完成登录与注册页面的前端
完成登录与注册页面的HTML+CSS+JS,其中的输入项检查包括:
用户名6-12位
首字母不能是数字
只能包含字母和数字
密码6-12位
注册页两次密码是否一致
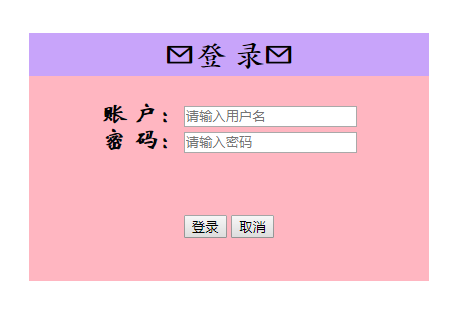
登录HTML:
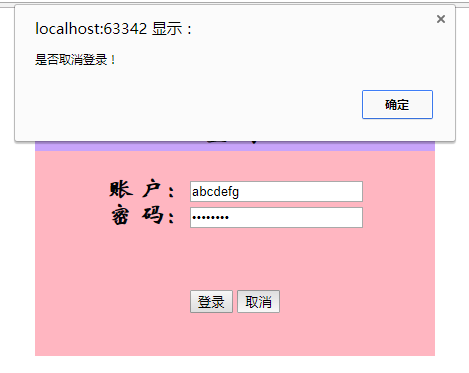
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>登录</title> <link rel="stylesheet" type="text/css" href="../static/css/efg.css"> <script src="../static/js/abc.js"></script> </head> <body> <div class="box" > <div class="container" style="width: 400px"align="center"> <div class="dl" style="background-color:#c8a4fa"><h2 align="center" style="margin-bottom: 0;">✉登 录✉</h2></div> <div class="content" style="background-color:lightpink;height:205px;width:400px;float:left;"> <div class="xx" align="center"> <p> </p> 账 户:<input id="name" type="text"placeholder="请输入用户名"><br> 密 码:<input id="password" type="password"placeholder="请输入密码"> <p> </p> </div> <div id="error_box"><br></div> <p> </p> <div class="an" > <button onclick="myLogin()">登录</button> <button type="button" onclick=window.alert("是否取消登录!")>取消</button> </div> </div> </div> </div> </body> </html>
登录css:
div{ margin:0 auto; text-align:center; } .box{ width:500px; height:250px; border-color: #030407; border-width:1px; margin-top:100px; } .dl{ font-size: 20px; font-family: 华文楷体; } .xx{ font-size:25px; font-family: 华文新魏; font-weight:bold; color: #030407; } .an{ width:100px; height:40px; boder-style:hidden; } .name{ border-radius: 30px; } .password{ border-radius: 30px; }
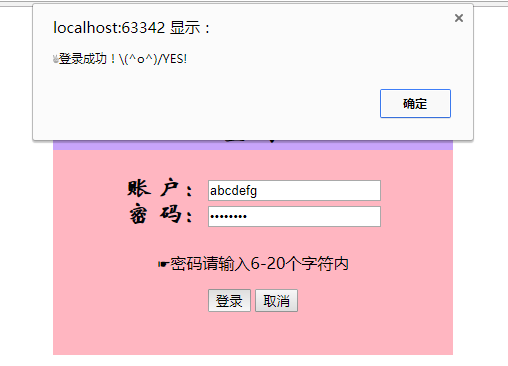
登录JS:
function myLogin() { var oUname = document.getElementById("name"); var oError = document.getElementById("error_box"); var opassword = document.getElementById("password"); oError.innerHTML="<br>" //name if(oUname.value.length<6||oUname.value.length>20){ oError.innerText="☞用户名请输入6-20个字符"; return; } else if ((oUname.value.charCodeAt(0)>=48)&&oUname.value.charCodeAt(0)<=57){ oError.innerText="✘用户名首字母不能为数字"; return; } else for(var i=0; i<oUname.value.length; i++){ if((oUname.value.charCodeAt(i)<48)||(oUname.value.charCodeAt(i)>57) && (oUname.value.charCodeAt(0)<97) || (oUname.value.charCodeAt(0)>122)){ oError.innerHTML="✘用户名只能是小写字母与数字"; return; } } //password if(opassword.value.length<6||opassword.value.length>20){ oError.innerText="☛密码请输入6-20个字符内"; return; } window.alert("✌登录成功!\\(^o^)/YES!") }



