()来处理。
将要处理的字段写成成员变量,并设置对应的setter、getter方法,成员变量名需要和请求传过来的参数名相同。上面的表单会传递一个参数role,这个action接受到请求时,会调用setter方法把请求参数赋给相应的成员变量。我们可直接使用某个字段,使用时会自动调用getter方法获取对应的值。
execute()需要返回一个String类型的值,可以自己写,也可以使用Struts预定义的常量,比如SUCCESS即"success"。
在struts.xml中配置action:
1 <struts>
2 <package name="test" namespace="/" extends="struts-default">
3 <action name="login" class="action.LoginAction">
4 <result name="teacher">/teacher.jsp</result>
5 <result name="student">/student.jsp</result>
6 <result name="error">/error.jsp</result>
7 </action>
8 </package>
9 </struts>
<package>配置一个包,name即包名,namespace、extends都是固定的值。
<action>配置一个action,name指定action名称,一般使用action类名的Action之前部分的camel写法,class指定action所在的类。
<result>设置视图。action相当于控制器servlet,处理请求,并调用相应的视图来显示结果。
设置表单的action属性:
action="login.action"
用指定的action来处理表单。
如果首页不是index,还需要在web.xml中配置首页:
<welcome-file-list>
<welcome-file></welcome-file>
</welcome-file-list>
ok。




