完成注册功能
- js文件: onclick函数return True时才提交表单,return False时不提交表单。
- html文件:
- <form>中设置 action和method="post"
- <input> 中设置 name
- 主py文件中:
- from flask import request, redirect, url_for
- @app.route('/regist/', methods=['GET', 'POST’])
def regist():
if request.method == 'GET':
return render_template('regist.html')
else:
username = request.form.get(‘username’)#获取form中的数据
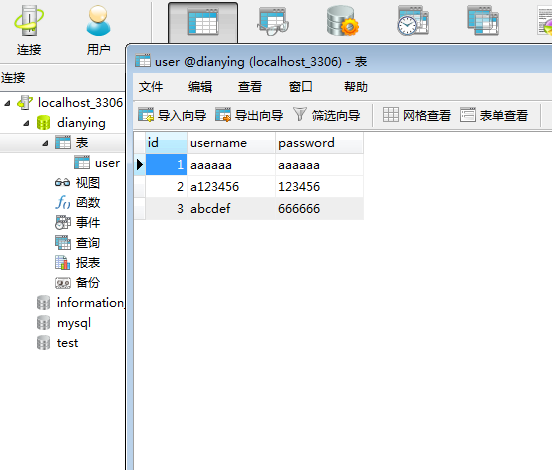
判断用户名是否存在:存在报错
不存在,存到数据库中
redirect重定向到登录页
主py文件:
from flask import Flask,request,render_template,redirect,url_for from flask_sqlalchemy import SQLAlchemy import config app = Flask(__name__) app.config.from_object(config) db = SQLAlchemy(app) class User(db.Model): __tablename__='user' id = db.Column(db.Integer,primary_key=TabError,autoincrement=True) username = db.Column(db.String(20),nullable=False) password = db.Column(db.String(20), nullable=False) #db.create_all() # #增加 # user = User(username='123456',password = '456789') # db.session.add(user) # db.session.commit() # # #查询 # user =User.query.filter(User.username =='abcdef').first() # print(user.username,user.password) # # #修改 # user =User.query.filter(User.username =='123456').first() # user.password='abcdef' # print(user.username,user.password) # db.session.commit() # # #删除 # user =User.query.filter(User.username =='123456').first() # print(user.username,user.password) # db.session.delete(user) # db.session.commit() @app.route('/') def dh(): return render_template('dh.html') @app.route('/sy/') def sy(): return render_template('sy.html') @app.route('/dl/') def dl(): return render_template('dl.html') @app.route('/zc/',methods=['GET','POST']) def zc(): if request.method == 'GET': return render_template("zc.html") else: usern = request.form.get('name') password = request.form.get('password') user = User.query.filter(User.username == usern).first() if user: return '用户名已存在<( ̄︶ ̄)↗[GO!]' else: user1 = User(username=usern, password=password) db.session.add(user1) db.session.commit() return redirect(url_for('dl')) @app.route('/fk/') def fk(): return render_template('fk.html') if __name__ == '__main__': app.run(debug=True)
注册html:
{% extends 'dh.html' %} {% block title %} 注册 {% endblock %} {% block main %} <link rel="stylesheet" type="text/css" href="../static/css/zc.css"> <script src="../static/js/zc.js"></script> </head> <body> <div class="box" > <form action="{{url_for('zc')}}" method="post"> <div class="container" style="width: 400px"align="center"> <div class="dl" style="background-color:#54faff;width: 400px"><h2 align="center" style="margin-bottom: 0; width: 400px">注 ✉ 册</h2></div> <div class="content" style="background-color:#54faff;height:205px;width:400px;float:left;"> <div class="xx" align="center"> <p> </p> 用户账号:<input id="name" type="name"placeholder="请输入用户名" name="name"> <br> 输入密码:<input id="password" type="password"placeholder="请输入密码" name="password"><br> 确认密码:<input id="againpass" type="password"placeholder="请再次输入密码" name="againpass"> <p> </p> </div> <div id="error_box"><br></div> <p> </p> <div class="an" > <button onclick="myLogin()">注册</button> <button type="button" onclick=window.alert("是否取消注册!")>取消</button> </div> </div> </div> </form> </div> </body> </html> {% endblock %}