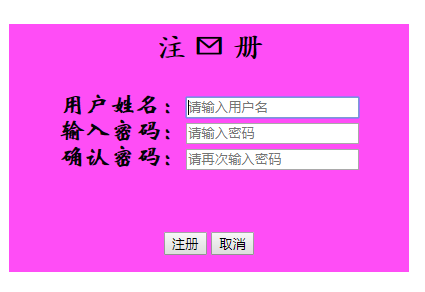
注册HTML:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>注册</title> <link rel="stylesheet" type="text/css" href="../static/css/456.css"> <script src="../static/js/123.js"></script> </head> <body> <div class="box" > <div class="container" style="width: 400px"align="center"> <div class="dl" style="background-color:#ff4df6"><h2 align="center" style="margin-bottom: 0;">注 ✉ 册</h2></div> <div class="content" style="background-color:#ff4df6;height:205px;width:400px;float:left;"> <div class="xx" align="center"> <p> </p> 用户姓名:<input id="name" type="text"placeholder="请输入用户名"><br> 输入密码:<input id="password" type="password"placeholder="请输入密码"><br> 确认密码:<input id="password1" type="password"placeholder="请再次输入密码"> <p> </p> </div> <div id="error_box"><br></div> <p> </p> <div class="an" > <button onclick="myLogin()">注册</button> <button type="button" onclick=window.alert("是否取消注册!")>取消</button> </div> </div> </div> </div> </body> </html>
注册CSS:
div{ margin:0 auto; text-align:center; } .box{ width:500px; height:250px; border-color: #030407; border-width:1px; margin-top:100px; } .dl{ font-size: 20px; font-family: 华文楷体; } .xx{ font-size:25px; font-family: 华文新魏; font-weight:bold; color: #030407; } .an{ width:100px; height:40px; boder-style:hidden; } .name{ border-radius: 30px; } .password{ border-radius: 30px; }
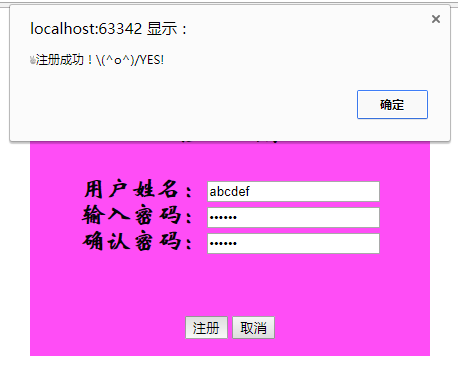
注册JS:
function myLogin() { var oUname = document.getElementById("name"); var oError = document.getElementById("error_box"); var opassword = document.getElementById("password"); oError.innerHTML="<br>" //name if(oUname.value.length<6||oUname.value.length>20){ oError.innerText="☞用户名请输入6-20个字符"; return; } else if ((oUname.value.charCodeAt(0)>=48)&&oUname.value.charCodeAt(0)<=57){ oError.innerText="✘用户名首字母不能为数字"; return; } else for(var i=0; i<oUname.value.length; i++){ if((oUname.value.charCodeAt(i)<48)||(oUname.value.charCodeAt(i)>57) && (oUname.value.charCodeAt(0)<97) || (oUname.value.charCodeAt(0)>122)){ oError.innerHTML="✘用户名只能是小写字母与数字"; return; } } //password if(opassword.value.length<6||opassword.value.length>20){ oError.innerText="☛密码请输入6-20个字符内"; return; } else if (password.value!= password1.value) { oError.innerHTML = "✘两次密码不一致" return; } window.alert("✌注册成功!\\(^o^)/YES!") }