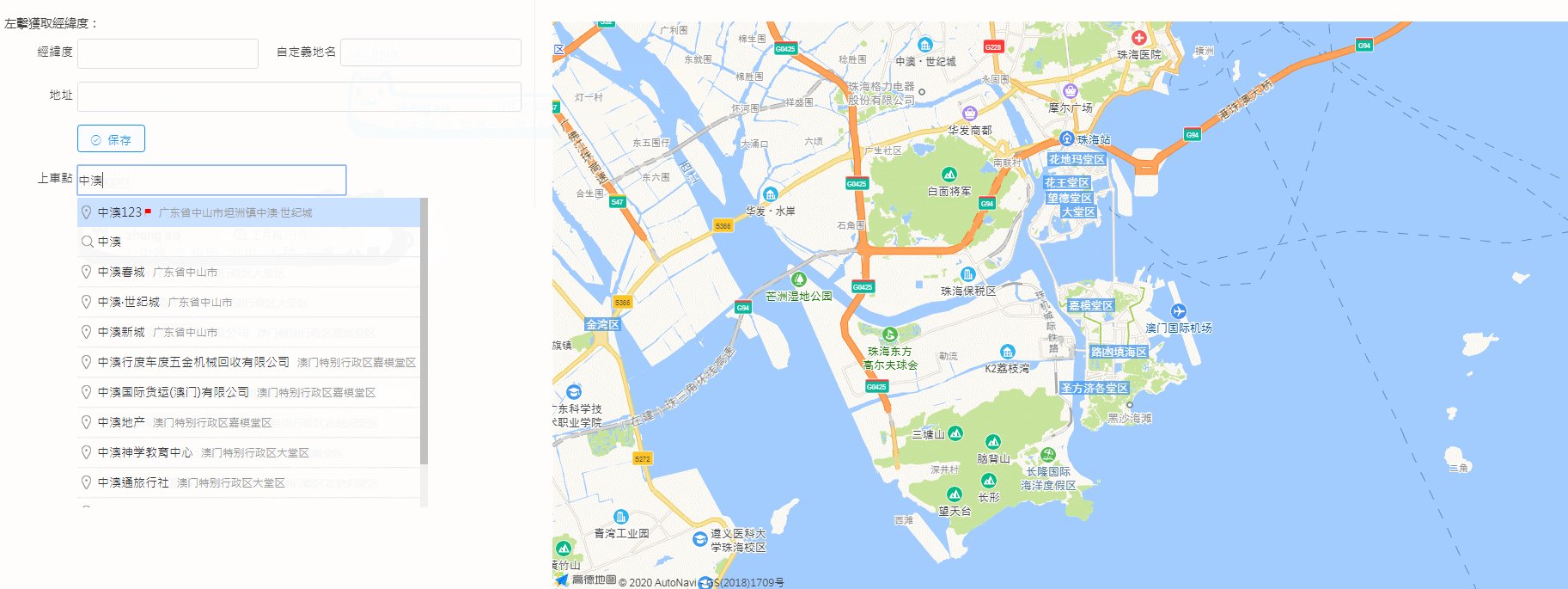
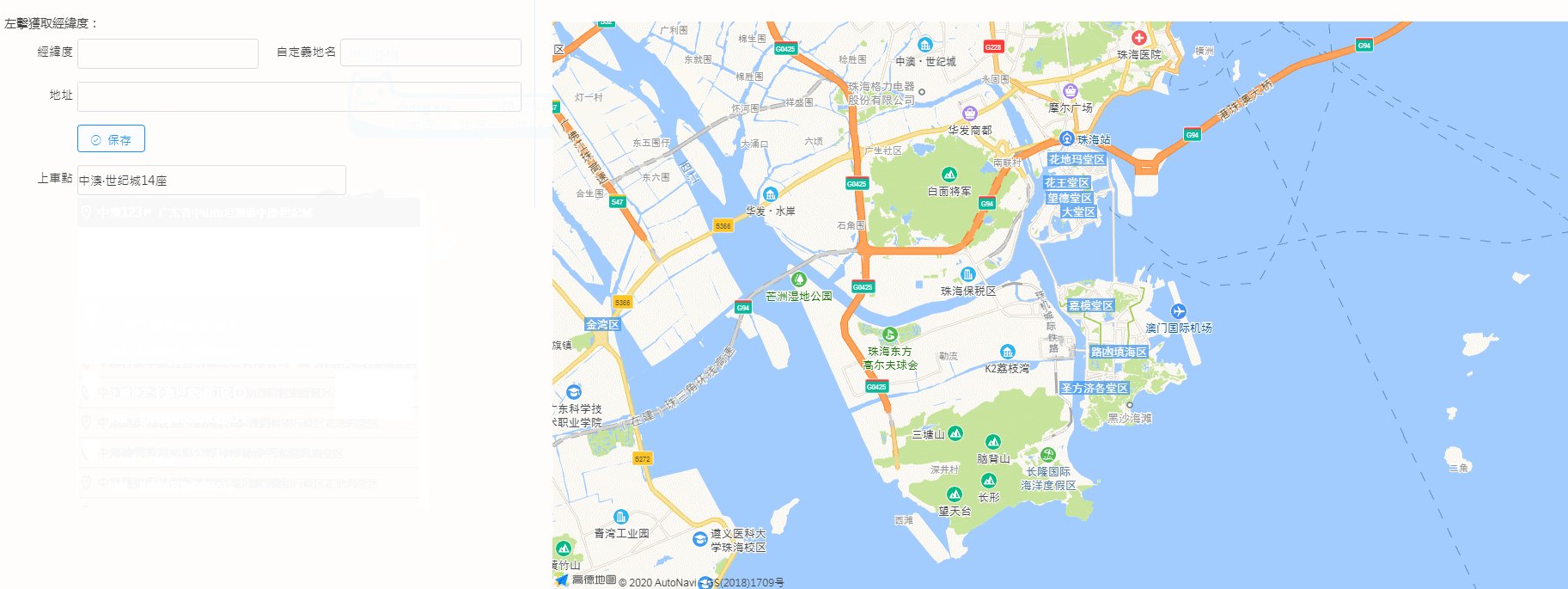
效果:既可以搜索高徳地图上的点,也可以搜索自定义的点。自定义的点放在列表的前面
这里使用官方UI里面的misc/PoiPicker
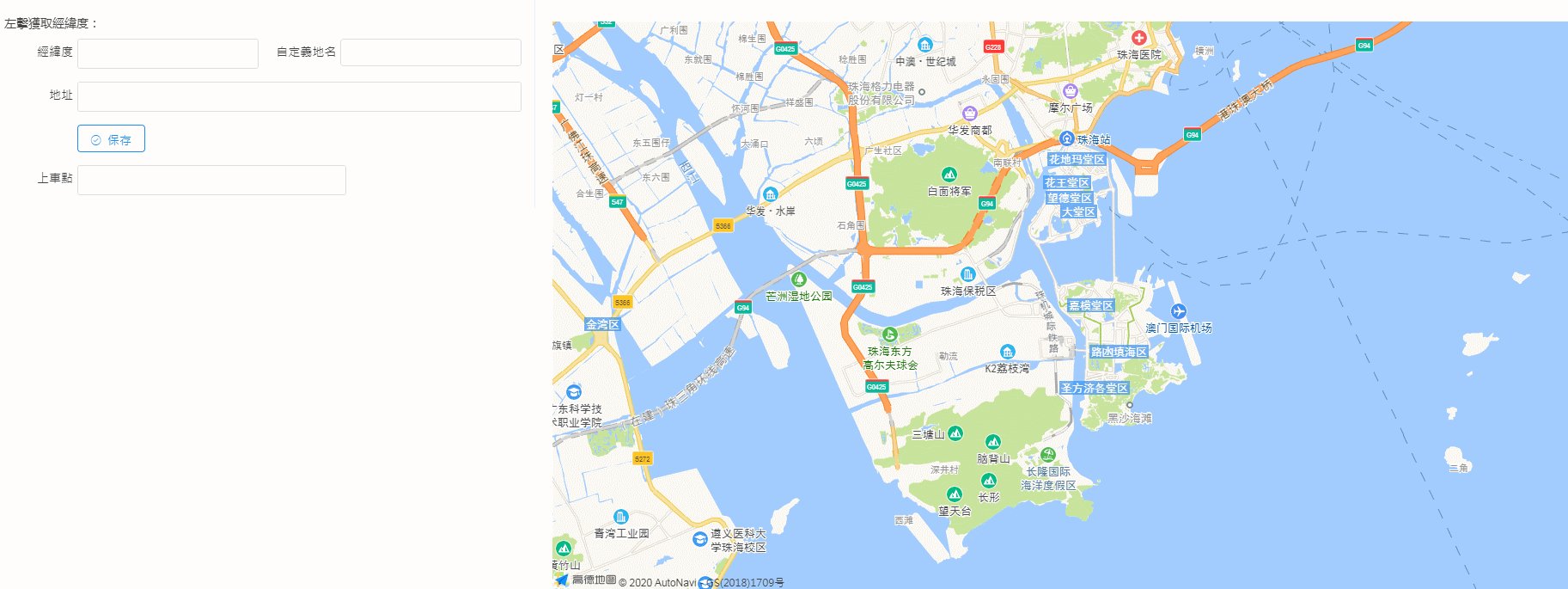
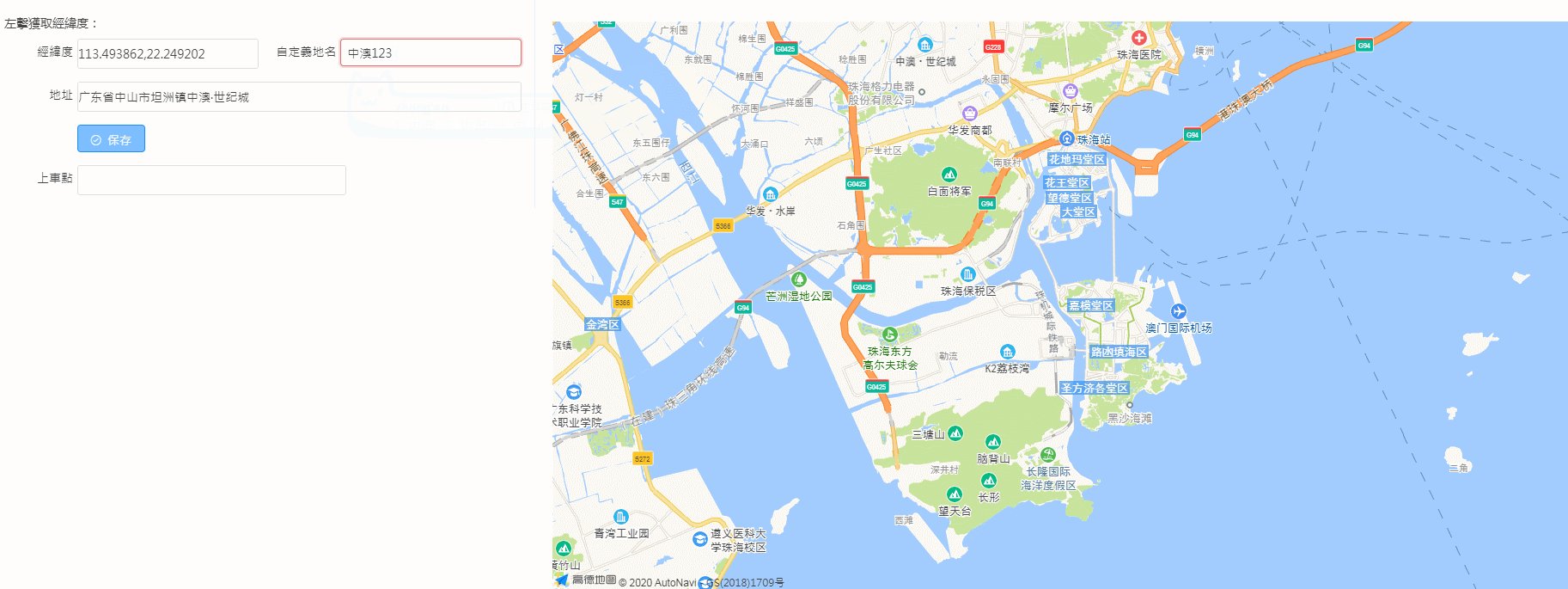
效果展示:

组件代码:
<template> <section class="content"> <div class="box no-border tms-panel"> <div class="box-header tms-panel-header tms-with-border "> <span class="box-title tms-color-active"><i class="fa fa-search"></i> 行程信息</span> </div> <Row :gutter="10"> <Col :xs="24" :sm="24" :md="14" :lg="8" style="border-right: 1px solid #ecf0f5"> <div class="box-body no-padding-bottom"> <div class="input-card"> <h5>左擊獲取經緯度:</h5> <div class="input-item"> <Row :gutter="10"> <Col :xs="24" :sm="12" :md="10" :lg="12"> <div class="form-group"> <span class="tms-label">經緯度</span> <div class="tms-control"> <input type="text" readonly="true" id="lnglat" class="searchMap" disabled> </div> </div> </Col> <Col :xs="24" :sm="12" :md="10" :lg="12"> <div class="form-group"> <span class="tms-label">自定義地名</span> <div class="tms-control"> <Input v-model="customPoint.name" type="text" placeholder=""></Input> </div> </div> </Col> </Row> <Row :gutter="10"> <Col :xs="24" :sm="12" :md="8" :lg="24"> <div class="form-group"> <span class="tms-label">地址</span> <div class="tms-control"> <input type="text" readonly="true" id="tipinput" class="searchMap"> </div> </div> </Col> <Col :xs="24" :sm="12" :md="8" :lg="6"> <div class="form-group"> <span class="tms-label"></span> <div class="tms-control"> <Button