需求:vue+iview 使用upload上传文件,同时还要提交简单的键值对和复杂嵌套的数

简单的这样格式是可以的
upoladData: {
'opUserId': id,
'opUserName': name,
},
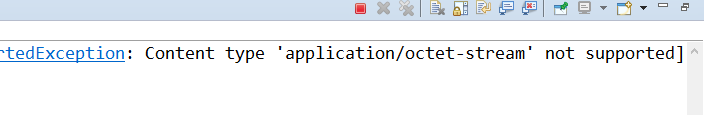
但是这样的格式 是会报错的
upoladData: { 'opUserId':id, 'opUserName': name, 'otherData':{ 'code': codes } },


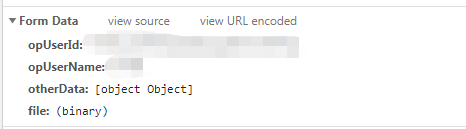
Ajax请求发送的FormData是"[object object]"
但是processData 这个属性 属于jquery下面的ajax的属性。
然后看了view upload 的源码 发现 使用的是XMLHttpRequest.send() ,参数都是转换成为 FormData

FormData 模拟提交包含简单键值对和文件的Form表单时,如果是post请求,数据会以键值对形式被放在请求体中。这样是没有问题的
upoladData: {
'opUserId': id,
'opUserName': name,
},
但是对象里面再嵌套对象
upoladData: { 'opUserId':id, 'opUserName': name, 'otherData':{ 'code': codes } },
这样提交以后,后端接收到的projection是object,无法解析出projection的值。原因是multipart/form-data本来就只能发送文件和不嵌套的键值对
解决:把需要嵌套的json数据在发送前用JSON.stringfy()方法转为json字符串,放入form表单中,就可以了。
let otherData = { 'code': codes } upoladData: { 'opUserId':id, 'opUserName': name, 'otherData':JSON.stringify(otherData) },