type="ghost" icon="ios-checkmark-outline" @click="createCustomPoint">保存</Button> </div> </div> </Col> </Row> </div> </div> <Row :gutter="10"> <Col :xs="24" :sm="12" :md="8" :lg="16"> <div class="form-group"> <span class="tms-label">上車點</span> <div class="tms-control"> <input v-model="startingPoint" id="searchStart" class="searchMap" @input="supervisorChange" @blur="supervisorBlur()"/>
<!-- 顯示自定義點的 關鍵代碼 --> <div class='point-box' v-show="searchTipStartShow"> <ul class="amap-ui-poi-picker-sugg-list"> <li class='sugg-item' v-for="item in customPoint.selectList" :key="item.id" @click="supervisorSelect(item)"> <span class="sugg-name"> {{item.name}}</span> <Icon type="ios-flag" color='red'/> <span class="sugg-district"> {{item.address}}</span> </li> </ul> <!-- 高德地圖搜索的結果顯示區域 --> <div class="tip-box" id="searchTipStart"></div> </div> </div> </div> </Col> </Row> </div> </Col> <Col :xs="24" :sm="24" :md="14" :lg="16" style="border-right: 1px solid #ecf0f5"> <div class="amap-wrapper"> <el-amap class="amap-box" :vid="'amap-vue'" :center="center" :zoom="zoom" :events="events" :amapManager="amapManager"> <el-amap-marker v-for="(marker,index) in markers" :position="marker" :key="index"></el-amap-marker> </el-amap> </div> </Col> </Row> </div> </section> </template>
样式代码
<style scoped> .amap-wrapper { width: 100%; height: 690px; margin: 0px auto; padding: 15px; } .amap-box { margin-top: 10px; } </style> <style> .amap-pls-marker-tip .title { color: #000 !important; } .amap-lib-infowindow .amap-lib-infowindow-content-wrap { background: lightblue; color: #000 !important; } .point-box { width: 100%; max-height: 360px; position: absolute; top: 38px; overflow-y: auto; background-color: #fff; z-index: 9999 } </style>
3、JS代码:
<script> import VueAMap from 'vue-amap'; import { AMapManager } from 'vue-amap' let amapManager = new AMapManager() let center = [113.554399, 22.153841] export default { data() { let self = this; return { zoom: 12, center, startingPoint: "", startingPointInfo: {}, markers: [], poiPickerStart: null, searchTipStartShow: false, searchTipMap: false, window: { position: center, content: 'content' }, events: { click: (e) => { //點擊地圖 獲取經緯度 document.getElementById("lnglat").value = e.lnglat.getLng() + ',' + e.lnglat.getLat(); this.customPoint.location = e.lnglat.getLat() + ',' + e.lnglat.getLng(); var lnglatXY = [e.lnglat.getLng(), e.lnglat.getLat()]; this.regeocoder(lnglatXY); }, init: (o) => { let map = this.amapManager.getMap(); } }, amapManager, //===============自定义点===================== customPoint: { selectList: [], pointList: [], address: '', location: '', name: '', }, } }, methods: { //===============創建自定義點========================== //逆地理编码 regeocoder(lnglatXY) { //逆地理编码 let self = this; var geocoder = new AMap.Geocoder({ radius: 10, extensions: "all" }); geocoder.getAddress(lnglatXY, function (status, result) { if (status === 'complete' && result.info === 'OK') { self.geocoder_CallBack(result); } }); }, //通過經緯度 獲取這個 地址 geocoder_CallBack(data) { var address = data.regeocode.formattedAddress; //返回地址描述 this.customPoint.address = address; document.getElementById("tipinput").value = address; }, //创建自定义点 createCustomPoint() { this.customPoint.pointList.push({ "location": this.customPoint.location, "name": this.customPoint.name, "address": this.customPoint.address }) this.resetCustomPoint() }, //清除数据 resetCustomPoint() { this.customPoint.location = ''; this.customPoint.name = ''; this.customPoint.address = ''; document.getElementById("lnglat").value = ''; document.getElementById("tipinput").value = ''; }, //搜索==============地圖的點和自定義的點============================ //过滤自定义点 supervisorChangeList(event) { let _val = event.target.value this.customPoint.selectList = this.customPoint.pointList.filter(item => { if (item['name']) { //null return item['name'].toLowerCase().indexOf(_val.toLowerCase()) > -1 } }); }, //1、當不選擇點時,鼠標移除輸入框,搜索列表不會隱藏 //2、點擊選擇自定義點時,執行這個函數supervisorSelect,應該是可以關閉的;但是其實是supervisorBlur這函數比supervisorSelect先,就會出現,我還沒附上值就關閉了。 //所要在300ms後才執行,確保關閉 //3、當點擊的是高德的自動搜索列表,第一次執行的是if (source !== 'search')的語句,這個時候是不能關閉,等到第二次詳細查詢回來後,選中,在關,所以用了searchTipMap這個字段當一個標識 supervisorBlur: function () { if (this.searchTipStartShow) { setTimeout(() => { if (this.searchTipMap) { this.searchTipStartShow = false; var arr = Object.keys(this.startingPointInfo); if (arr.length == 0) { //true 为空, false 不为空 this.startingPoint = ""; } } }, 300) } }, //輸入框觸發地點查询 supervisorChange: function (event) { this.supervisorChangeList(event); this.searchTipMap = true; this.searchTipStartShow = true; }, //点击选择搜索結果 supervisorSelect(item) { this.searchTipMap = false; this.startingPoint = item.name; this.startingPointInfo = item; this.customPoint.selectList = []; this.poiPickerStart.clearSearchResults(); this.searchTipStartShow = false; }, //poi初始化 initSearch(id) { let vm = this; let map = this.amapManager.getMap(); AMapUI.loadUI(['misc/PoiPicker'], function (PoiPicker) { var poiPicker = new PoiPicker({ //可以为城市名(中文或中文全拼)、citycode、adcode, 默认'auto', 即自动设定为用户ip所在城市(这个过程是异步的,参见方法中的onCityReady) city: '澳门特别行政区', input: id, //输入框id placeSearchOptions: { map: map, pageSize: 10 }, suggestContainer: 'searchTipStart', //输入提示显示DOM searchResultsContainer: 'searchTipStart' //搜索结果显示DOM }); vm.poiPickerStart = poiPicker; //监听poi选中信息 vm.poiPickerStart.on('poiPicked', function (poiResult) { //點擊地圖上的點 var marker = new AMap.Marker({}); var infoWindow = new AMap.InfoWindow({ offset: new AMap.Pixel(0, -20) }); var source = poiResult.source; let poi = poiResult.item; let info = {}; if (source !== 'search') { vm.poiPickerStart.searchByKeyword(poi.name); vm.searchTipMap = false; vm.searchTipStartShow = true; } else { vm.poiPickerStart.clearSearchResults(); vm.customPoint.selectList = [] info = { source: source, id: poi.id, name: poi.name, location: poi.location.toString(), address: poi.address }; vm.startingPoint = info.name; vm.startingPointInfo = info; } }); }); }, }, created() { }, mounted() { this.initSearch('searchStart') }, } </script>



